Содержание
Выберите один или несколько файлов на компьютере
Сервис позволяет произвести преобразование(ковертировать) из формата JPG в формат BMP
JPEG – это наиболее распространенный и популярный формат растрового изображения. Свое название форма получил по аббревиатуре от названия организации-разработчика Joint Photographic Experts Group. Файлы такого формата используются сегодня во всех цифровых фотоаппаратах и камерах. Они имеют хорошую степень сжатия и поддерживают глубину цвета в 24 бит. Поскольку такое сжатие существенно уменьшают размер изображения практически без потери качества, формат JPEG широко распространен в Интернете. Однако чем сильнее сжатие, тем хуже качество. К тому же формат JPEG не поддерживает опцию прозрачности.
BMP — это графический формат, который позволяет хранить растровые изображения в виде точечного рисунка на основе однослойных растров. Его разработала компания Microsoft. Она же реализовала его в операционной системе Windows. Формат BMP (англ. Bitmap Picture) применяется в работе многих программ, поскольку его поддержка интегрирована в ОС Windows и OS/2. Файлы этого формата могут иметь расширения .bmp, .dib либо .rle. BMP-формат графики часто изменялся. С самого начала структура изображения была построена путем сочетания небольших квадратиков, то есть пикселей, каждый из которых способен содержать данные о том, какова глубина цвета. Она бывает 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель. Размер конечной картинки зависит от битности. Формат файла BMP и поныне смотрится монстром, так как у него большие размеры. Ведь изображение несжатое, чего не скажешь, например, про формат JPG. Любая ОС Windows располагает средствами для того, чтобы открыть такие изображения. Главным средством редактирования всегда была Paint – родная программа Microsoft, которая есть в каждой версии Windows. В BMP изображения хранятся в оригинальном виде, но можно использовать и алгоритмы сжатия. Скажем, BMP осуществляет качественную поддержку RLE-сжатия.
Сконвертируйте ваши jpg-файлы в bmp онлайн и бесплатно
- Image
- Document
- Ebook
- Audio
- Archive
- V >
- abc
- abw
- csv
- dbk
- djvu
- dng
- doc
- docm
- docx
- erf
- ebm
- ewm
- emw
- gzip
- kwd
- odt
- oxps
- ppt
- pptx
- rtf
- rar
- txt
- wps
- xls
- xlsx
- zip
- Image
- Document
- Ebook
- Audio
- Archive
- V >
- abc
- abw
- csv
- dbk
- djvu
- dng
- doc
- docm
- docx
- erf
- ebm
- ewm
- emw
- gzip
- kwd
- odt
- oxps
- ppt
- pptx
- rtf
- rar
- txt
- wps
- xls
- xlsx
- zip
Объединенная группа экспертов в области фотографии
Расширение JPG присвоено файлам изображений. Множество фотографии и веб-графика сохраняется в JPG. В целях сжатия растровые изображения сохраняются в .jpg, что облегчает передачу и загрузку этих файлов через Интернет. JPG-формат основан на 24-битной цветовой палитре. Чем больше уровень сжатия, применяемый при создании JPG-файла, тем хуже становится качество изображения при его распаковке.
Файл точечного рисунка
BMP ― это формат для сохранения растровых изображений. В этом формате можно сохранять однослойные растровые изображения. Каждый пиксель в различных файлах может быть различного размера в битах. В последних версиях BMP имеется возможность управления цветом. В частности, можно указать конечные точки, выполнить гамма-коррекцию и встроить цветовые профили ICC.
Софт, исходники и фото
Эта статья про то, как выглядит графический формат bmp. Хоть это и один из простых форматов, но из-за того, что существует много вариаций этого формата, то не все моменты очевидны. Итак, хватит лить воду, начнем.
Структуры формата
Формат bmp (от слов BitMaP — битовая карта, или, говоря по-русски, битовый массив) представляет из себя несжатое (в основном) изображение, которое довольно легко читается и выводится в ОС Windows, в которой есть специальные функции API, которые в этом помогают.
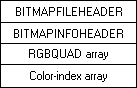
Для начала приведем графическое представление данных в bmp (картинка взята из MSDN).

В начале стоит заголовок файла (BITMAPFILEHEADER). Он описан следующим образом:
bfType определяет тип файла. Здесь он должен быть BM. Если Вы откроете любой файл BMP в текстовом (а лучше в 16-ричном редакторе), то увидите, что первые два символа — это BM (от слова BitMap, как вы уже, наверное, догадались).
bfSize — это размер самого файла в байтах. Строго говоря вы должны его высчитывать (что рекомендуется), но я ставил размер файла неправильно (правда, не нарочно :)) и никаких проблем не было (ACDSee читало без проблем, моя программа работала), но я вам не рекомендую писать его заведомо неправильно, вдруг появится добросовестная программа, которая сверит этот размер с настоящим и решит, что это не bmp, а что-нибудь другое. В идеале все программы для того, чтобы убедиться, что перед ними действительно bmp, а не подделка, должны, во-первых, проверить, что bfType содержит "BM" (без кавычек), а, во-вторых, что bfSize равен размеру файла.
bfReserved1 и bfReserved2 зарезервированы и должны быть нулями.
bfOffBits. Это один из самых важных полей в этой структуре. Он показывает, где начинается сам битовый массив относительно начала файла (или, как написано в MSDN, "от начала структуры BITMAPFILEHEADER"), который и описывает картинку. То есть, чтобы гарантированно попадать на начало массива вы должны писать:
Здесь и далее будем считать, что переменная bfh объявлена как BITMAPFILEHEADER bfh;
А дальше идет структура BITMAPINFOHEADER, которая объявлена так:
biSize — это размер самой структуры. Ее нужно инициализировать следующим образом: bih.biSize = sizeof (BITMAPINFOHEADER);
Снова здесь и дальше будем считать, что bih объявлена следующим образом: BITMAPINFOHEADER bih;
biWidth и biHeight задают соответственно ширину и высоту картинки в пикселях.
biPlanes задает количество плоскостей. Пока оно всегда устанавливается в 1.
biBitCount — Количество бит на один пиксель. Подробнее про это поговорим ниже.
biCompression обозначает тип сжатия. Не удивляйтесь и не пугайтесь, что в bmp и вдруг сжатие. Я лично не видел не одной сжатой bmp (но я не говорю, что таких не существует). Если сжатия нет, то этот флаг надо устанавливать в BI_RGB. В этой статье мы говорим про несжатый формат, поэтому другие флаги я даже не буду перечислять. Похоже, что эта же структура используется и в файлах JPEG и PNG, потому что, начиная с Windows 98 тут появились варианты BI_JPEG, которая показывает, что эта картинка — JPEG и BI_PNG, что это PNG (про формат Jpeg я ничего не знаю, я только сделал эти выводы исходя из того, что написано в MSDN).
biSizeImage обозначает размер картинки в байтах. Если изображение несжато (то есть предыдущее поле установлено в BI_RGB), то здесь должен быть записан ноль. biXPelsPerMeter и biYPelsPerMeter обозначают соответственно горизонтальное и вертикальное разрешение (в пикселях на метр) конечного устройства, на которое будет выводиться битовый массив (растр). Приложение может использовать это значение для того, чтобы выбирать из группы ресурсов наиболее подходящий битовый массив для нужного устройства. Дело в том, что формат bmp — это по сути аппаратно-независимый растр, то есть когда внешний вид того, что получается не зависит от того, на что этот растр проецируется (если можно так выразится). Например, картинка будет выглядеть одинаково вне зависимости от того, рисуется она на экране монитора или печатается на принтере. Но вот разрешение у устройств разное, и именно для того, чтобы выбрать наиболее подходящую картинку из имеющихся и используют эти параметры.
biClrUsed определяет количество используемых цветов из таблицы. Если это значение равно нулю, то в растре используется максимально возможное количество цветов, которые разрешены значением biBitCount. Это актуально только для сжатых картинок. Если biClrUsed не нуль и biBitCount меньше 16, то biClrUsed определяет текущее число цветов графического движка или доступного драйвера устройства. Если biBitCount больше или равно 16, то biClrUsed определяет размер таблицы цветов, используемой для оптимизации текущей системной палитры.
biClrImportant — это количество важных цветов. Определяет число цветов, которые необходимы для того, чтобы изобразить рисунок. Если это значение равно 0 (как это обычно и бывает), то все цвета считаются важными.
Виды формата BMP
Все разновидности формата bmp условно можно разделить на два типа: палитровые и беспалитровые. То есть используется в данном с формате палитра или нет. Заметьте, что палитра может быть даже в беспалитровых форматах, только там она не используется. В беспалитровых bmp цвет высчитывается прямо из тех битов, которые идут в файле, начиная с некоторого места. А в палитровых каждый байт описывает один или несколько пикселей, причем значения байта (или битов) — это индекс цвета в палитре. Для начала приведу таблицу, которая сравнивает возможные варианты. Вид картинки (палитровая или беспалитровая) зависит от того, сколько бит отдается на один пиксель, то есть от значения biBitCount структуры BITMAPINFOHEADER.
| biBitCount | Палитровый или беспалитровый формат | Максимально возможное количество цветов | Примечания |
| 1 | Палитровый | 2 | Двуцветная, заметьте, не обязательно черно-белая, палитровая картинка. Если бит растра (что это такое чуть ниже) сброшен (равен 0), то это значит, что на этом месте должен быть первый цвет из палитры, а если установлен (равен 1), то второй. |
| 4 | Палитровый | 16 | Каждый байт описывает 2 пикселя. Вот пример из MSDN.Если первый байт в картинке 0x1F, то он соответствует двум пикселям, цвет первого — второй цвет из палитры (потому что отсчет идет от нуля), а второй пиксель — 16-й цвет палитры. |
| 8 | Палитровый | 256 | Один из самых распространенных вариантов. Но в то же время и самых простых. Палитра занимает один килобайт (но на это лучше не рассчитывать). Один байт — это один цвет. Причем его значение — это номер цвета в палитре. |
| 16 | Беспалитровый | 2^16 или 2^15 | Это самый запутанный вариант. Начнем с того, что он беспалитровый, то есть каждые два байта (одно слово WORD) в растре однозначно определяют один пиксель. Но вот что получается: битов-то 16, а компонентов цветов — 3 (Красный, Зеленый, Синий). А 16 никак на 3 делиться не хочет. Поэтому здесь есть два варианта. Первый — использовать не 16, а 15 битов, тогда на каждую компоненту цвета выходит по 5 бит. Таким образом мы можем использовать максимум 2^15 = 32768 цветов и получается тройка R-G-B = 5-5-5. Но тогда за зря теряется целый бит из 16. Но так уж случилось, что наши глаза среди всех цветов лучше воспринимают зеленый цвет, поэтому и решили этот один бит отдавать на зеленую компоненту, то есть тогда получается тройка R-G-B = 5-6-5, и теперь мы может использовать 2^16 = 65536 цветов. Но что самое неприятное, что используют оба варианта. В MSDN предлагают для того, чтобы различать сколько же цветов используется, заполнять этим значением поле biClrUsed из структуры BITMAPINFOHEADER. Чтобы выделить каждую компоненту надо использовать следующие маски. Для формата 5-5-5: 0x001F для синей компоненты, 0x03E0 для зеленой и 0x7C00 для красной. Для формата 5-6-5: 0x001F — синяя, 0x07E0 — зеленая и 0xF800 красная компоненты соответственно. |
| 24 | Беспалитровый | 2^24 | А это самый простой формат. Здесь 3 байта определяют 3 компоненты цвета. То есть по компоненте на байт. Просто читаем по структуре RGBTRIPLE и используем его поля rgbtBlue, rgbtGreen, rgbtRed. Они идут именно в таком порядке. |
| 32 | Беспалитровый | 2^32 | Здесь 4 байта определяют 3 компоненты. Но, правда, один байт не используется. Его можно отдать, например, для альфа-канала (прозрачности). Читать растр в данном случае удобно структурами RGBQUAD, которая описана так: |
Хранение данных в формате bmp
Ну вот и подошли к самому интересному. После структур BITMAPFILEHEADER и BITMAPINFOHEADER идет палитра. Причем, если формат беспалитровый, то ее может и не быть, однако, на это рассчитывать не надо. Дело в том, что, когда я только начинал разбираться с форматом bmp, в одной книжке я вычитал, что, якобы, если формат беспалитровый, то у нее вообще нет палитры. Там даже были две картинки — схемы формата: одна с палитрой, другая без. А я в это время писал программу, которая усердно оперирует с bmp-шками. И мне надо было преобразовывать входящие картинки из 256 цветов в 24-битные (если таковые имелись) во временные файлы. И я в 24-битных палитру просто не создавал (bfOffBits из структуры BITMAPFILEHEADER у меня был равен сумме sizeof(BITMAPFILEHEADER) + sizeof (BITMAPINFOHEADER), а входящие 24-разрядные оставлял без изменений. С 256-цветными растрами все работало как надо, пока мне не попалась 24-разрядная картинка, у которой внизу вместо нужной части отображался мусор. Я не сразу понял в чем дело. Пока не сравнил размер исходного файла с теоретическим, который должен был быть, не будь палитры. Разница оказалась ровно 1 Kб (ровно 1024 байта). Там была палитра. Поэтому никогда не рассчитывайте на то, есть ли палитра и не надейтесь на ее размер (хотя все картинки, которые мне попадались имели размер палитры 256 цветов, или 1Кб), всегда перемещайтесь по файлу на начало растра, используя bfOffBits. Палитра представляет из себя массив структур RGBQUAD идущих друг за другом. Даже если в палитре используются не все цвета (а только, например, 16), то часто все равно под палитру отводят 256 полей. А 256 * 4 = 1024, где 4 — размер структуры RGBQUAD, то есть и получается тот самый один килобайт.
Сразу за палитрой идет сам растр. Тут уже более запутано. Во-первых, пиксели тут описываются так, как написано в таблице выше в зависимости от формата. И могут сами содержать значение компонентов цвета (для беспалитровых), а могут быть индексами массива-палитры. Сама картинка записывается построчно. Во-вторых, картинка идет как бы перевернутая вверх ногами. То есть сначала записана нижняя строка, потом предпоследняя и так далее до самого верха. И, в-третьих, как написано в [1], если размер строки растра не кратен 4, то она дополняется от 1 до 3 пустыми (нулевыми) байтами, чтобы длина строки оказалась кратна параграфу. Вот это и есть самое неприятное. Дело в том, что для каждого формата приходится подстраивать это число пустых байтов (правда, я люблю туда записывать часть палитры, просто мне не хочется заводить лишние "нулевые" переменные, если все-равно эти байты пропускают и никому они не нужны). Я привожу таблицу с формулами, которые показывают для какого формата сколько байт надо дописывать в конец строки. Там под переменной Width, как можно догадаться, подразумевается ширина картинки. Все эти формулы были установлены экспериментально. Я приведу пример только для наиболее используемых форматов. Для остальных вы можете написать сами.
| biBitCount | Формула на С |
| 8 | (3 * Width) % 4 |
| 16 | (2 * Width) % 4 |
| 24 | Width % 4 |
Примеры программ
Все исходники вы можете скачать отсюда.Я особо не буду тут много писать. Просто приведу функции с комментариями.
Привет 1. Создание картинки в формате bmp.
Здесь создается однотонная картинка. В примерах таких функций три: создание bmp 8, 16 и 24 бит. Я приведу только для 16-битных.
// Создадим картинку в формате bmp 16 бит типа 5-5-5, которая будет просто однотонной
void CreateBmp555 ( char * fname, WORD color )
<
HANDLE hFile ;
DWORD RW ;
int i, j ;
// Объявим нужные структуры
BITMAPFILEHEADER bfh ;
BITMAPINFOHEADER bih ;
BYTE Palette [ 1024 ] ; // Палитра
// Пусть у нас будет картинка размером 35 x 50 пикселей
int W >= 35 ;
int Height = 50 ;
memset ( Palette, 0 , 1024 ) ; // В палитре у нас нули заполним их
memset ( & bfh, 0 , sizeof ( bfh ) ) ;
bfh. bfType = 0x4D42 ; // Обозначим, что это bmp ‘BM’
bfh. bfOffBits = sizeof ( bfh ) + sizeof ( bih ) + 1024 ; // Палитра занимает 1Kb, но мы его использовать не будем
bfh. bfSize = bfh. bfOffBits +
sizeof ( color ) * W >* Height +
Height * ( ( sizeof ( color ) * W >) % 4 ) ; // Посчитаем размер конечного файла
memset ( & bih, 0 , sizeof ( bih ) ) ;
bih. biSize = sizeof ( bih ) ; // Так положено
bih. biBitCount = 16 ; // 16 бит на пиксель
bih. biClrUsed = 32768 ; // Мы используем 5-5-5
bih. biCompression = BI_RGB ; // Без сжатия
bih. biHeight = Height ;
bih. biWidth = W >;
bih. biPlanes = 1 ; // Должно быть 1
// А остальные поля остаются 0
hFile = CreateFile ( fname, GENERIC_WRITE, 0 , NULL , CREATE_ALWAYS, 0 , NULL ) ;
if ( hFile == INVAL >)
return ;
// Запишем палитру
WriteFile ( hFile, Palette, 1024 , & RW, NULL ) ;
for ( i = 0 ; i Height ; i ++ )
<
for ( j = 0 ; j W >; j ++ )
<
WriteFile ( hFile, & color, sizeof ( color ) , & RW, NULL ) ;
>
// Выровняем по границе
WriteFile ( hFile, Palette, ( sizeof ( color ) * W >) % 4 , & RW, NULL ) ;
>
CloseHandle ( hFile ) ;
>
color — цвет картинки. Значение этой переменной должно быть заполнено в соответствии с первой таблицей. Получившуюся картинку вы можете посмотреть в ACDSee, например. Просто я пробовал ее открыть в Photoshop’е, оказалось, что в этом формате он их читать не умеет. А вы можете :).
Пример 2. Преобразование картинки из формата 8 бит (256 цветов) в 24 бит.
BOOL Convert256To24 ( char * fin, char * fout )
<
BITMAPFILEHEADER bfh ;
BITMAPINFOHEADER bih ;
int W >;
RGBQUAD Palette [ 256 ] ;
BYTE * inBuf ;
RGBTRIPLE * outBuf ;
HANDLE hIn, hOut ;
DWORD RW ;
DWORD OffBits ;
int i, j ;
hIn = CreateFile ( fin, GENERIC_READ, FILE_SHARE_READ, NULL , OPEN_EXISTING, 0 , NULL ) ;
if ( hIn == INVAL >)
return FALSE ;
hOut = CreateFile ( fout, GENERIC_WRITE, 0 , NULL , CREATE_ALWAYS, 0 , NULL ) ;
if ( hOut == INVAL >)
<
CloseHandle ( hIn ) ;
return FALSE ;
>
// Прочтем данные
ReadFile ( hIn, & bfh, sizeof ( bfh ) , & RW, NULL ) ;
ReadFile ( hIn, & bih, sizeof ( bih ) , & RW, NULL ) ;
ReadFile ( hIn, Palette, 256 * sizeof ( RGBQUAD ) , & RW, NULL ) ;
// Установим указатель на начало растра
SetFilePointer ( hIn, bfh. bfOffBits , NULL , FILE_BEGIN ) ;
W >= bih. biWidth ;
Height = bih. biHeight ;
OffBits = bfh. bfOffBits ;
// Выделим память
inBuf = new BYTE [ W >] ;
outBuf = new RGBTRIPLE [ W >] ;
// Заполним заголовки
bfh. bfOffBits = sizeof ( bfh ) + sizeof ( bih ) ; // Не будем писать палитру
bih. biBitCount = 24 ;
bfh. bfSize = bfh. bfOffBits + 4 * W >* Height + Height * ( W >% 4 ) ; // Размер файла
// А остальное не меняется
// Запишем заголовки
WriteFile ( hOut, & bfh, sizeof ( bfh ) , & RW, NULL ) ;
WriteFile ( hOut, & bih, sizeof ( bih ) , & RW, NULL ) ;
// Начнем преобразовывать
for ( i = 0 ; i Height ; i ++ )
<
ReadFile ( hIn, inBuf, W >& RW, NULL ) ;
for ( j = 0 ; j W >; j ++ )
<
outBuf [ j ] . rgbtRed = Palette [ inBuf [ j ] ] . rgbRed ;
outBuf [ j ] . rgbtGreen = Palette [ inBuf [ j ] ] . rgbGreen ;
outBuf [ j ] . rgbtBlue = Palette [ inBuf [ j ] ] . rgbBlue ;
>
WriteFile ( hOut, outBuf, sizeof ( RGBTRIPLE ) * W >& RW, NULL ) ;
// Пишем мусор для выравнивания
WriteFile ( hOut, Palette, W >% 4 , & RW, NULL ) ;
SetFilePointer ( hIn, ( 3 * W >) % 4 , NULL , FILE_CURRENT ) ;
>
delete inBuf ;
delete outBuf ;
CloseHandle ( hIn ) ;
CloseHandle ( hOut ) ;
return TRUE ;
>
В функцию надо передавать имена исходного и конечного файла соответственно.
Источники
- Д. Гончаров, Т. Салихов. "DirectX 7.0 для программистов"
- MSDN
Вы можете подписаться на новости сайта через RSS, Группу Вконтакте или Канал в Telegram.

