Содержание
Большинство пользователей компьютерных систем, так или иначе, сталкивались с Flash-анимацией. В таком формате выполнено множество мультфильмов, баннеров на сайтах или даже простеньких интернет-игр. Но что же собой представляют SWF-файлы и как они создаются или редактируются, если в готовый проект нужно внести какие-то изменения? Об этом и многом другом далее и пойдет речь.
Что представляют собой SWF-файлы?
Немногие задумываются над тем, что собой на самом деле представляет файл анимации формата SWF, считая его обычным видео.

На самом деле сами файлы являются компилированными производными от исходного формата FLA, который, в свою очередь, является проектом, в котором можно увидеть и изменить изначальную структуру. Естественно, для этого нужен какой-нибудь редактор SWF-файлов. Но какой? Сегодня ведь для создания и редактирования Flash-анимации создано столько программ, что в них достаточно легко запутаться.
Чем открыть SWF-файл?
К редакторам вернемся чуть позже. Пока же рассмотрим, чем открыть SWF-файл в самой простой ситуации. Вариантов как минимум два: либо использовать какой-нибудь программный проигрыватель, поддерживающий данный формат (KMPlayer), либо запускать воспроизведение в веб-браузере.

Во втором случае для корректного воспроизведения обязательным условием является наличие установленного плагина Flash Player от компании Adobe или его аналога в виде расширения Macromedia Flash, что, в общем-то, то же самое.
Принцип редактирования готового Flash-ролика
Теперь несколько слов о том, как в общих чертах осуществляется редактирование готового проекта. Редактор SWF-проектов самого примитивного типа просто так открыть файл не сможет, поскольку готовый SWF-файл, как уже было сказано, является компилированным и содержит минимум информации о начальной структуре.
Таким образом, перед тем как будет использоваться простейший редактор SWF-файлов, сначала готовый файл нужно перевести, так сказать, в читабельный вид. Иными словами, его нужно декомпилировать в исходную форму FLA. Для этого применяются специальные утилиты, о которых будет сказано отдельно.
Лучшие редакторы для создания анимации с нуля
Тем не менее для создания ролика (а не его редактирования) на начальном этапе могут применяться и самые простые приложения, и целые программные пакеты профессионального уровня.
Все их описать не получится, но среди предназначенных для этого программ можно выделить несколько наиболее популярных:
- Alligator Flash Designer.
- SWiSH Max.
- Adobe Flash Professional.
- Corel R.A.V.E.
- Sony Vegas Pro.
Alligator Flash Designer
Этот SWF-редактор на русском языке из всех далее представленных является самым простым и предназначен в основном для быстрого создания анимационных баннеров, которые будут использоваться на сайтах в интернете.

Инструментов в распоряжении начинающего веб-дизайнера не так уж и много, тем не менее здесь имеется порядка ста тридцати разных эффектов, возможность создания анимированного текста, рисунков или вставки звукового сопровождения. Интерфейс до предела прост и понятен, так что именно это приложение очень хорошо подходит для освоения азов создания анимации данного типа.
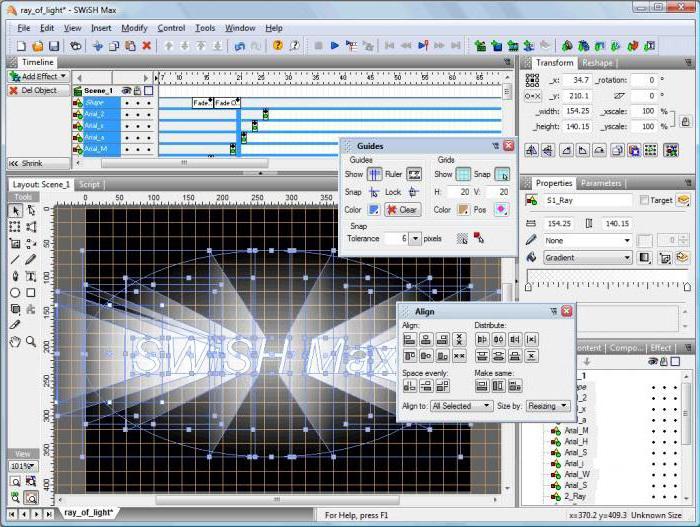
SWiSH Max
Данный редактор файлов анимации очень сильно похож на предыдущую утилиту, хотя и выглядит несколько более сложным для новичка.

С его помощью можно создавать более профессиональные работы хорошего качества. Разобраться с ним сможет любой пользователь благодаря тому, что в самом приложении предусмотрено наличие видео-уроков, объясняющих основы создания анимационных роликов.
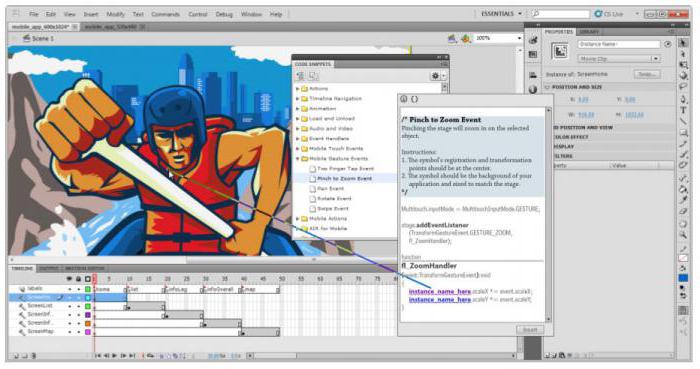
Adobe Flash Professional
Редактор SWF-файлов Adobe Flash является программным пакетом профессионального уровня, который с первого раза освоить сможет далеко не каждый.

В его арсенале имеется столько инструментов, что, как считают многие профессиональные веб-дизайнеры и аниматоры, с их помощью можно реализовать любую фантазию. Кстати сказать, если посмотреть на мировые рейтинги программного обеспечения этого направления, именно приложения Adobe Flash серии CS и CC являются безусловными лидерами.
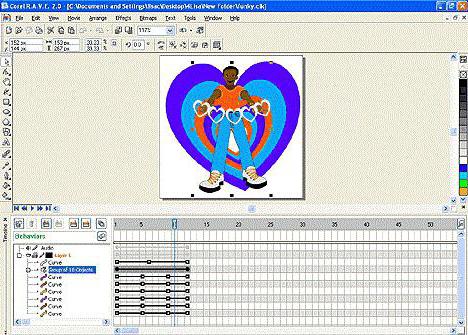
Corel R.A.V.E.
Перед нами еще один профессиональный редактор SWF, обладающий возможностями, сравнимыми с предыдущим пакетом от Adobe.

Из самого интересного можно отметить возможность рисования двумерных объектов, определение их движения по заранее заданному пути, привязку к указанному пути, создание двойника анимированного объекта для изменения только размера, цвета или местоположения, после чего программа автоматически выполняет необходимые преобразования и анимирует изображение. Естественно, это далеко не все, на что способно это приложение. Изучать его и восхищаться все новыми и новыми возможностями можно очень долго.
Sony Vegas Pro
Этот пакет для работы с видео наверняка в представлении не нуждается. О нем знают даже те, кто вообще никогда работой с мультимедиа данного типа не занимался. Конечно, это не редактор SWF как таковой, однако инструменты для создания анимации в нем есть, и весьма достойные внимания.
Программа позволяет создавать и редактировать анимационные ролики (в данном случае упор делается именно на них) с использованием более 200 эффектов, редактирование можно производить на основе 8-битного режима, а на стадии финализации для улучшения качества переключиться на 32-битный. Тут же можно применять цветовые фильтры для устранения различий в разных фрагментах, задавать частоту раскадровки на уровне 30 fps и выше, а также устанавливать самые разные соотношения сторон изображения, включая даже преобразования и переходы между ними (4:3, 16:9, 16:10), и т. д. В общем, инструментов хватает.
Дополнительные утилиты для работы с Flash
Говоря о создании и редактировании анимационных роликов, нельзя обойти стороной и некоторые дополнительные утилиты, которые могут пригодиться в работе. В частности, это касается преобразования конечного SWF-файла в исходный формат проекта FLA путем декомпиляции (форматирования кода), а также некоторых дополнительных инструментов, применяемых для улучшения качества изображения и уменьшения размера конечного файла без потери качества.
Среди самых необходимых программ можно отметить следующие:
- Flash Decompiler Trillix.
- Sothink SWF Decompiler.
- Flash Optimizer.
- Sparkle SWF Optimizer.
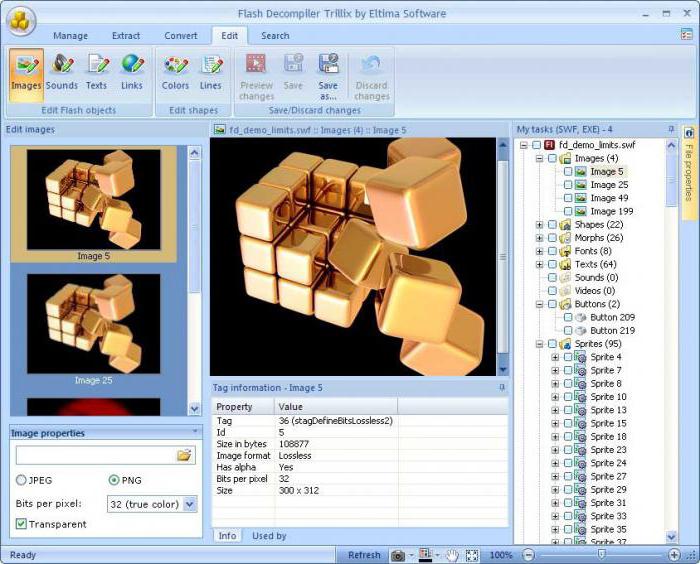
Flash Decompiler Trillix
Это программа понадобится начинающему пользователю для преобразования файла SWF в формат FLA, чтобы проект можно было открыть даже в самом простом редакторе и внести в него необходимые изменения.

По сути, это продвинутый конвертер с возможностями редактора, в котором изменения можно вносить «на лету». Также с его помощью можно производить пакетную конвертацию. И делается это все без обязательной установки плагинов Adobe и Macromedia.
Sothink SWF Decompiler
Эта программа – тоже декомпилятор-редактор, правда, платный. Возможности его весьма интересны. Он ориентирован на быстрое создание или редактирование баннеров, роликов и даже Flash-игр.

Для новичков в приложении предусмотрено наличие специального «Мастера» на основе выбора вида и структуры будущего проекта из имеющихся шаблонов. Кроме того, можно работать и с исходным кодом, применять всевозможные фильтры, эффекты или создавать векторные изображения в специальной среде WYSIWYG.
Flash Optimizer и Sparkle SWF Optimizer
Эти две небольшие утилиты, как уже понятно из названия, являются некими оптимизаторами, позволяющими уменьшить размер готового SWF-файла для экономии занимаемого места без потери качества. Особенно они пригодятся всем тем, кто размешает свои работы в интернете или занимается созданием баннеров и онлайн-игр Flash-формата.
Как утверждается на официальных сайтах разработчиков, эти утилиты позволяют произвести компрессию и уменьшить размер исходного объекта на целых 70 %. В них имеется несколько типов оптимизации с применением автоматического преобразования после задания необходимых параметров.
Что использовать?
Наконец, вопрос самый главный: «Что из всего этого выбрать?». Думаем, начинающим аниматорам и веб-дизайнерам начать стоит с самых простых утилит. Тем, кто хоть немного разбирается в создании и редактировании SWF-роликов, без сомнения, подойдут профессиональные утилиты. Тут выбор за пользователем. Впрочем, при желании и изучении справочной информации, которая имеется в большинстве представленных приложений, освоить работу с ними можно очень даже просто. Но какой же редактор лучше? По праву пальма первенства принадлежит разработкам компании Adobe, хотя и остальные редакторы и декомпиляторы сбрасывать со счетов не стоит.
Порой, при работе с SWF-файлами часто возникает ситуация, когда необходимо внести правки в готовое "творение", не имея при этой исходного FLA- файла. Это может быть всё, что угодно: изменение текста, картинок, звуков и т.д., при этом в отдельных случаях вовсе не обязательно прибегать именно к тем инструментам, с помощью которых был создан файл. Основная сложность заключается в том, что SWF-файл — это уже скомпилированный FLA-файл. При наличии последнего, пользователь имеет возможность видеть всю структуру файла, SWF же содержит минимум информации. После компиляции SWF-файл можно импортировать во Flash, однако без дополнительного ПО восстановить его структуру вряд ли удастся. Соответственно, для внесения правок необходимо декомпилировать SWF-файл.
Такая ситуация породила массу программ, таких как: Sothink SWF Decompiler, Eltima Flash Decompiler Trillix , Power Flash Decompiler и ещё великое множество различных утилит. В этой статье мы приведем примеры и параметры некоторых декомпиляторов, а так же рассмотрим сам процесс декомпиляции на примере программы Sothink SWF Decompiler.
Sothink SWF Decompiler — это программа для захвата, и декомпиляции файла SWF в FLA, а также для извлечения из него различных ресурсов. Программа позволяет извлекать изображения, шрифты, звуки и т.д. из готовых SWF-файлов и считается одной из лучших программ для декомпиляции.
Для человека, знакомого с такой системой, не составит труда с помощью программы "разобрать", а потом заново "собрать" SWF-файл. Для любителей же это может оказаться весьма сложной задачей. Итак, как выглядит процесс декомпиляции в Sothink SWF Decompiler?
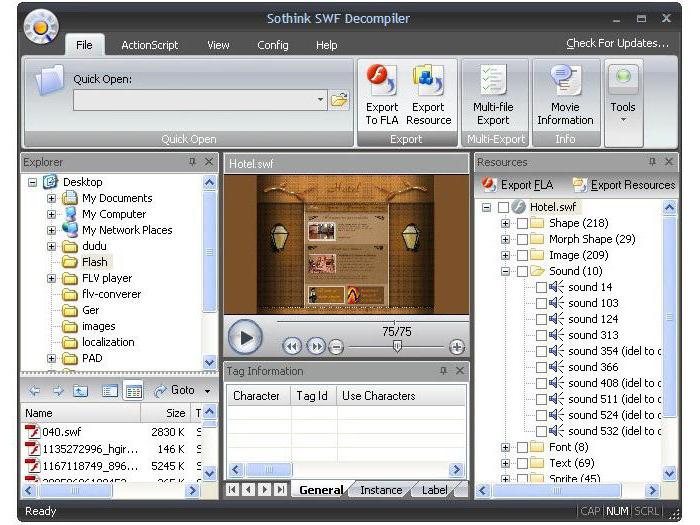
Начнём с интерфейса. Собственно, главное окно программы выглядит так:

Слева располагается проводник по каталогам компьютера (Multifile Export), в центре — экран, где можно просмотреть флеш-ролик, справа же можно видеть окно (Resources), в котором отображаются составные части ролика (они появляются после "разборки" файла программой с помощью команд Exports FLA File и Exported FLA File Version).

Команда Exports FLA File более проста, команда Exported FLA File Version позволяет выбрать версию файла для FLA, который вы собираетесь экспортировать (программа поддерживает форматы Flash 6, Flash MX 2004 (7.0), Flash 8, Flash CS3 (9.0) и Flash CS4 (10.0).
Для примера, воспользуемся командой Exports FLA File.
Добавляем файл в список для декомпиляции, а потом сохраняем его. Для этого в открывшемся окошке кликаем на Add file, выбираем нужный файл. Затем кликаем на пиктограмму возле строки Export Path.

После этого можно увидеть, что файл добавился в список слева, в окне предпросмотра проигрывается ролик, а в панели справа появились составляющие файла. Далее обратить внимание следует именно на них.
Как с ними работать? Чтобы просмотреть компоненты файла и найти искомые, необходимо просто выбрать их из списка (выбранный компонент отобразится в центральном окне предпросмотра).

Далее требуется декомпилировать и соханить каждый из компонентов. Для этого в окне Resources выбираем команду Export FLA и кликаем на Export, после чего получаем самостоятельный компонент (.fla-файл), с которым можно спокойно работать во флеш-редакторе.
Немного нюансов: в зависимости от необходимости, можно сохранить все компоненты файла отдельно (установив галочку напротив графы Export Resources) или же сохранить только некоторые необходимые компоненты. В последнем случае нужно будет произвести дополнительные настройки. Для этого нужно выбрать режим декомпиляции Export Resources. Затем выбрать меню Option, и во всплывшем окне, выделить форматы файлов, которые вам нужно сохранить.

Далее всё стандартно, нужно кликнуть на кнопку OK, а затем на Export. Таким образом, сохранятся только файлы выбранных вами форматов.
Как уже говорилось, Sothink SWF Decompiler является одной из самых распространённых программ для декомпиляции SWF-файлов, а также считается одной из самых стабильных.
Помимо всего прочего, программа также включает в себя интересный инструмент SWF Catcher, который позволяет захватить flash-анимацию, которая просматривалась с помощью браузеров Internet Explorer или Firefox.
В общем-то, процесс декомпиляции SWF-файлов похож в различных программах-декомпиляторах. Поэтому мы не будем рассматривать декомпиляцию на примере других программ, которых довольно много, однако приведём некоторые характеристики наиболее популярных из них.
| Sothink SWF Decompiler |
- Поддерживает Action Script v. 2.0 и v.3.0
- Возможность поиска в исходном коде Action Script — Конвертирование SWF в FLA и во FLEX
- Извлечение SWF из EXE
- Предпросмотр и экспорт ресурсов файла
- Экспорт ActionScript файла в AS и HTML форматы
- Имеется плеер для проигрывания флэш-файлов
- Детальный просмотр свойств элементов во Flash-ролике
- Поддержка сканирования кэша IE и вывод списка всех просмотренных вами Flash-файлов
Flash Decompiler Trillix
- Поддерживает Action Script v. 2.0 и v.3.0
- Возможность экспорта флеш-роликов в такие форматы как AVI, MPEG и т.д.
- Возможность детальной настройки конвертации SWF в FLA
- Возможность декомпилировать и конвертировать одновременно несколько флэш-роликов
- Возможность редактирования объектов файла без конвертации в FLA
- Извлечение ресурсов файла в различные форматы
- Имеется встроенный проигрыватель Flash-файлов
- Возможность сохранения Flash-роликов онлайн
- Удобный интерфейс: масштабируемый, лента панели инструментов
SWF Decompiler Magic
- Конвертирование SWF в FLV и EXE
- Возможность экспорта данных из флэш-файла в FLA-файл:
- Экспорт звуков и видео из флэш-файла
- Экспорт текста, форм, кнопок, изображений, шрифтов и фреймов из флэш-файла
- Экспорт скриптов из флэш-файла
Что хочется ещё добавить о флеш-декомпиляторах? На первый взгляд, работать с ними достаточно просто, и в определённой степени так оно и есть. Однако, при декомпиляции SWF-файлов могут возникнуть сложности, так как при использовании подобных программ могут возникать ошибки в коде, которые придётся исправлять "вручную". А для пользователя, незнакомого с языком Action Script это может оказаться очень сложной задачей.
Содержание:
Flash-редактор — программа для создания флеш-анимации. С её помощью Вы можете делать практически все: начиная от простенькой анимации баннера и заканчивая полноценными флеш-сайтами и даже флеш-играми!
Создание флеш — это довольно увлекательный процесс. Ведь благодаря ему Вы можете почувствовать себя не просто художником (как если бы Вы работали в графических редакторах), но и аниматором, дизайнером, режиссером и даже программистом!
Обычно главным минусом флеш-редакторов является их дороговизна для простого пользователя. Однако на данной страничке Вы сможете найти прекрасную программу, которая при полной своей бесплатности предлагает нам функционал ничуть не хуже, нежели у коммерческих аналогов (а в чем-то может даже и лучший)! Если Вы хотите освоить основные принципы создания flash, то статья ниже — именно для Вас!
Vectorian Giotto 3.0.0

Бесплатная программа для создания флеш роликов практически любой степени сложности! Включает в себя практически все необходимые инструменты для повседневной работы с flash и может быть использована как новичками, так и профессионалами. Основным отличием и достоинством данной программы является поддержка ActionScript 2.0, без которого просто нельзя представить создание профессионального флеш-контента.
 Кажется, Дима Билан прав, говоря, что невозможное – возможно :). Еще совсем недавно веб-разработчикам приходилось либо пиратствовать, либо платить довольно большие деньги за возможность работать с флеш-анимацией. И вот, наконец, настал тот час, когда появился третий полноценный вариант – использовать бесплатный flash-редактор.
Кажется, Дима Билан прав, говоря, что невозможное – возможно :). Еще совсем недавно веб-разработчикам приходилось либо пиратствовать, либо платить довольно большие деньги за возможность работать с флеш-анимацией. И вот, наконец, настал тот час, когда появился третий полноценный вариант – использовать бесплатный flash-редактор.
Ранее на нашем сайте уже была одна подобная программа, но ее минус был в некоторой устарелости, ограниченном наборе инструментов и отсутствии поддержки языка программирования ActionScript, который так нужен для создания сколь-нибудь функциональных сайтов, игр и т.п.
Сегодня же я Вас познакомлю с вполне современным флеш-редактором, который может практически на равных соперничать с именитым Adobe Flash – Vectorian Giotto.
Сравнение Vectorian Giotto с платным аналогом
Как видим, разработчики Vectorian Giotto постарались на славу и попытались вместить в свою программу максимально возможный набор функций, аналогичных Adobe Flash. Кроме того, большинство «горячих» клавиш тоже совпадают, поэтому тем, кто привык работать с Эдобовским редактором, не составит особого труда перейти на бесплатную платформу Vectorian Giotto!
Ну, а на «десерт» в бесплатном редакторе есть еще и то, чего иногда так не хватает «старшему брату» – встроенная библиотека анимационных эффектов, которые придутся по вкусу особенно тем, кто создает флеш-баннеры.
Подготовка к работе
Для начала работы с Vectorian Giotto нам потребуется скачать архив с инсталлятором, который весит, между прочим, всего 8 мегабайт! Когда архив будет загружен, откройте его и запустите файл VectorianGiotto.exe.
Несмотря на то, что установка (да и сама программа, как ни прискорбно :)) англоязычная, затруднений она вызвать не должна, поскольку менять что-либо в предложенных по умолчанию настройках необязательно. Просто кликаем кнопку «Next» несколько раз и дожидаемся окончания процесса инсталляции ;).
Первое знакомство с интерфейсом
По окончанию установки, если мы ничего не меняли в стандартных настройках, перед нами появится во весь экран рабочее окно Vectorian Giotto:

Как я уже говорил, интерфейс программы англоязычный, поэтому во избежание недоразумений и кривотолков при выполнении дальнейших действий, описанных в статье, я бы хотел ввести кое-какой понятийный аппарат :). Начнем, как обычно, сверху вниз и слева направо.
Строка меню. Это панель, на которой находятся все менюшки программы Vectorian Giotto. При работе с анимацией Вам могут понадобиться такие разделы, как «File» (для сохранения и экспорта в SWF своей анимации), «View» (для настройки параметров отображения рабочей области), «Modify» (для управления параметрами текущего документа и работы с библиотекой эффектов) и «Window» (для настройки отображаемых модулей и панелей программы).
Основная панель инструментов. Сюда вынесены кнопки управления действиями проекта и панель воспроизведения анимации.
Панель рисования (занимает всю левую часть окна программы). Здесь находятся все необходимые инструменты для создания любых желаемых объектов Вашей анимации, а также кнопки, позволяющие настраивать параметры нужных инструментов.
Раскадровка (или таймлайн). Позволяет управлять ячейками для кадров и созданными слоями.
Панель управления цветом. С ее помощью Вы сможете быстро менять цвет ранее созданных фигур. Также служит для выбора типа заливки объектов Вашей анимации (сплошная, градиентная и т.п.).
Рабочая область. Представляет собой виртуальный лист «бумаги», предназначенный для рисования Ваших анимаций :).
Редактор ActionScript. Если Вам нужно создавать не простые баннеры, а нечто более сложное, включающее кнопки и всевозможные интерактивные объекты, то без редактора скриптов Вам не обойтись.
Панель структуры клипа. Отображает все фигуры, находящиеся «в кадре» и позволяет быстро переключаться между ними и управлять их последовательностью.
Панель свойств. У каждого объекта во флеше есть определенные свойства. Для управления ими и служит данная панель.
Панель трансформации. Позволяет быстро изменять размеры и положение выделенного элемента анимации.
Библиотека элементов. Представляет собой список созданных или импортированных объектов, которые могут быть (и неоднократно!) вставлены в анимацию.
Основы рисования в Vectorian Giotto
Как и любой редактор векторной графики, Vectorian Giotto воспринимает заливку и обводку любой нарисованной фигуры, как два разных объекта. Однако по умолчанию, как и в Adobe Flash, заливка всегда привязывается к контуру, что создает иллюзию монолитности нарисованной фигуры.
Преимуществом векторной графики является возможность неограниченной правки любых нарисованных фигур. Чтобы убедиться в этом, давайте нарисуем обычный круг. Чтобы он получился идеальной формы (не эллипсоидной), достаточно при его создании держать зажатой кнопку «Shift» на клавиатуре:

У нарисованного нами круга сейчас есть два параметра цвета: «Pen» – обводка и «Brush» – заливка (или дословно – «кисть»). Оба эти параметра можно изменять в Панели управления цветом («Shape»). Но пока нас интересует другое…
На Панели рисования выберем инструмент «Subselection Tool» (белая стрелочка) и нажмем им по нашей фигуре. На заливке внутри круга появятся точечки, а обводка превратится в зеленую линию, разделенную на небольшие отрезки зелеными же точками :).
Не пугаемся – это так нужно. Мы вошли в режим правки контура фигуры и теперь, благодаря точкам, которые появились на контуре, мы можем превратить наш круг, например в лимон :).
Для этого захватываем наши точки и тащим в нужное положение. Если точек мало, мы их можем легко добавить. Для этого наведем инструмент «Subselection Tool» на нужную позицию и, зажав на клавиатуре клавишу «Alt», кликнем левой клавишей мыши.
Если у Вас получается слишком острый угол, а Вам его непременно нужно скруглить, то и с этой задачей можно справиться при помощи того же инструмента. Достаточно выделить любую точку на контуре и по бокам от нее появятся рычаги скругления, при помощи которых можно регулировать величину кривизны любого вектора:

Иногда (особенно, если мы рисуем симметрические объекты) удобно пользоваться направляющими. В Vectorian Giotto, как и во Flash, добавить их можно, зажав левую клавишу мыши на линейке (верхней или боковой) и переместив курсор на рабочую область.
Поскольку мы рисуем лимон, то и цвет нужно для него выбрать подходящий. Для того, чтобы изменить его достаточно выделить нашу фигуру и в разделе «Brush» Панели управления цветом кликнуть в палитре по нужному оттенку.
Для того, чтобы наш лимон стал более настоящим активируем инструмент «Pencil Tool» (Карандаш) и дорисуем хвостик и прочие декоративные элементы:

Теперь все готово, но наш лимон пока не является монолитным объектом и состоит из множества мелких деталей. Для того, чтобы «собрать» их в одно целое, нужно превратить наш лимон в символ. Символом во флеше называют сложные объекты, состоящие из множества деталей, которые обрабатываются как единое целое.
Для создания символа нашего лимона нам нужно выделить его весь при помощи инструмента «Selection Tool» (черная стрелочка) и вызвать контекстное меню полученного выделения. Здесь остается отыскать пункт «Convert to Symbol» (или нажать кнопку F8 на клавиатуре):

Результатом данного действия станет добавление нашего лимона в библиотеку («Library»), из которой мы можем его добавлять в анимацию неограниченное количество раз! Естественно, что теперь символ будет обрабатываться как один целый объект, но разделить мы его уже не сможем:

Простая анимация объекта в Vectorian Giotto
Итак, мы создали объект, который хотим анимировать. Сделать это в Vectorian Giotto можно двумя путями:
- Покадровая анимация. В данном случае мы просто изменяем в каждом следующем кадре изображение предыдущего, не применяя никаких дополнительных действий, и используя стандартные инструменты из Панели рисования. Это – самый простой, но и самый длительный способ создания анимации.
- Анимация движения. Данный тип анимации характерен тем, что мы создаем вручную только два ключевых кадра (обозначаются на таймлайне кружочком). Все остальные же промежуточные кадры (обозначаются сплошной серой полосой с прямоугольником в конце кадровой последовательности) создаются программой автоматически, исходя из разницы положения анимируемого объекта в первом и в последнем кадре. Этот способ несколько сложнее, но позволяет добиться плавной анимации без рывков. Именно данный метод мы сейчас и рассмотрим.
Предлагаю сделать анимацию вращения нашего лимона, который находится в первом кадре. Для создания анимации движения нам достаточно, как уже говорилось выше, только добавить еще один немного измененный кадр. Предлагаю выбрать 10-й кадр на таймлайне и нажать на клавиатуре клавишу «F6». Наш первый кадр "скопируется" на 10-й, а между ними появится цепочка промежуточных кадров, полностью идентичных между собой.
А вот теперь – самое главное. На 10-ом кадре нам нужно как-нибудь изменить положение нашего лимона. Мы договорились, что он должен вращаться, поэтому давайте перевернем его на 180°. Для этого можно использовать инструмент «Free Transform Tool» (Свободное трансформирование) или же Панель трансформации (что более удобно в нашем случае). Просто впишем в поле «Rotation» нужный угол поворота (у нас – 180°) и нажмем Enter.
Мы должны получить последовательность из 10-ти кадров, где в первом кадре лимон «смотрит» хвостиком вверх, а в последнем – вниз. Если все сделано правильно, то осталось всего ничего, а именно – превратить последовательность кадров в анимацию движения.
Для этого выбираем первый наш кадр на таймлайне и вызываем его контекстное меню (правая кнопка мыши). Затем ищем в появившемся списке действий пункт «Create Motion Tween» и жмем его. У Вас между первым и последним кадром должна появиться черная стрелочка:

Если у Вас получилось, то можно Вас поздравить – Вы создали свою первую анимацию! Посмотреть ее можно, установив курсор на первый кадр и, нажав на панели воспроизведения кнопку «Play » (черный треугольник вправо). К сожалению, в Vectorian Giotto нет функции предварительной компиляции, поэтому просматривать анимацию Вы сможете только на рабочей области, что не так уж и плохо :).
Работа со слоями
Пока мы работали только с одним объектом, однако, в полноценных анимациях таких объектов могут быть десятки! Если нужно на одной сцене вместить несколько различных символов, то лучше всего размещать их на отдельных слоях. Принцип работы слоев во флеш – аналогичен принципу их работы в графических редакторах. Единственное отличие в том, что слои у нас будут появляться на всех кадрах.
Предлагаю продолжить нашу анимацию и добавить в нее новый элемент – стену, о которую будет ударяться наш лимон и вылетать за кадр.
Первым делом продолжим анимацию вращения лимона. Вставим новый «ключевик» (кнопка F6, если не забыли) в 18-ом кадре. На Панели трансформации увеличим градус вращения до 280° и нажмем Enter. Создадим анимацию движения между 10 и 18 кадрами, вызвав контекстное меню в 10-м кадре и кликнув «Create Motion Tween».
А сейчас, давайте создадим новый слой. Для этого найдем под раскадровкой небольшую кнопку «Insert Layer» (белый листик с зеленым плюсиком) и нажмем ее. У вас должен появиться новый слой с пустым первым ключевым кадром. Перейдем на 18-й кадр и создадим в нем еще один «ключевик» (клавиша F6).
Теперь можно начинать рисовать «стену». Для этого выберите на панели рисования инструмент «Rectangle Tool» (Прямоугольник) и нарисуйте в правой части кадра небольшую полоску нужного цвета:

Теперь на каждом слое нам нужно создать по ключевому 20-му кадру. В нем наш лимон мы перевернем на 300°, а стену при помощи перетаскивания инструментом «Free Transform Tool» или «Subselection Tool» приблизим впритык к лимону:

Создадим по ключевому 21-му кадру. Здесь мы создадим иллюзию взаимодействия лимона со стеной. При ударе о поверхность все упругие предметы немного деформируются. Для того, чтобы показать эту деформацию мы можем опять же воспользоваться либо инструментом «Free Transform Tool», либо Панелью трансформации.
В нашем случае нужно немного сжать лимон по оси Y, поэтому меняем процентное значение в поле «Y Scale» на Панели трансформации со 100% на 80%, предварительно сняв галочку «Lock ratio»:

Последним штрихом будет вылет нашего лимона за пределы экрана. Для этого создаем на обеих слоях ключевые 25-е кадры и переходим на слой с лимоном. Раз он у нас сжимался по оси Y, то и лететь должен по диагонали. В 25-м кадре возвращаем нашему символу 100% размер и перемещаем его в левый верхний угол так. Чтобы часть его выходила за край кадра. Осталось только вернуться на 21-й кадр и применить анимацию движения:

На этом наша анимация готова и мы можем ее просмотреть, щелкнув «Play».
Работа с библиотекой эффектов
В самом начале статьи я упомянул, что Vectorian Giotto выгодно отличается от аналогов не только бесплатностью, но и наличием встроенной библиотеки эффектов! Лучше всего эти эффекты смотрятся, если их применять к тексту. Предлагаю продолжить нашу предыдущую анимацию с лимоном текстовой вставкой. Для этого создадим на слое с лимоном новый ключевой кадр (26-ой), возьмем инструмент «Text Tool» и напишем в рабочей области какой-нибудь текст (например, «Game Over» :)):

На Панели свойств установим нужные параметры надписи (размер, выравнивание, шрифт и т.д.), после чего вызовем меню «Modify», выберем в нем пункт «Effect» и нажмем кнопку «Add». Перед нами появится окно выбора эффектов:

Здесь все просто: выбираем понравившийся эффект, настраиваем его параметры и сразу же видим, как наши настройки повлияют на отображение эффекта. Да, эффекты можно комбинировать, что позволит Вам добиться еще большей зрелищности!
Сохранение анимации
Ну, вот мы и разобрались с основами работы в Vectorian Giotto. Единственное, что мы пока не сделали – это не сохранили нашу анимацию. Сохранить готовый ролик можно опять же двумя способами:
- Сохранение в редактируемый файл. Данная функция позволяет сохранить исходник Вашей анимации в файл, который может быть впоследствии изменен. В отличие от Adobe Flash, Vectorian Giotto не поддерживает редактирование FLA-файлов и предлагает сохранять исходные коды анимации в свой собственный формат – VGD. Если Вы планируете доделать или изменить что-либо в вашем проекте в будущем, то нужно сохранять анимацию именно в этом формате. Для этого достаточно либо кликнуть по кнопке «Save» на Основной панели инструментов, либо вызвать меню «File» и выбрать аналогичный пункт там. В появившемся окошке задаем имя файла и выбираем, куда его сохранять. Учтите, что полученный файл не может быть использован для просмотра нигде кроме Vectorian Giotto.
- Сохранение в SWF-файл. Если Вы создали окончательный вариант своего ролика и хотите выложить его на всеобщее обозрение, то Вам понадобится сохранить его как SWF-файл. Для этого вызываем меню «File» и активируем пункт «Export Flash Movie». В открывшемся окне так же выбираем место сохранения анимации, ее имя и жмем «Сохранить». После этого появится следующее окошко:

Здесь нам предлагают сжать наш ролик, активировав флажок «Compress movie». Здесь однозначного совета дать не могу… Да, программа сжимает размер ролика где-то на треть, но иногда при активированной опции сжатия еще и обрезает анимацию. Поэтому если решили воспользоваться сжатием обязательно проверьте все ли кадры в итоге оказались на месте ;).
Достоинства и недостатки Vectorian Giotto
 Плюсы:
Плюсы:
- бесплатность;
- наличие всех необходимых инструментов и схожесть интерфейса с Adobe Flash;
- удобная работа с цветом;
- модульность интерфейса;
- наличие библиотеки эффектов и шаблонов.
 Минусы:
Минусы:
- большая ресурсоемкость при работе с несколькими слоями;
- нет русского языка;
- не совсем удобная работа с ActionScript;
- нет поддержки FLA-файлов;
- недоработанный алгоритм сжатия роликов.
Выводы
На данный момент Vectorian Giotto – наиболее функциональный бесплатный флеш-редактор, который могут с успехом использовать как начинающие флешеры, так и опытные профессионалы! Начинающим понравится простота и некоторая мультяшность интерфейса, а также возможность создавать красивые эффекты без необходимости знания языков программирования. Профессионалам же Vectorian Giotto может приглянуться именно наличием поддержки языка ActionScript и бесплатностью!
Единственным существенным недостатком программы является ее англоязычность, что обычно останавливает новичков. Однако большинство уроков по флешу идут тоже создаются на английской версии Adobe Flash, поэтому особой разницы для Вас, я думаю, нет. А если все же хотите быстро изучить английский, то вот вам программа в помощь ;). Дерзайте!
