Содержание
2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.

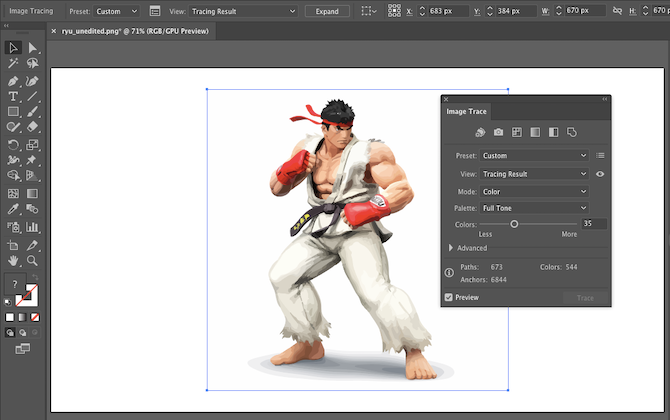
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
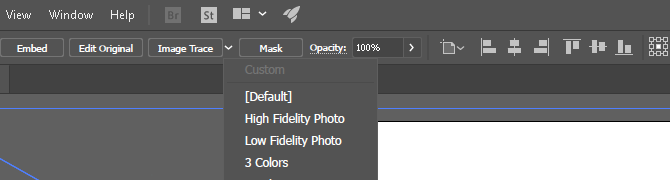
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.

Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
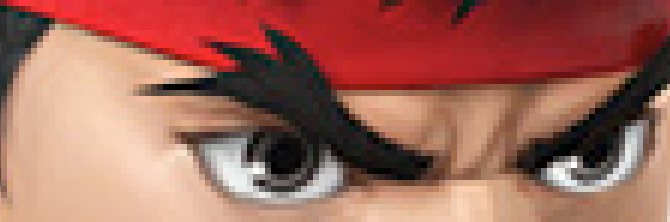
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.

Обратите внимание на пикселизацию. Вот изображение после процесса:

Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.

Вот наше изображение после редактирования:

Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.

Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
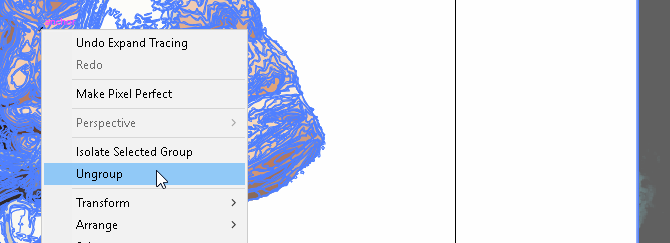
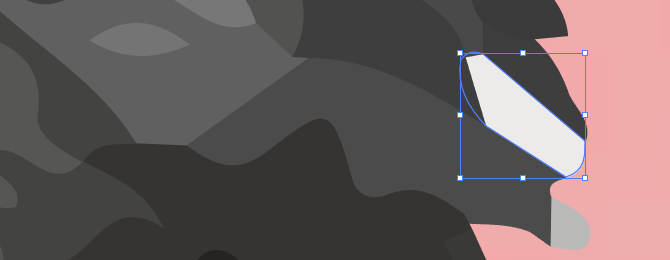
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.

В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).

Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.

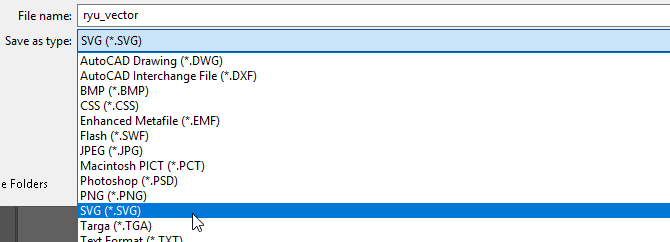
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,

Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.

Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
В программах верстки и графики шрифт может подвергаться всевозможным трансформациям, однако изменить часть рисунка буквы они не позволяют.
Шрифт создается в специальных программах. К ним относятся, например, такие редакторы, как великолепная программа FontLab российских программистов под руководством Ю. Ярмолы или программа Fontographer фирмы Macromedia . С их помощью любой шрифт может быть отредактирован, доработан и сохранен в общепринятом формате. Будучи инсталлированным в операционную систему, он становится доступен всем прикладным программам.
Впрочем, разработка шрифта — это отдельная и совершенно уникальная творческая задача, требующая огромного терпения, колоссального трудолюбия, многолетнего опыта и тончайшего чувства меры.
Вместе с тем, в практике дизайнера постоянно возникает необходимость "доработать" одну-две буквы, чтобы придать определенное своеобразие логотипу или какому-либо заголовку.
Поэтому в программе предусмотрена возможность с помощью команды Create Outlines (Преобразовать в контуры) меню Туре (Текст) выделенный шрифтовой объект конвертировать в совокупность контуров, которые сохраняют все внешние параметры (толщины и цвета) и позволяют обращаться с ними как с обычными векторными объектами.
Кстати, так довольно часто и поступают при создании логотипа. Сначала подбирается подходящий существующий шрифт, набирается название фирмы, используются всевозможные параметры форматирования (например, важнейший этап — кернирование), а затем шрифт конвертируется в кривые, с которыми и производится окончательная доводка до оригинального дизайнерского уровня.
Неизбежная потеря при этом заключается в невозможности форматировать и редактировать этот блок как текст (из "текста" он превратился в "картинку"). Поэтому нельзя конвертировать одну букву или слово, входящие в обширный текст. Для этого необходимо создать отдельный текстовый блок только из этой буквы или только из этого слова.
Другой неизбежной утратой является исключение механизма хинтования (hinting), который обеспечивает особые способы растеризации шрифта мелких кеглей для внешних устройств с низким разрешением, в частности для экрана монитора.
Для того чтобы конвертировать шрифтовой объект в кривые, его необходимо только выделить с помощью инструмента Selection (Выделение) (  ), a затем выполнить команду Create Outlines (Преобразовать в контуры) меню Туре (Текст), которая из любой буквы создаст отдельный векторный объект (рис. 10.32).
), a затем выполнить команду Create Outlines (Преобразовать в контуры) меню Туре (Текст), которая из любой буквы создаст отдельный векторный объект (рис. 10.32).
Следует обратить внимание, что в некоторых случаях потребуется работа с составными контурами (compound path), чтобы сохранить вид букв, состоящих из нескольких контуров, например "В". Информацию о составных контурах см. в главе 6 .

Рис. 10.32. Исходный шрифтовой объект и объект, конвертированный в контур
by vecart_admin. Posted on 26.03.2012
В этой статье мы рассмотрим как преобразовать растр в вектор. Работая в Adobe Illustrator часто приходиться использовать растровые изображения. Например, ваш набросок или скетч, который был отсканирован. Микростоки не принимают векторные работы, в которых есть растровые эффекты. И если вы решили заняться продажей вектора на микростоках, то эта статья будет полезна.
Как найти растр в векторном файле
Для того, чтобы найти растрированные объекты в векторном файле необходимо сделать следующее:
- открыть файл
- на вкладке Window открыть панель Links
Если панель Links пуста, то в вашем файле нет растрированных объектов.
Преобразуем текст в вектор (кривые)
Для примера набираем текст.

При выбранном тексте на вкладке Object выбираем пункт Expand.

В появившемся окне ставим галочки в полях Object и Fill. Жмем ОК.

Текст преобразован в вектор. Разгруппировываем его.

И каждая деталь стала независимой векторной фигурой.

Преобразуем фотографию в вектор
Для примера я взял черно-белую фотографию с одного из бесплатных микростоков.

Выделяем фотографию и на верхней панели появляется кнопка Live Trace. Жмем ее.

Далее жмем кнопку Expand.

Разгруппировываем и готово.

Дополнительные возможности
Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.

Чтобы открыть окно настроек трассировки выберите пункт Tracing Options. В открывшемся окне поставьте необходимые параметры.

Эффекты в Adobe Illustrator
После использования эффектов Adobe Illustrator векторные объекты могут быть растрированы.

Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.
