Содержание
Как я могу добавить новую строку в текст метки в WPF, такие как следующие?
в WPF можно использовать значение " " или " "
(“10” – число ASCII для символа новой строки)
(“A” представляет собой число в ASCII для символа новой строки в hex)





 (Пока оценок нет)
(Пока оценок нет)
Lorem ipsum в WPF можно использовать значение " " или " " Например:
Элемент предназначен для вывода текстовой информации, для создания простых надписей:
Ключевым свойством здесь является свойство Text , которое задает текстовое содержимое. Причем в случае
данное свойство задается неявно.
С помощью таких свойств, как FontFamily, TextDecorations и др., мы можем настроить отображение текста. Однако мы можем задать и более сложное форматирование, например:

Элементы Run представляют куски обычного текста, для которых можно задать отдельное форматирование.
Для изменения параметров отображаемого текста данный элемент имеет такие свойства, как LineHeight , TextWrapping и TextAlignment .
Свойство LineHeight позволяет указывать высоту строк.
Свойство TextWrapping позволяет переносить текст при установке этого свойства TextWrapping="Wrap" . По умолчанию это свойство имеет значение NoWrap , поэтому текст не переносится.
Свойство TextAlignment выравнивает текст по центру (значение Center), правому (Right) или левому краю (Left):
Для декорации текста используется свойство TextDecorations , например, если TextDecorations="Underline" , то текст будет подчеркнут.
Если нам вдруг потребуется перенести текст на другую строку, то тогда мы можем использовать элемент LineBreak :
TextBox
Если TextBlock просто выводит статический текст, то этот элемент представляет поле для ввода текстовой информации.
Он также, как и TextBlock, имеет свойства TextWrapping , TextAlignment и TextDecorations .
С помощью свойства MaxLength можно задать предельное количество вводимых символов.
В коде C# мы можем обработать событие изменения текста:
По умолчанию, если вводимый текст превышает установленные границы поля, то текстовое поле растет, чтобы вместить весь текст. Но визуально это не очень хорошо выглядит. Поэтому, как и в случае с TextBlock, мы можем перенести непомещающийся текст на новую строку, установив свойство TextWrapping="Wrap".
Чобы переводить по нажатию на клавишу Enter курсор на следующую строку, нам надо установить свойство AcceptsReturn="True" .
Также мы можем добавить полю возможность создавать табуляцию с помощью клавиши Tab, установив свойство AcceptsTab="True"
Для отображения полос прокрутки TextBox поддерживает свойства VerticalScrollBarVisibility и НоrizontalScrollBarVisibility :
Возможно, при создании приложения нам потребуется сделать текстовое поле недоступным для ввода (на время в зависимости от условий или вообще), тогда для этого нам надо установить свойство IsReadOnly="True" .
Для выделения текста есть свойства SelectionStart , SelectionLength и SelectionText . Например, выделим программно текст по нажатию кнопки:
Обработчик нажатия кнопки:
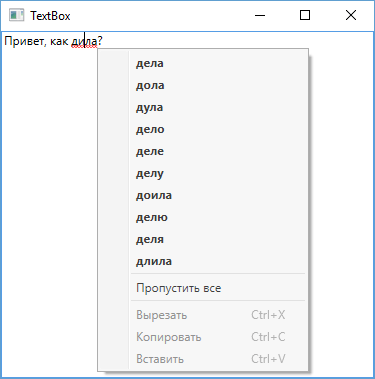
Проверка орфографии
TextBox обладает встроенной поддержкой орфографии. Чтобы ее задействовать, надо установить свойство SpellCheck.IsEnabled="True" . Кроме того, по умолчанию проверка орфографии распространяется только на английский язык, поэтому, если приложение заточено под другой язык, нам надо его явным образом указать через свойство Language :

Метка (Label)
Главной особенностью меток является поддержка мнемонических команд-клавиш быстрого доступа, которые передают фокус связанному элементу. Например,
Теперь, нажав на клавишу "п", мы переведем фокус на связанное текстовое поле. При вызове приложения подчеркивание не отображается, чтобы отображать подчеркивание, надо нажать на клавишу Alt. Тогда чтобы перевести фокус на связанное текстовое поле необходимо будет нажать сочетание Alt + "п". Если не предполагается использование клавиш быстрого доступа, то для вывода обычной текста вместо меток лучше использовать элемент TextBlock.
PasswordBox
Элемент предназначен для ввода парольной информации. По сути это тоже текстовое поле, только для ввода символов используется маска. Свойство PasswordChar устанавливает символ маски, отображаемый при вводе пароля. Если это свойство не задано, то по умолчанию для маски символа используется черная точка. Свойство Password устанавливает парольную строку, отображаемую по умолчанию при загрузке окна приложения.

RichTextBox
Для вывода текстового содержимого, насыщенного форматированием, графикой, предназначен RichTextBox. Можно даже сказать, что он выводит не просто текст, а документы с более сложным форматированием, чем обычный TextBox. Более подробно о нем, а также как на его основе создать простой текстовый редактор, мы поговорим в главе, посвященной документам.
I have a TextBox and a Label. After clicking a button, I execute the following code:
My question is, how do I enable text wrapping of the label? There may be too much text to display on one line, and I want it to automatically wrap to multiple lines if that is the case.

10 Answers 10
The Label control doesn’t directly support text wrapping in WPF. You should use a TextBlock instead. (Of course, you can place the TextBlock inside of a Label control, if you wish.)
Often you cannot replace a Label with a TextBlock as you want to the use the Target property (which sets focus to the targeted control when using the keyboard e.g. ALT+C in the sample code below), as that’s all a Label really offers over a TextBlock .
However, a Label uses a TextBlock to render text (if a string is placed in the Content property, which it typically is); therefore, you can add a style for TextBlock inside the Label like so:
This way you get to keep the functionality of a Label whilst also being able to wrap the text.
