Содержание
Atom — лучший редактор кода?
С таким количеством текстовых редакторов текста как сегодня, казалось бы, простая задача выбора одного редактора кода внезапно становится сложной.
Хотя прямой ответ на вопрос: «Какой лучший текстовый редактор для разработчика?» просто не существует, в этом посте я поделюсь с вами моим сравнением Atom’a с тремя наиболее популярными редакторами: Sublime, Visual Studio Code и Vim. **
Прочитав список плюсов и минусов, я надеюсь, что у вас будет достаточно информации, чтобы сделать выбор, который наилучшим образом соответствует вашим потребностям.
Отказ от ответственности: как и при любом сравнении, некоторые из этих взглядов являются субъективными и в основном основаны на моих личных предпочтениях. Я — тот, кто пишет для Интернета (JS, CSS, HTML и т. Д.), Используя долгое время NotePad++, поэтому моя перспектива немного искажена в отношении того, к чему я привык. Тем не менее, я старался быть максимально объективным.
ATOМ
Стоимость: бесплатно (лицензия MIT)
Платформы: OSX, Windows, Linux
Все дополнения которые нужно установить сразу после установки Atom:
Atom описывается как:
Текстовый редактор с хаками для 21-го века
Atom — относительный новичок в мире текстовых редакторов, но он получил огромный импульс, с тех пор как был впервые выпущен в 2014 году. Давайте начнем с рассмотрения его основных функций:
Пакеты

Возможность добавления дополнительных функций в редактирование очень важна, и это область, в которой Atom просто не повторим. Менеджер пакетов установлен по умолчанию и делает редактирование еще лучше, все пакеты размещены в Github.
На момент написания этой статьи было всего около 6 500 пакетов и доступных тем! Пакеты настолько фундаментальны для Atom, что основные функции, такие как Tree View и Settings View, — это просто предустановленные пакеты.
Редактирование и рабочий процесс
В общем, все в Atom довольно гладко. Самая большая болевая точка? Выяснение того, какие дополнительные пакеты необходимо установить при запуске с нуля.
Например, мне нравится миникарт, чтобы помочь мне визуально пропустить части файла. Мне также важно автозаполнение с помощью Autocomplete + .
Я часто работаю с несколькими файлами одновременно, поэтому необходимо настроить редактирование разделенной панели что весьма не плохо реализовано в Atom.
Еще одна приятная особенность Atom, которая скорее всего взаимствована из Sublime, — это поддержка файлов / папок, drag / drop в древовидном представлении — это настоящее удовольствие!
Наконец, интеграция git великолепна … это сделано GitHub в конце концов!
Настройка
Важное значение имеет возможность настройки редактора в соответствии с потоком и стилем разработки. Лично мне всегда нужно включить такие вещи, как «обрезку пробеов при сохранении», «сохранить потерянный фокус файла», которые легко настроить и переопределить в Atom.
У Atom есть отличная страница документации, в которой написано даже о том, как даже переопределить стили (Atom написан в чистом HTML / CSS поверх Chromium) —http://flight-manual.atom.io/using-atom/sections/basic-customization/
В целом, мне нравятся, возможности настроек в Atom — возможность переопределять настройки для каждого типа файлов — это здорово! Например, разные отступы для JS или для CSS, HTML очень просты с Atom.
Заключение
Но все таки и в Atom’е есть свои недостатки, основной из них это время от времени, медлительность обработки файла. Иногда при открытии файла или переходе между вкладками происходят запаздывания, что чувствуется весьма болезненным (особенно когда вы находитесь в действии с полным размахом). Я пробовал Atom, когда он был впервые выпущен, производительность была проблемой. С тех пор он, безусловно, стал лучше, но проблема с “тормозамми” все еще существует.
Решение суда
Atom — отличный инструмент, особенно для тех, кто хочет легко настраивать свой редактор под себя и под все свои нужды. Веб-разработчикам, доступны свобода в настройке, добавление и расширение редактора, что дает невероятное чувство силы. Мне также нравятся его документы. Руководство Atom Flight Manual является отличной отправной точкой для новых пользователей.
Наибольший недостаток для меня все равно будет проблемой производительности, но для бесплатного редактора Atom мега крут и бесподобен!
Sublimetext.com
Стоимость: $ 70 лицензионный сбор с бесплатной пробной версией
Разработчик: Джон Скиннер, бывший инженер Google
Платформы: OSX, Windows, Linux
Sublime был выпущен еще в 2007 году, так что уже почти десятилетие он радует своей работой программистов и другой “кодерский” люд. Согласно опросу разработчиков Stackoverflow 2016, это 3-я самая популярная среда разработки .
V3 Beta — это его последняя версия, и, хотя она уже давно находится в бета-версии, не позволяйте этому беспокоиться. Продукт на самом деле очень стабилен.
Пакеты
Любой пользователь Sublime скажет вам, что первый пакет, который они устанавливают, является плагином Sublime Package Control. Я думаю, мы все тайно надеемся, что Sublime 3 добавит это по умолчанию, но пока вам просто нужно перейти на страницу установки и скопировать какой-то непонятный Python и … Presto! Теперь вы можете легко установить любой пакет из Sublime.
Подобно Atom, у Sublime много пакетов и тем! Для меня важными являются:
- SideBarEnhancements : без этого переименование / перемещение / дублирование файлов не поддерживается.
- SublimeLinter : добавить линт для разных языков
- GitGutter — показывает статус git на левой стороне рядом с номерами строк.
Есть еще много на выбор. В целом, поддержка пакета Sublime очень хорошая, просто стыдно, что вам нужно перепрыгнуть через этот обруч в начале, чтобы даже начать с него.
Редактирование и рабочий процесс
Для меня использование проектов имеет решающее значение при работе в Sublime — это помогает мне сосредоточиться на соответствующих файлах для того, что мне нужно. Возможность поиска файла и файлов осуществляется быстро и просто. Мне часто приходилось выполнять поиск по сотням файлов, чтобы найти фрагмент кода, и скорость Sublime меня никогда не подводила.
Как и в случае с Atom, реальная власть приходит, когда у вас установлены некоторые ключевые плагины. Получение правильной подсветки синтаксиса, форматировщиков JSON, линтеров и т. Д. Занимает некоторое время, но как только они будут установлены и настроены, их больше не нужно трогать.
Опять же, Sublime очень похож на Atom. Доступна возможность управления такими аспектами, как «сохранить потерянный фокус», «обрезать пробелы» и т. Д. Конфигурационные файлы — это простой JSON, и для вас есть целый набор скрытых настроек.
Заключение
Sublime превосходит Atom — в таких процессах как открытие, закрытие, поиск и т. д., еще он работает очень гладко и быстро. Единственная супер производительная программа, с которой я когда-либо сталкивался.
Решение суда
Как я уже упоминал в начале, я долгое время возвышенный пользователь, поэтому мое мнение здесь, вероятно, будет слегка предвзятым, но в целом, Sublime — это гибкий и быстрый редактор. По этой причине он по-прежнему занимает верхнюю 3-ю среду разработки в 2016 году.
Visual Studio Code
Платформы: OSX, Windows, Linux
Visual Studio Code (VSCode) — является относительным новичком в мире текстовых и кодовых редакторов. Он был выпущен в апреле 2015 года, но он уже набирает обороты. Microsoft проделала огромную работу по созданию мощного и гибкого кроссплатформенного редактора, который вызывает большой интерес со стороны разработчиков.
Пакеты
Как и в случае с нашими другими редакторами, VSCode имеет приятную экосистему плагинов (расширений). Управление расширением встроено, и доступно уже несколько тысяч! Как и в случае с Atom, некоторые из них устанавливаются по умолчанию.
Вам нужно будет потратить некоторое время на сбор плагинов, которые лучше всего подходят для вашего рабочего процесса. Один из моих любимых (я тоже пользуюсь VSCode) — это отладчик для Chrome . Он позволяет устанавливать точки остановки что бы отлаживать JS из VSCode.
То же самое можно сделать и с Node.js -становкой контрольных точек в VSCode и пошаговым, пока процесс узла работает в терминале.
Редактирование и рабочий процесс
Хотя VSCode построен аналогично Atom, используя Electron, Node и HTML / CSS, он на самом деле намного быстрее Атома и работает без каких-либо реальных задержек.
Я провел неделю с с данным редактором, и в целом, я был довольно доволен. Он очень приближен к Sublime и Atom. Особенностью отладки, упомянутой выше, было удовольствие. Я также установил некоторые из нововведений IntelliSense, которые (хотя и болезненные для настройки на начальном этапе) начали демонстрировать свои преимущества через день или около того. Я уже мог видеть имя функции только начиная её вводить, не задумываясь о аргументах (или их типах).
В качестве дополнительного бонуса интеграция с Git очень удобна. Для обычных операций, таких как commits и diffs, программа оказалась идеальной и ускорила мое время разработки.
Настройка
Как и предыдущие два редактора, ожидаемые функции настройки — все необходимые обертывания, отступы, тематические, языковые настройки и т. Д.
Заключение
Как упоминалось ранее, хотя VSCode (как и Atom) построен на Node.js, Electron, HTML и CSS, программа определенно работает быстро (в отличие от Atom). При открытии / изменении файлов я не испытывал никаких задержек. Поиск был также быстрым. Я считаю, что одна из отличий между Atom и VSCode заключается в том, что редактор пользовательского интерфейса построен на Monaco (из Visual Studio Online), что может быть объяснением разницы в производительности. В любом случае, производительность, безусловно, соответствует уровню Sublime.
Решение суда
В целом меня очень впечатлил VSCode, до такой степени, что я подумал о том, чтобы переходить к нему на более постоянной основе. Интеграция Git и отладчик в редакторе — отличные возможности, с которыми я боролся в Sublime, но как ни странно почти сразу же работали в VSCode.
Стоимость: Бесплатная лицензия GPL
Разработчик: Bram Moolenaar
Платформы: OSX, Windows, Linux
Я чувствую, что все разработчики должны в какой-то момент пройти «обряды прохода» и использовать Vi или Vim для проекта. Возможность редактирования или просмотра файла на удаленном сервере через терминал является чрезвычайно продуктивной и важной задачей. Я видел, как многие разработчики перескакивают через все виды огненных обручей, используя SFTP, или скаичивая а затем редактируя, и повторно загружая файлы обратно на сервер.
Однако я также признаю, что явное упоминание о Виме приносит дрожь к некоторым и даже праведное негодование другим. Если бы я опустил его, я бы боялся серьезного удара от опытных пользователей Vim. Честно говоря, ?для тех, кто потратил время на его освоение, это невероятно продуктивная среда!
Пакеты
Под капотом более чем 14 000 пакетов у Vim есть одно для всего! Исследователи деревьев, подсветки синтаксиса, тематика, интеграция Git и т. Д. Все это существует в нескольких версиях. Vim невероятно гибкий и мощный. Однако, как и во всех других редакторах, упомянутых выше, знание лучших плагинов для установки требует некоторых знаний и рекомендаций для инсайдеров.
Лично я нашел в качестве отправной точки самые популярные плагины наhttp://vimawesome.com/.
Редактирование и рабочий процесс
Во-первых, для тех, кто не знаком с Vim, это текстовый редактор командной строки. Поэтому это не приложение, которое вы дважды щелкаете и используете мышь для перемещения. Управление открытием, закрытием, редактированием и сохранением — это все сочетания клавиш.
Если вы действительно хотите стать пользователем Vim, это требует реальных моральных вложений, но я уверен, что к концу первой недели вы почувствуете себя как абсолютный гений!
Честно говоря, причина, по которой я нахожу работу в Vim менее эффективной, заключается в том, что я недостаточно знаю сочетания клавиш. Я могу легко редактировать отдельные файлы, искать, заменять и т.д., Но при работе с несколькими файлами я начинаю теряться. Так что для меня, Vim слишком керут.
Настройка
Вим удивительно настраиваемый. Если вы поищите в Google, “vimrc” вы найдете множество примеров предварительно сконфигурированных файлов конфигурации Vim. Короче говоря, в Vim все возможно.
Заключение
Единственный блокиратор производительности в Vim — это пользователь … другими словами, вы! Вся его скорость зависит в первую очередь от того как быстро вы можете вводить свои команды и перемещаться между ними! Если вы являетесь пользователем Power Vim, это на самом деле невероятно быстро!
Решение суда
Программа Vim может быть невероятно быстрой, еще это эффективная среда разработки, если вы имеете терпение, чтобы изучить нужные или все команды.
Кстати есть отличная онлайн играhttp://vim-adventures.com/ , которая помогает изучить основные команды, как перемещение вокруг файлов , используя h, j, k и l ключи.
Окончательный вердикт
Все вышеперечисленные редакторы имеют свои плюсы и минусы. Лично я бы сказал, что в Вашей карьере разработчика Вы должны дать каждому из редакторов свой шанс хотя бы на неделю, чтобы убедиться в том, что работает и что не работает для вас. Надеюсь, что подведение итогов этих четырех самых популярных текстовых редакторов станет хорошей отправной точкой при рассмотрении вопроса об изменении редактора.
You’ll already be familiar with a text editor if you’ve taken any Codecademy courses. Below is the Codecademy text editor in full screen at the end of the first module of the HTML course.

While Codecademy’s learning environment provides an intuitive and user-friending coding experience, sometimes you’ll need to use your own text editor. For example, if you decide to attend a Meetup or in-person coding course, they will use a downloadable text editor, and you’ll need to install this to work on projects both in class and at home.
I’ve dabbled with a few text editors to get a better feel for what suits my needs best. This is crucial as there is no “best” text editor out there, only the one that you allows you to create your best work.
In this article, I’ll provide an in-depth comparison of two of the most popular text editors: Visual Studio and Sublime Text.
Visual Studio
Visual Studio (the text editor is known as Visual Studio Code so we’ll refer to that from now on) is Microsoft’s free text editor that runs on Windows, Linux, and macOS. It’s a recent entrant to the market; Microsoft released the product as a public preview at the end of 2015, posting the open source code to Github, before making it available as a general release in April 2016.
Despite its newbie status, Visual Studio Code has rapidly gained popularity among developers, ranking as the most popular development environment overall in Stack Overflow’s 2018 Developer Survey.
The basics
This is what Visual Studio Code’s home screen looks like when you write your first line of code or open a file that you have already created:

In the top left panel, you can see the different variations of code you are editing. In this case, I’m editing a file called “style.css."
The middle panel is where you edit the code you have written or need to fix; you can open and edit several different files side-by-side.
The Visual Studio layout bears a similarity to Codecademy’s own text editor layout in its simplicity and ease of use. Take a look at Codecademy’s text editor below for a comparison.

You can, of course, edit the layout as well. Zen Mode is one of my favorites, especially because it sounds so relaxing. In reality, this is a full screen mode that allows you to edit code with no distractions.

More Features
Visual Studio Code allows you to edit code in a wide variety of programming languages. The example I used above is CSS (yes, I am classifying CSS as a coding language!). CSS is one of the built in programming languages, but you can install and configure other languages, such as Python and C#, via the Extension Marketplace.

Debugging
One of the classic exercises you’ll do when learning to program is to “break” some code and then try to fix it again. In my early days of programming, I spent ages staring at lines of code until my eyes went blurry, trying to work out why what I’d written wasn’t reflected in the final product.
Thankfully, Visual Studio Code includes debugging functionality to help detect those errors before you reach the blurry-eye stage. To start debugging your code, all you need to do is either press F5 to run it in your current window, or go to the “Debug” menu.

You can also create “breakpoints”, which are points where the debugging process will automatically stop.
On a more basic debugging level, Visual Studio Code automatically detects minor problems in your code, and takes you directly there so you can solve the problem easily.
Intellisense
When I was learning to code, one of the tips the teacher gave us when we don’t know how to do something was to Google it. Microsoft has built a feature in Visual Studio Code called Intellisense, which is an alternative to Googling the problem (or “Bing-ing” it, in Microsoft’s case).
IntelliSense analyzes the semantics (letters) of what you are inputting, as well as the rest of the code you have created, and then provides suggestions on how to finish what you are writing. You can access a whole host of different completions through Intellisense, including language server suggestions, snippets, and word-based textual completions.

IntelliSense is available for the most common programming languages, including HTML, CSS, and Javascript, but for other languages, you’ll need to install an extension.
And the rest
Visual Studio Code has a number of other useful features that will help you through your coding journey by helping you better visualize your code and speed up your programming. This includes:
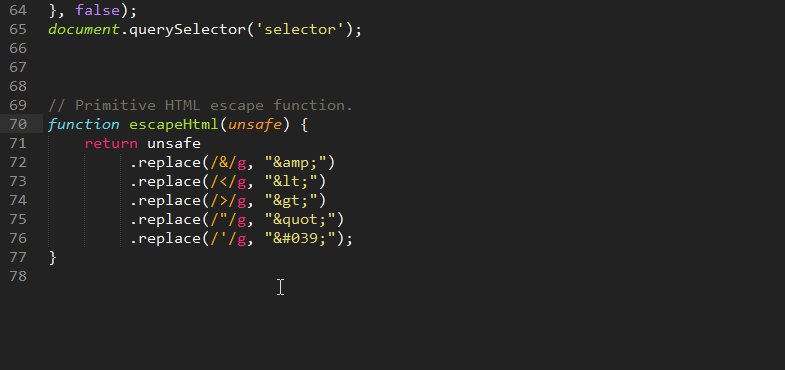
- Support for snippets: This allows you to create a catalog of small parts of reusable code, which you can insert into larger bodies of code
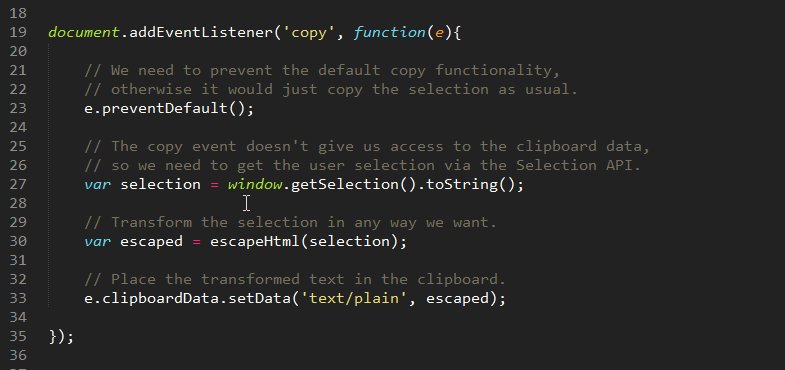
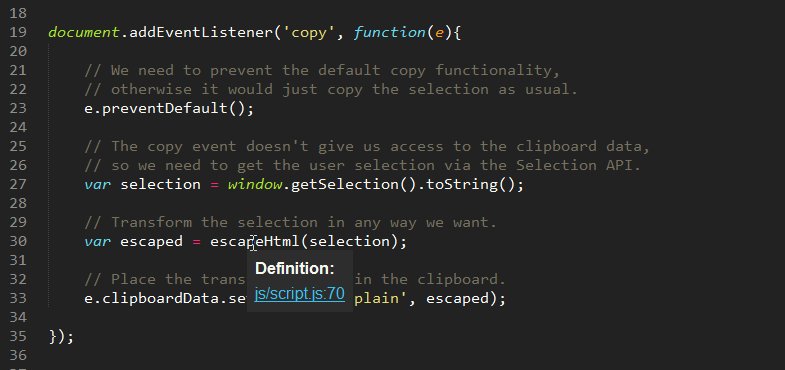
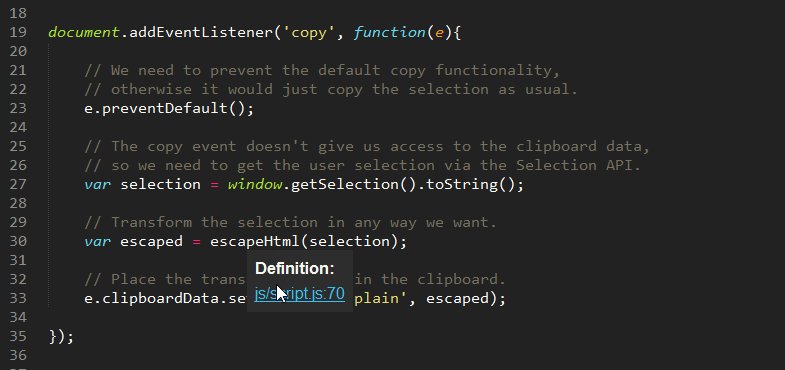
- “Go to” functionality: This allows you to quickly find and go to symbols, files, lines, and definitions
- Syntax highlighting: This displays code in different colors and fonts in accordance with the kind of coding language being used.
Overall impression
Confession time: I’m a long-time Windows/Microsoft Office user. Part of the reason for this (uncool) decision is that I find Microsoft products familiar and easy to navigate. The same goes for Visual Studio Code.
Even if you’re new to text editors, VS Code is easy to pick up and get using straightaway. It has a Microsoft look and feel to it, and it has two layers to it that make it ideal for any type of user.
If you’re a novice coder, it’s easy to work out the basic commands (plus Microsoft has written loads of documentation for it), but if you’re an expert user looking to do some serious programming, there are plenty of advanced features options there too.
Sublime Text (Version 3)
Sublime Text, which was developed by a former Google engineer, has been around since 2007. The first major difference between it and Visual Studio Code (VSC) is that it has a license fee of $80, although it does have a free trial version. Just like VSC, it runs on Windows, Linux, and macOS, and is the fourth most popular development environment in 2018 according to StackOverflow.
The latest version of Sublime Text—Version 3—was in beta for more than four years, from January 2013 until it was released to the public in September 2017.
The basics
When you open Sublime Text for the first time, you get a stripped back text editor. There is no sidebar, no options to search, no option to take you directly to the extension sidebar. It provides a more focused layout to help you concentrate on coding. There is a small minimap in the top right corner to give you an at-a-glance view of your code.

It opened pretty quickly compared to Visual Studio Code and, if you’re ready to get down to editing code, it provides the perfect start point. However, if you’re new to text editors, the other features and functionality are harder to find. Most of what you need is in the menus at the top, but you’ll also want to call up the Command Palette (more on that below) from the Tools menu to more quickly get to what you need.
Sublime Text Features
If you want to get the most out of Sublime Text, you’ll want to install extra plugins to give you the extra functionality. To do that, you need to install Package Control, which we’ll walk you through below.
Package Control
Package Control is similar to Visual Studio’s extension marketplace, but it isn’t available out-of-the-box. There are a lot of packages (or plugins) available for people who are new to programming, such as a starter package for C++, a package that will help with Python completions (a bit like Intellisense in Visual Studio), and Emmet, which helps you write HTML and CSS faster by allowing you to use abbreviations, which it automatically expands.

Command Palette
When you use the Command Palette feature, you’ll be able to find and navigate your way to any command much quicker than if you have to go searching through menus for it. You can access pretty much anything, and the Command Palette will also autofill for you, so if you’re not sure what you’re looking for exactly, it’ll suggest some options.
For example, if you are working on a project and you need to quickly add a new folder, or save the project you are working on, you can quickly pull up that option. Or if you want to create snippets without having to navigate through the menus, you can do that too.
To access Command Palette, all you need to do is hit ctrl + shift + p.

Goto functionality
There is a menu in Sublime Text dedicated to all of the “Goto” functionality within this text editor. This is a much more fully-featured version of Visual Studio’s own “Go to” menu.
Some of the highlights include Goto Symbol (added in Sublime Text 3), which lets you easily find all examples of symbols within a file. The example below is for H1 tags (there was only one instance within this file).

Projects
The Projects feature refers to a way of organizing folders and files within Sublime Text. It means that all folders and files are stored in one place and quickly accessible from the sidebar as soon as you open the project, rather than you having to keep manually opening more files. It also means you can search (quickly) across all files within a project at one time.

You can only have one project open in a workspace at a time, so if you want to change projects, you need to select the “Switch Projects” option.
Visual Studio has a similar feature called “Workspaces”, which allows you to open and work on multiple files at once.
And the rest
Sublime Text has a host of other, “smaller” features, which are worth a mention here. This includes:
- Snippets: These work in the same way as with Visual Studio, but you can also build your own, or install more from extensions
- Multi-edit: When you press ctrl + d, all instances of the word or command you are currently on will be highlighted within the file, you can also press ctrl + f to find and replace words.
Overall impression
Sublime Text is a fast and stripped back text editor that is hot on organizing and searching through the code you have written, and being able to easily jump to any function or symbol quickly. Its “Goto” functionality and many keyboard shortcuts make it easy for experienced developers to navigate their way around, and to write and find code easily without having to take their hands off the keyboard. For more novice coders (like myself), it takes longer to get used to.
Sublime Text doesn’t include a debugging option, which could be a problem for developers who require this functionality.
Which text editor should I choose?
Visual Studio could be classed as an integrated development environment (IDE), because it allows programmers to both write and test code. Sublime Text, on the other hand, is “just” a text editor (albeit an excellent one) because it focuses on providing the quickest way to organize and write your code, but no ability to test (debug) the code.
Another major difference between Visual Studio Code and Sublime Text is the support that Microsoft provides compared to Sublime Text. Microsoft has created reams of documentation explaining almost every feature and how to use them, as well as blog posts and video tutorials to help users get up to speed with the text editor.
Sublime Text provides some harder to find documentation, a blog post explaining the features in the latest version, and a forum.
Sublime Text is quick and easy to write code and navigate your way around when you know what you’re doing. Visual Studio provides more hand-holding and is a great option for its debugging functionality, but might slow some speedy experienced programmers down when it comes to writing code.
There is a lot of debate among programmers about the “best” text editor out there but, while they all have their personal preferences (which can change depending on their latest project), there is no one-size-fits-all development environment. The best option is to download and try each one and see which has the features you need, and which you get on with best.
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.

VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
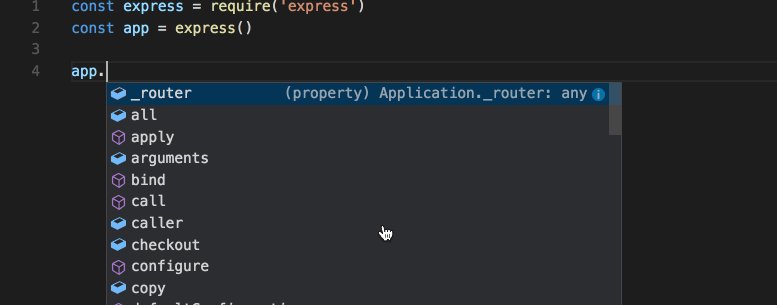
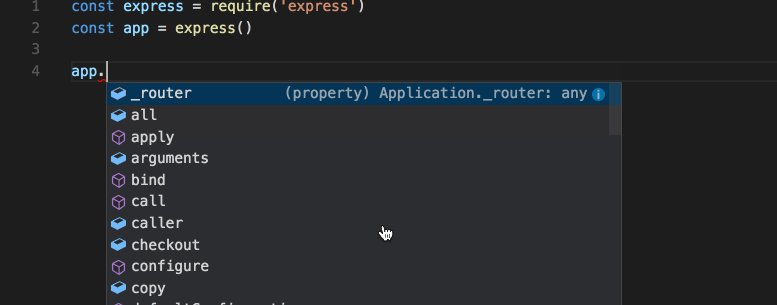
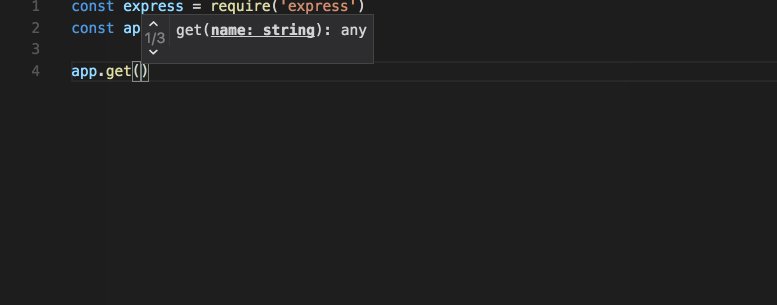
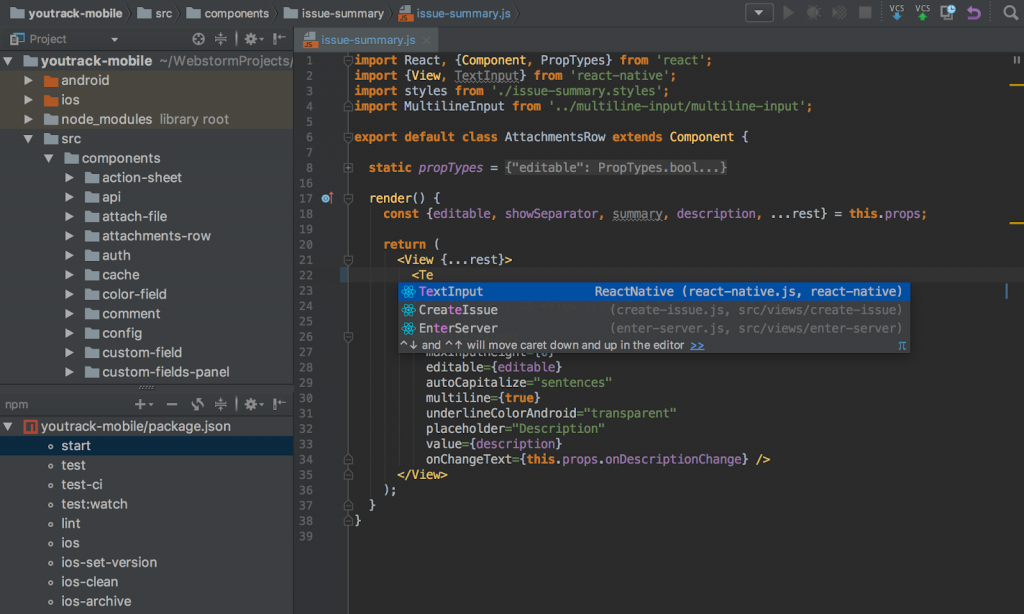
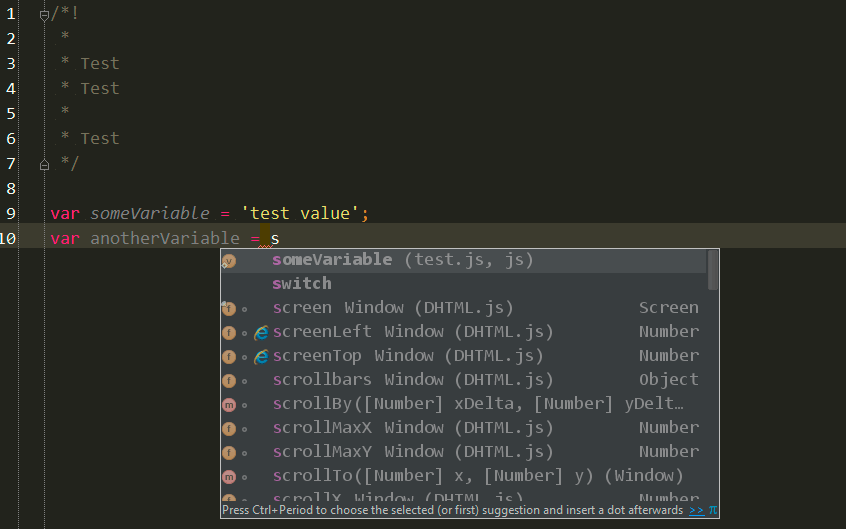
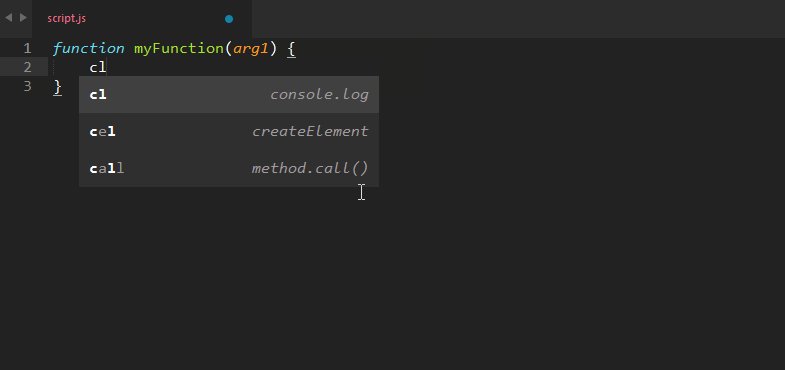
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением. Удобно, если вы забыли порядок следования переменных или как точно звучит нужная команда:

Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
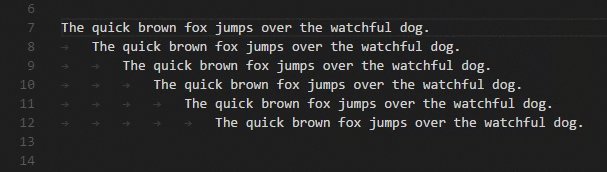
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.

Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках

Найденные одинаковые слова и команды можно тут же заменить на другие
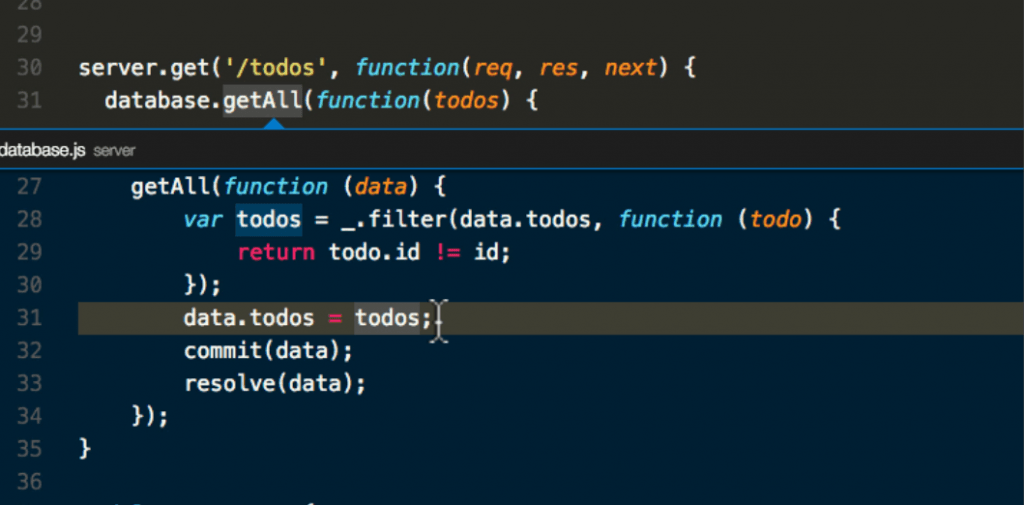
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:

Сразу после установки VS Code не умеет показывать результаты работы кода, когда мы делаем веб-страницы. Это можно исправить с помощью расширения Live HTML Previewer. Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска.
После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.

Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:


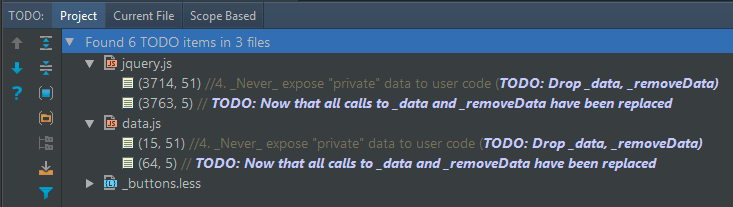
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:

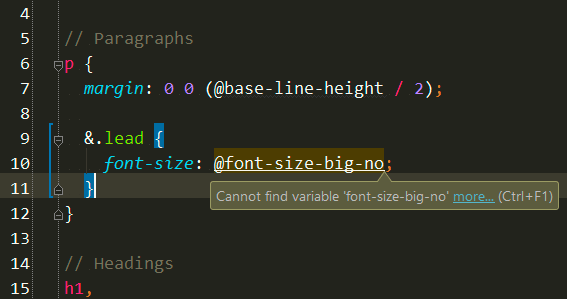
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:

Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:

Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.
Вот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.

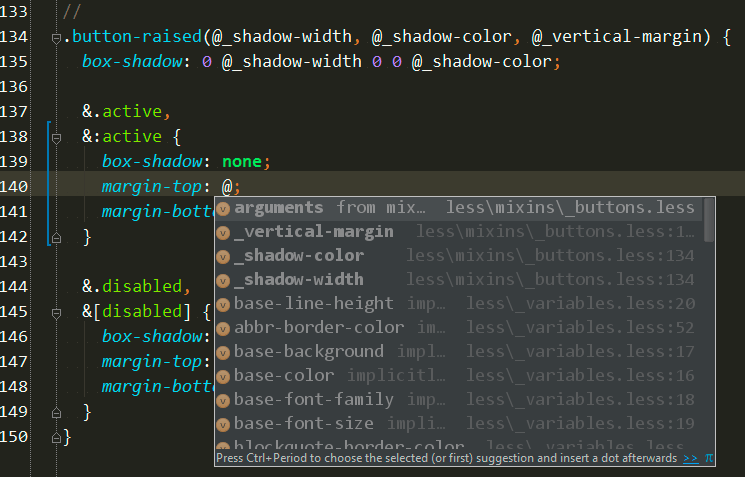
Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода

JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet

SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
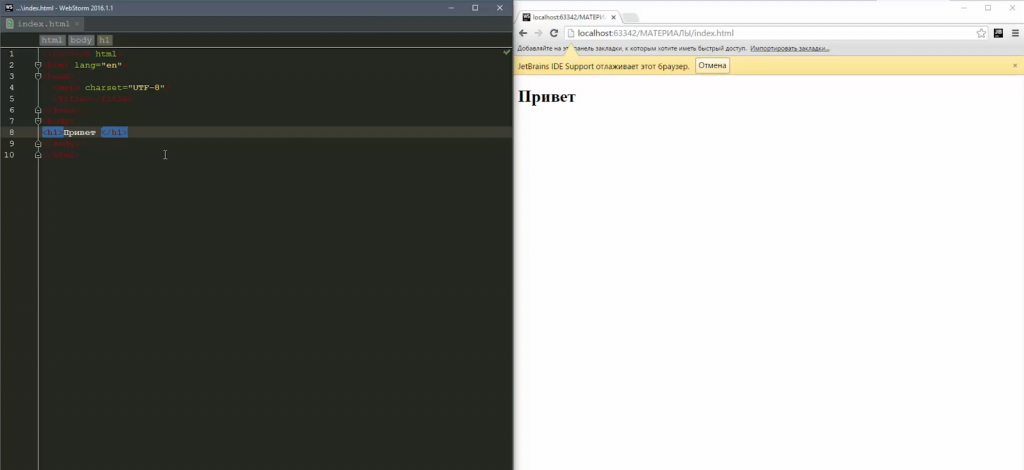
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.

В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
