Содержание
Вам необходимо, чтобы к вашей форме обратной связи, сделанной на Contact Form 7, могли прикрепить файл? Легко объясню, как реализовать данную возможность. Вам не придется прилагать много усилий, ведь данная функция реализована из «коробки».
Пошаговая инструкция
Всего нужно выполнить несколько этапов, чтобы прикрепить файл к почтовому отправлению в Contact Form 7:
Внести в нее поле “ file ”.
Добавить сие поле в отправляемое сообщение.
Опционально: изменить разрешения для временной папки или указать путь к своей.
Теперь давайте распишем все по порядку и со скриншотами. С созданием формы, надеюсь, все понятно. Очень не хочется в рамках данной статейки разжевывать.
Давайте рассмотрим сначала поле “ file ”. Его нужно разместить для того, чтобы появилась кнопка для загрузки файла на сайт.
Давайте внимательнее рассмотрим параметры:
id – идентификатор нашего file ;
class – отдельный класс бокса;
f i letypes – форматы файлов, разрешенные для загрузки (по умолчанию: gif, jpeg, jpg, png, odt, docx, pdf, doc, ppt, pptx, ogg, m4a, mov, mp3, mp4, mpg, wav, avi, wmv);
limit – максимально допустимый для загрузки размер файла, limit:10280 ( это размер в байтах), limit:12kb (ограничение в килобайтах), limit:5mb (ограничение в мегабайтах), других допустимых значение нет, максимальный размер по умолчанию — 1 мегабайт .
На выходе получаем такую строку:
Указываем подтип file, file-195 – идентификатор, class – набор стилей CSS, filetypes – типы файлов, которые можно загрузить, разделяются вертикальной чертой, последнее — limit, как уже написано, максимальный размер файла.
И эту строку нужно внести в то место, где будет располагаться кнопка загрузки в редакторе формы Contact Form 7.

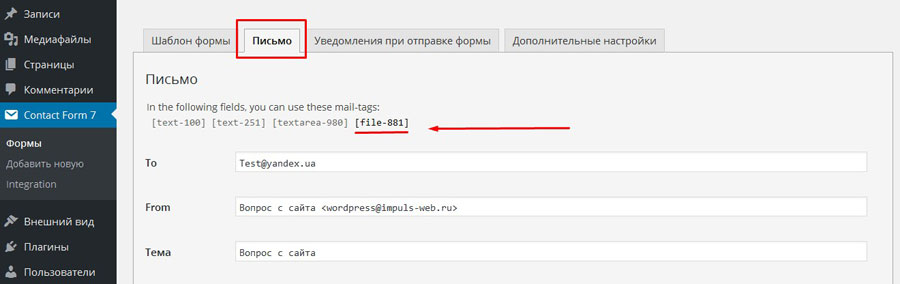
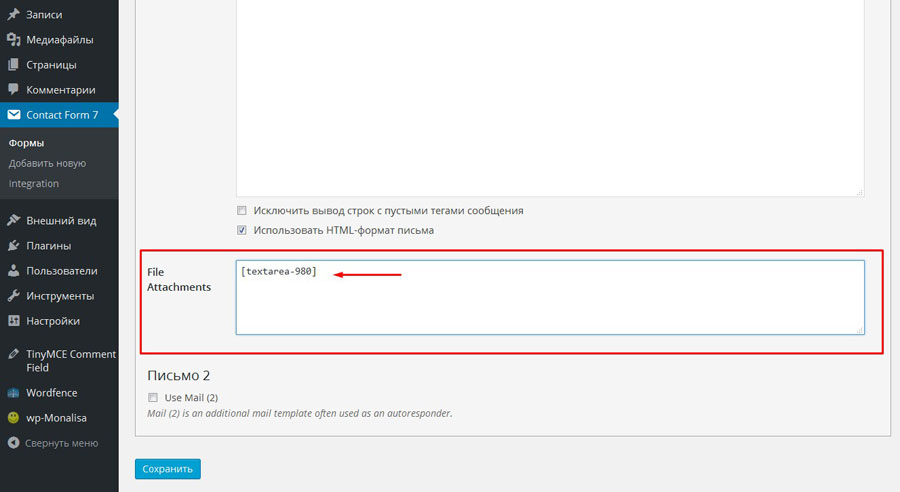
Не забудьте перейти во вкладку «письмо» и в самом низу разместить вложение в разделе «Прикрепленные файлы».

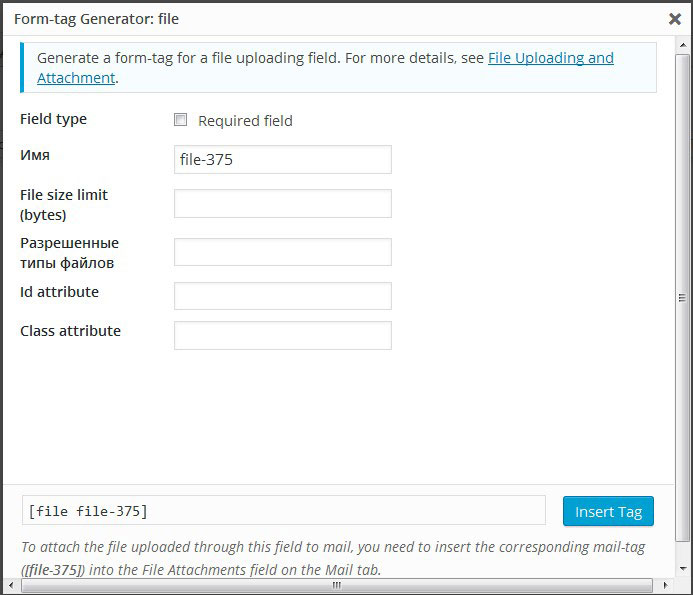
Можно создавать файл и через готовый шаблон. В первую очередь нажимаем на кнопку «файл».

Появляется такое окно. Вводим все данные. Обратите внимание, в данном окне нужно вводить допустимые форматы файлов через запятую, при указании размера не забудьте указать формат, иначе выведет в байтах.

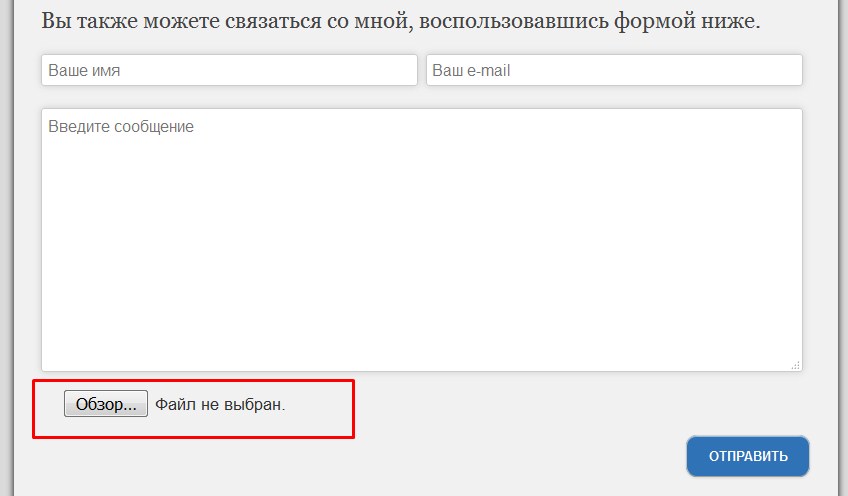
Все, готово, теперь при отправке формы можно прикладывать файлы. Результат можете увидеть на фото ниже. Но со стилями придется еще поработать.
Если отправка не работает
Вполне возможно, что на каталог с файлами стоит ограничение. Поменяйте для папки uploads в wp-content разрешения на « 755 » или « rwx r-x r-x ». Как это сделать в вашем хостинге, уточняйте у поставщика услуг.
В крайнем случае потребуется в файл wp-config.php добавить такой код:
Внимательно смотрите за соблюдением синтаксиса, иначе получите такую ошибку.

wp-content/uploads/wpcf7/fileki — путь. Можете указать любой другой, который вам удобен. Этот код создаст новую временную папку, в которую будут выгружаться прикрепленные файлы перед отправкой.
К ак видите, прикрепить файл к форме Contact Form 7 нетрудно. Просто следуйте инструкции и все легко получится.
О продвижении и заработке в интернете
Здравствуйте уважаемые посетители блога о создании сайтов и их продвижении. Сегодня мы поговорим о плагине обратной связи Contact Form 7, Я покажу установку, настройку, настройку отправки файлов через форму обратной связи в плагине для wordpress.
Contact Form 7 — это плагин добавляющий форму обратной связи на ваш блог(Все о создании блога с нуля). Он может отправлять не только сообщения, но и прикреплять файлы.
Установка плагина форма обратной связи Contact Form 7
Установка совершается, так как и всегда с помощью 3 простых шагов:
1. Заходим во вкладку плагин => добавить новый и вбиваем название плагина — Contact Form 7.
2. Находим плагин из списка и жмем кнопку “добавить”.
Все плагин установлен. После установки плагин подхватывает ваш css фаил и почту администратора введенную во вкладке параметры => общие, остается только вставить код в то место, в котором будет форма обратной связи на wordpress.
Для этого мы создаем отдельную страницу или добавляем код в уже существующую страницу. Да можно даже в сайдбар, одним словом куда вам необходимо.
Я захожу во вкладку страницы => Все страницы => об авторе и прописываю в том месте, где я хочу форму обратной связи такой простой код:
Вы можете увидеть ниже картинку, на которой я вставил данный код. Заходим на страницу: “об авторе” и видим, что все получилось.

Данный код вы можете скопировать в самом плагине. Код находится в отдельной вкладке административной панели wordpress: “Контакты (CF7)”.
Итак главная составляющая разобрана и плагин может отправлять сообщения, теперь вы можете выходить и не дочитывать пост до конца. Дальнейшая инструкция будет исключительно для настройки отправки файлов с помощью плагина wordpress обратной связи Contact Form 7.
В итоге на странице, в которую мы вставили код мы видим вот такую форму обратной связи:

Форма является стандартной имеет 4 текстовых поля, но в некоторых случаях этого недостаточно. Например ваш пользователь решил отправить вам скрин ошибки или же какой-нибудь документ, опровергающий что-то. Для таких целей мы расширим обычный функционал плагина и пользователь сможет оправлять администратору файлы.
Настройка отправки файлов плагином Contact Form 7
В данном плагине можно вставить не только сами формы, но и капчу и дополнительные поля для вопросов ответов. Экспериментировать нам позволит денвер (смотрите обучающий ролик по установке денвера и работе на wordpress).
Итак для добавления формы отправки файлов заходим в административную панель => Контакты(CF7). Мы видим слева код(это код формы, которая уже стоит у нас на блоге), а справа мы видим кнопочку “Сгенерировать тег”.

плагин форма обратной связи тег
Нажав на данную кнопочку выплывает меню, в котором нам предлагаю добавить некоторые функции. Нас интересует форма “отправка файла”, которую мы выбираем.
Появляется вот такая форма:

Галочка “обязательные поля?” ставить смысла я не вижу, потому что без прикрепленного файла отправка не будет осуществлена.
1. Имя оставляем стандартным (смысл его коверкать).
2. Поле class(необязательно) — прописываем нужный вам класс, чтобы иметь возможность менять оформление формы отправки файла в файле style.css. Я думаю смысла, например для моего блога, менять нету.
3. Лимит размера файла в байтах — ставим ограничение в байтах. Могут и файлы гиговые отсылать(ума то много :D).
4. Разрешенные типы файлов — ставим те типы, которые не смогут нам нанести угрозы и являются популярными(изображения, звуковые файлы, ну и возможно архивы). Также к заполнению не обязательны. Типы картинок(jpg, png, gif и т.д). Типы звуковых файлов(mp3) и Типы архивов(zip, rar).
5. Копируем данный код и вставляем в форму слева окружив тегом P. Я дописал текст: “ВАШ файл” текст может быть любой на ваше усмотрение.

6. Вставляем данный код в форму ниже в строку Прикрепленные файлы.

[warning]Не путаем! ВАЖНО! КОД №5 вставляем в форму слева. КОД №6 вставляем в форму Адресат расположенную ниже. [/warning]
7. Сохраняем файл. Кнопка справа наверху.
8. Заходим на страницу с формой и смотрим что получилось:

Теперь пользователи могут отправлять сообщения и файлы на этом блоге.
В данной статье я рассказал, как установить и настроить плагин WordPress: Contact Form 7 — форма обратной связи. Показал как настроить отправку файлов через данный плагин.

Приветствую вас, дорогой друг!
Сегодня мы поговорим о том как осуществлять отправку прикрепленных файлов с формы обратной связи вашего сайта на WordPress.
Бывает, возникает необходимость когда вам нужно получить с сайта не просто какие-то текстовые данные от пользователя, а еще и добавить возможность отправлять прикрепленные файлы, это могут быть какие-то схемы, чертежи, отсканированные документы, заполненные анкеты или что-то еще.
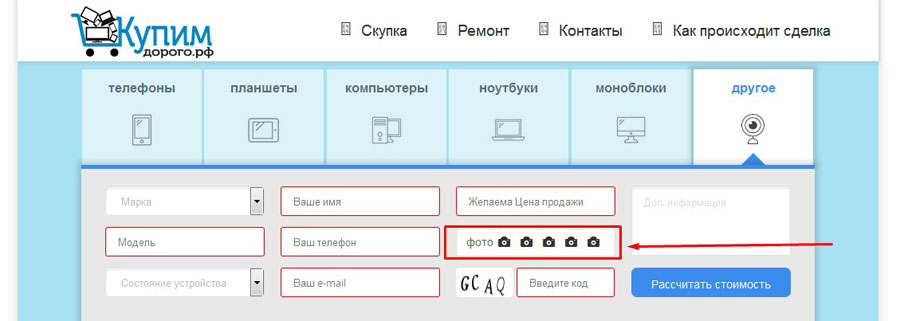
На сайте созданном на WordPress такая возможность реализуется достаточно просто, и выглядеть такая форма будет следующим образом.

У вас будут идти обычные поля и специальная кнопка «Обзор», благодаря которой, пользователь сможет выбирать и прикреплять какие-то файлы к письму. При этом, таких кнопок вы можете добавить не одну, а несколько, например как на этом сайте:

Для реализации подобной формы нам понадобится плагин Contact Form7. Более подробно о его настройке я рассказывала в предыдущих статьях.
Вот ссылки на них:

Итак, переходим к настройке. Для этого нам понадобится проделать несколько шагов:
- 1. Переходим в административную часть сайта.
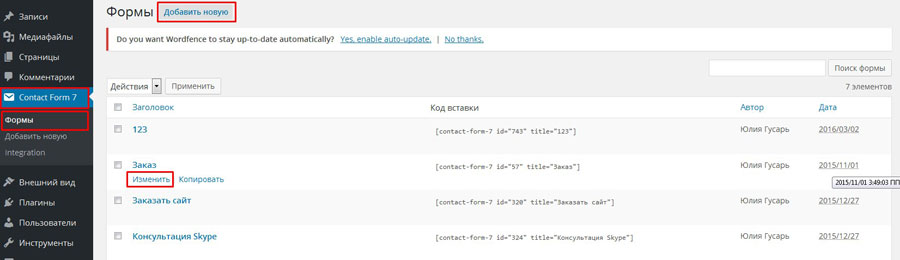
- 2. Находим здесь пункт меню «Contact Form 7» и выбираем подменю «Формы».
- 3. Далее, либо находим название формы, которую с нужным названием, и нажать на ссылку «Изменить» либо создаём новую нажав на кнопку «Добавить новую».



- Required field — если вы хотите, чтобы ваше поле было обязательно для заполнения, и оно проверялось перед отправкой, вы ставите здесь галочку.
- Имя – в этом поле должно быть уникальное значение, поэтому его мы не трогаем.
После сохранения, кнопка уже появиться на форме, но отправка файлов осуществляться не будет. Для того, что бы они могли нормально отправляться на ваш e-mail нам нужно задать еще некоторые настройки.
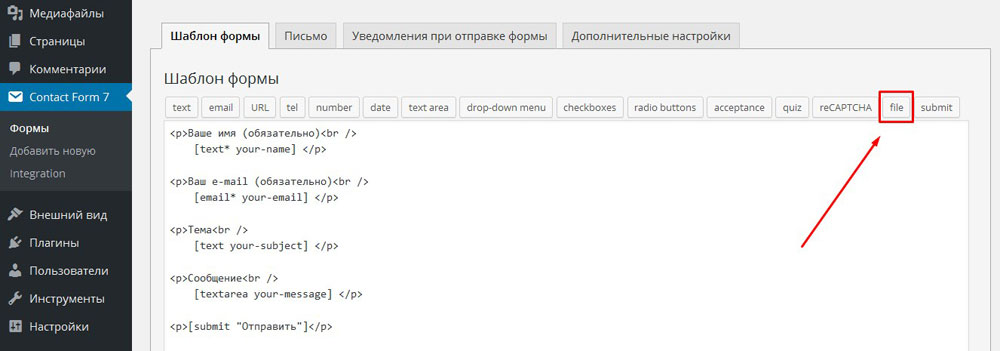
8. Возвращаемся к настройками нашей формы и переходим на вкладку письмо.
Здесь у нас в самом верху расположены шорткоды всех полей которые мы добавляли на нашу форму. Самое последнее поле, которое мы добавляли, это поле «file».

Нам нужно взять его шорткод, скопировать, спуститься вниз и найти поле «File attachments». Сюда нам нужно вставить скопированный шотркод, если вы этого не сделаете, отправленные пользователем файлы не будут доходить на ваш e-mail.


Теперь при отправке сообщения пользователь может прикрепить к письму файл нажав на кнопку «Обзор».
Вы также можете посмотреть видео инструкцию по данной теме:

На этом, пожалуй, всё. Если у вас возникли какие то вопросы или проблемы с настройкой, то вы можете задать их в комментариях.
Желаю вам успешного создания формы с прикреплёнными файлами!
Надеюсь, что ещё встретимся в моих будущих статьях. Подписывайтесь на новости блога и делитесь статьёй в соцсетях.
