Содержание
Большинство пользователей социальной сети «Вконтакте» не догадываются о том, как обычную ссылку на профиль/группу/фотографию и т.д. можно преобразовать в ссылку текстовую. Я уверен, что многие, просматривая сообщества или страницы людей, не раз «натыкались» на такие ссылки и непременно задавались вопросом: «Хм, а как они так сделали?». Между прочим, это очень легко! Стоит только прочитать эту статью, как вы тут же сможете использовать полученные знания на практике, а также рассказать своим друзьям о вашей «находке». Сегодня мы с вами разберем два способа создания текстовой ссылки, оба из которых довольно легки и понятны в исполнении. Я думаю, что особенно полезной статья покажется тем, кто ведет свои паблики или сообщества, но до сих пор так и не научился создавать текстовые ссылки.
Итак, поехали!
Способ 1.
Например, вы хотите создать текстовую ссылку на вашу страницу. Для этого скопируйте id URL’а (адреса) страницы и вставьте в текстовое окно, предварительно заключив id в квадратные скобки. Выглядит это следующим образом:
[id00000]
После id’a поставьте значок «слэш» (|), а дальше вводите нужный вам текст.
Основываясь на этом принципе, вы можете создавать текстовые ссылки не только на профили, но также на паблики и сообщества. Причем вводимый текст может иметь абсолютно любой, какой вы только пожелаете, вид.
Небольшое отступление.
С появлением функции изменения адреса страницы в настройках профиля, стандартные id встречаются все реже и реже. Если вам нужно узнать стандартный адрес пользователя, то просто откройте одну из его фотографий и скопируйте первый набор цифр, следующий после текста.
Кстати, я заметил, что многие пишут: «я сделал все, как было написано, но ссылка не работает». Нет причин неактивности ссылки быть не может, потому что оба способы проверены на практике огромное количество раз. Наверное, вся проблема состоит в том, что вы, дорогие мои пользователи, пытались создать текстовую ссылку в сообщениях. Так вот, я вам сообщаю, что этого сделать невозможно: текстовые ссылки не работают в сообщениях! Запомните это, пожалуйста.
Способ 2.
Думаю, что с 1-ым способом ни у кого не возникнет трудностей, но, чтобы вы знали, есть еще один, не сильно отличающийся от предыдущего, вариант создания текстовой ссылки. Он состоит в следующем:
Сначала в окошке для текста вам нужно ввести значок «*»(для ленивых пользователей, которые не хотят переключаться на английскую раскладку :)) или «@», а потом уже адрес страницы/сообщества.
Заметьте, что при вводе у вас автоматически высвечиваются адреса друзей и групп, в которых вы состоите. Если вы хотите сделать ссылку на группу, в которой вы не состоите или на пользователя, которого у вас нет в друзьях, то в таком случае вам просто следует скопировать адрес группы или пользователя и вставить в текстовое окно после того, как вы ввели определяющий символ («*» или «@»).
Сам текст заключается в круглые скобки, в отличие от первого способа, где используются квадратные скобки.
Вот мы и разобрали с вами два способа создания текстовой ссылки. Как видите, оба они совсем несложные и не особо различаются. И я думаю, что никому не составит труда посвятить 5 минут своего времени на прочтение этой статьи. Я также считаю, что текстовые ссылки должен уметь делать каждый пользователь, этот процесс совсем простой и не требует каких-либо дополнительных усилий, в итоге вы получите приятный для глаз результат, нежели чем непонятный набор букв, который практически не читаем. Надеюсь, после прочтения у вас не останется вопросов. Удачи!
Размещаю ссылку в группе ВКонтакте. Он её понимает, вставляет текст, фото. Домен русскоязычный.
При клике по ссылке перенаправляет на новости ВКонтакте, в мобильной версии всё работает, в приложении тоже работает. Не могу понять в чем проблема. Подскажите пожалуйста!
Несколько дней назад все работало, а теперь нет. написал в службу поддержки
Раньше домены типа ***.онлайн ВКонтакте не понимал, теперь распознаёт в тексте и сразу вставляет ссылку, но только если на корень, у меня по крайней мере

 Старый способ с редиректом через blogspot теперь не работает, ВК стал блокировать платформу blogger. Ловите новую инструкцию!
Старый способ с редиректом через blogspot теперь не работает, ВК стал блокировать платформу blogger. Ловите новую инструкцию!
Недавно я стал замечать комментарии о том, что старый метод с переадресацией через blogger уже не пашет. Кто-то даже писал, что за подобные ссылки теперь могут банить. Проверил — всё так.
Сей печальный факт и актуальность темы заставили меня задуматься о нахождения нового способа редиректа. Долго ли, коротко ли, но я его нашел 🙂
Новый метод обхода блокировок ссылок заключается в использовании всё той же старой схемы с редиректом, но уже не на блогере, а на другой публичной платформе. Небезысвестном многим конструкторе сайтов — uCoz.
Смотрите мою видеоинструкцию, как сделать редирект на uCoz и обойти блокировку ссылок в ВК:
Настройка редиректа через uCoz
Идея метода абсолютно такая же, как и в прошлом варианте — см. предыдущую статью.
- Делаем сайт-прослойку, который не блокируется ВК. Раньше это делалось на платформе blogger, теперь предлагаю это сделать на uCoz.
- Настраиваем переадресацию (редирект) на тот сайт, который нам нужно продвинуть (он блокируется в ВК). Делается это добавлением определенной строчки в код шаблона сайта-прослойки.
- Используем ссылку на сайт-прослойку в ВК (он её пропускает без сообщения о «ссылке на подозрительный сайт»), а оттуда посетителя редиректом перекидывает на нужный нам ресурс.
Я не буду подробно останавливаться на том, как зарегистрироваться на платформе uCoz, думаю, вы сами разберетесь.
Вот вам ссылка — https://www.ucoz.ru — регайтесь, и создавайте сайт.

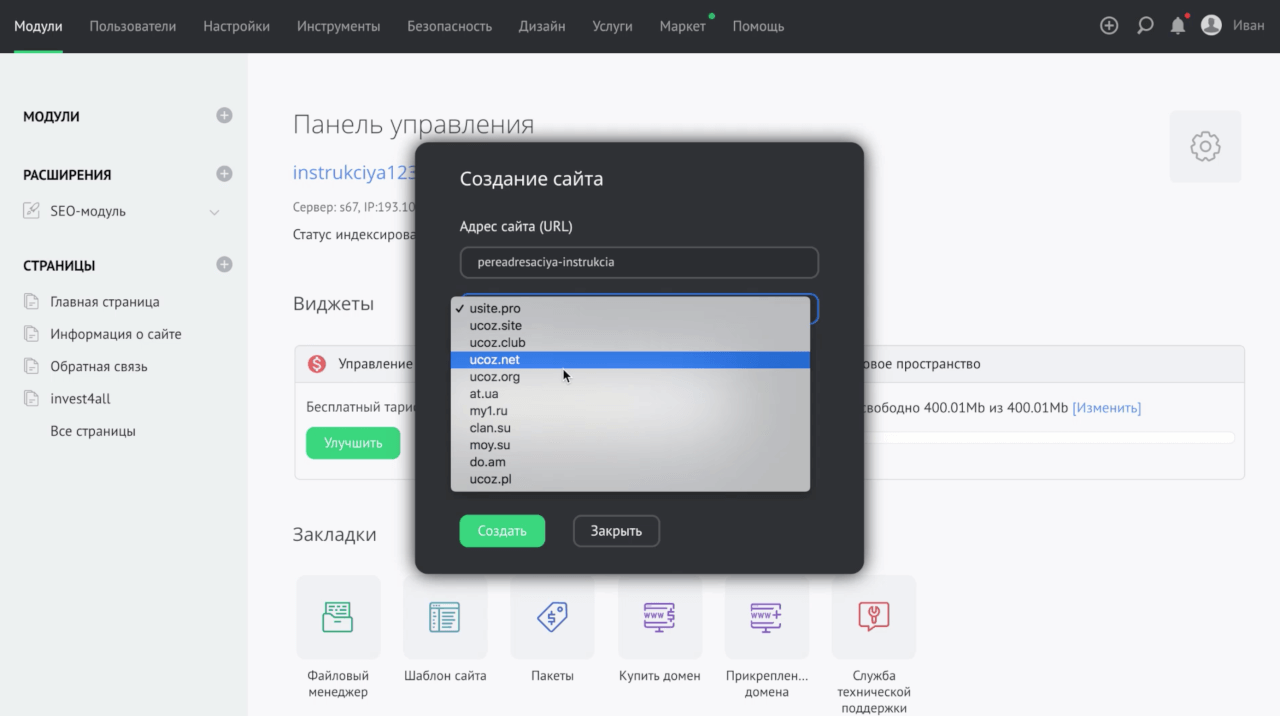
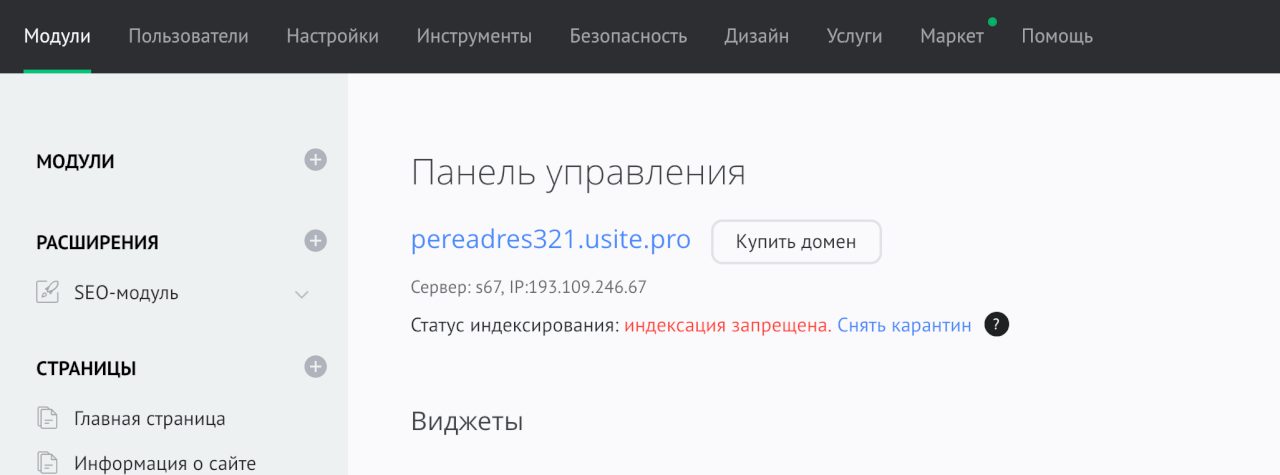
Указывайте в форме «Адрес сайта (URL)» сначала поддомен (прописывается вручную, какой угодно), потом домен (выбирается из доступных вариантов — см. скрин выше).
Ваш сайт будет выглядеть, например, так: moy-noviy-site.ucoz.net
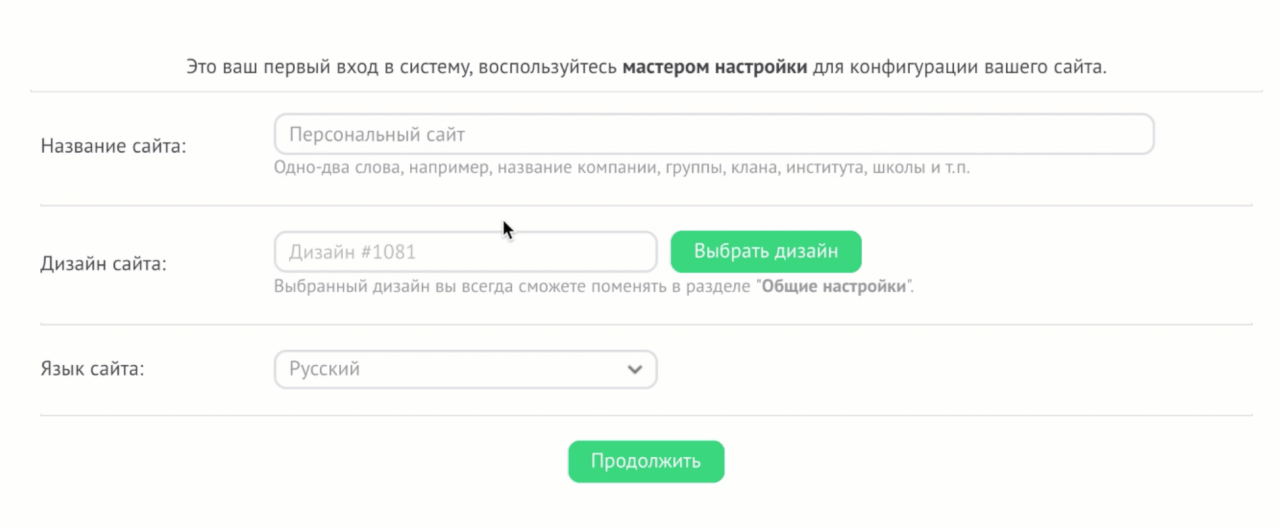
Далее выбираем название сайта. Думаю, удобно будет, если оно будет соответствовать как-то той странице, куда он будет переадресовывать посетителя. Остальные поля не трогаем.
 Сайт создан, теперь перейдем конкретно к настройке редиректа.
Сайт создан, теперь перейдем конкретно к настройке редиректа.
Как настроить редирект сайта на uCoz?
Сразу хочу сказать что есть 2 варианта, как это можно сделать в нашем случае:
- Сделать редирект с любой страницы нашего сайта и использовать потом в ВК, например, ссылку на главную страницу. Это делается изменением общего шаблона страниц сайта.
- Сделать редирект с отдельных конкретных подстраниц нашего сайта. Для этого создаются новые страницы, у них делается свой уникальный шаблон, и его код уже потом меняется — туда дописывается строчка с переадресацией. Потом мы в ВК используем нужную ссылку на подстраницу нашего сайта на uCoz. Она перебрасывает на нужный нам сайт.
Можно использовать оба приёма. Давайте разберем их подробнее.
Первый сценарий. Настроим общее правило переадресации с любой страницы нашего uCoz-сайта.
Выглядеть схематично это будет так. Мы меняем шаблон всех страниц сайта, добавляя туда правило о переадресации на нужный нам сайт.

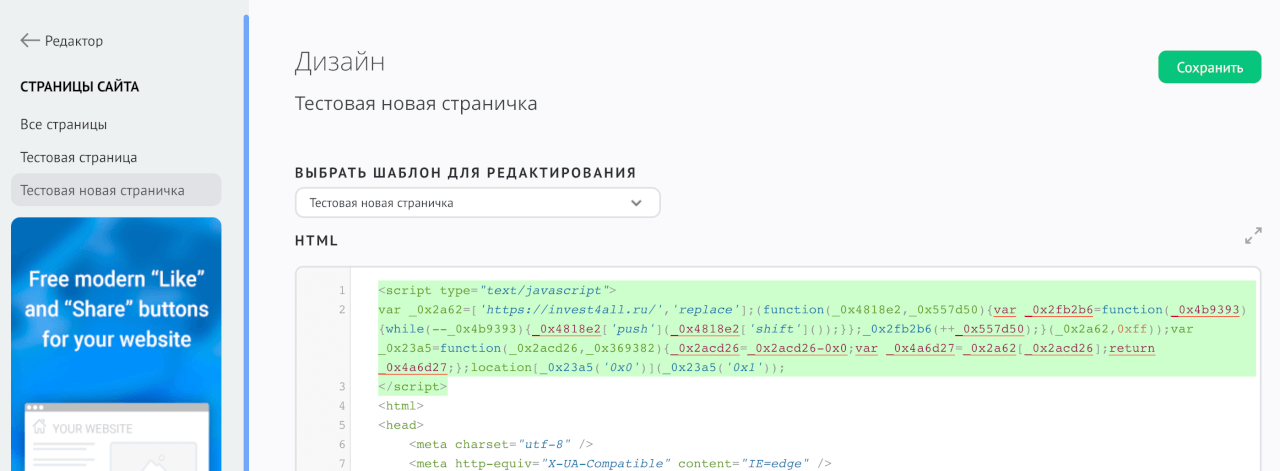
Для этого переходим во вкладку «Дизайн» в панели управления uCoz-сайта и выбираем шаблон для редактирования «Страницы сайта».

В самом начале кода вставляем такую строчку:
Вместо ССЫЛКА_НА_ВАШ_САЙТ надо, вестимо, поставить… ссылку на сайт, который вы хотите замаскировать. Думаю, вы догадались об этом сами 🙂 Кавычки при этом оставляем там, ссылка должна быть в кавычках.
ВАЖНО! Кавычки, которые встречаются в этой строчке дважды (две пары их) должны быть именно такого вида:
уголковые, вот такие — «» — не подойдут!
ВАЖНОЕ ОБНОВЛЕНИЕ от 17.11.19! UCOZ стал запрещать вставку такого кода! Поэтому нужна дополнительная хитрость — использование сервиса Javascript Obfuscator! Ничего сложного, делается это так:
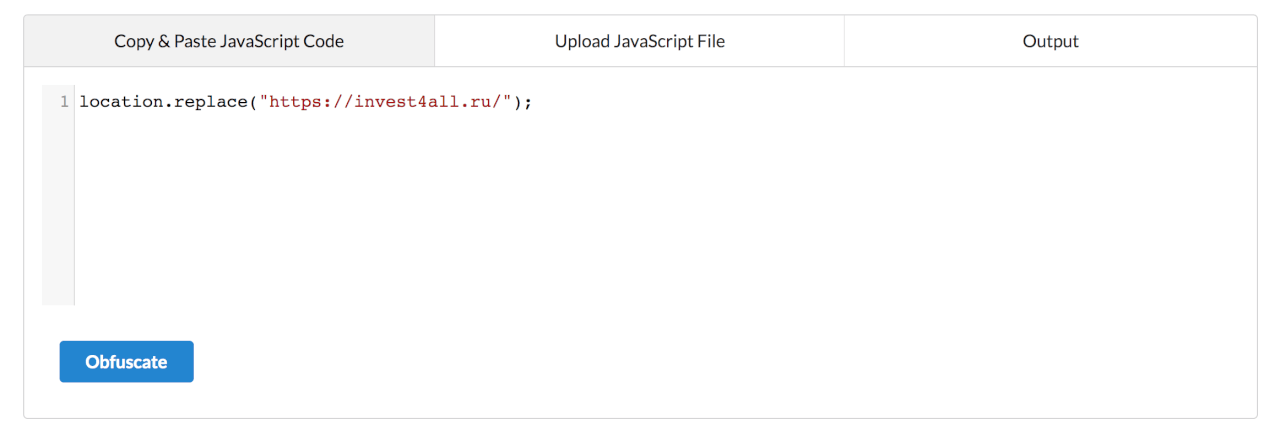
- Заходим сюда: obfuscator.io
- В окошке с кодом удаляем весь текст и вставляем туда код такого вида:
Вместо ссылки в этом примере ставим свою — ту, куда должна в итоге вести переадресация. Кавычки нужны. 


ВНИМАНИЕ! Если по какой-то причине, после сохранения шаблона сайта с редиректом на вашу ссылку, выдается ошибка, либо сайт перекидывает не туда (например, обрезает ссылку), попробуйте предварительно преобразовать ссылку на ваш сайт — например, через goo.gl или bit.ly. И затем уже вставляйте её в код.
Всё, теперь, после сохранения этих изменений в коде шаблона, можно попробовать перейти на главную страницу вашего сайта-прослойки. Скопируйте её, например, с панели управления, из раздела «Модули», и откройте в новом окне браузера.

После перехода по этой ссылке вас должно перебросить на тот сайт, который вы зашили в строчке кода, упомянутой выше. Если получилось, всё ок — едем дальше, Если нет — внимательно всё перепроверьте.
Второй сценарий. Настроим редирект с отдельных страниц нашего сайта-прослойки.
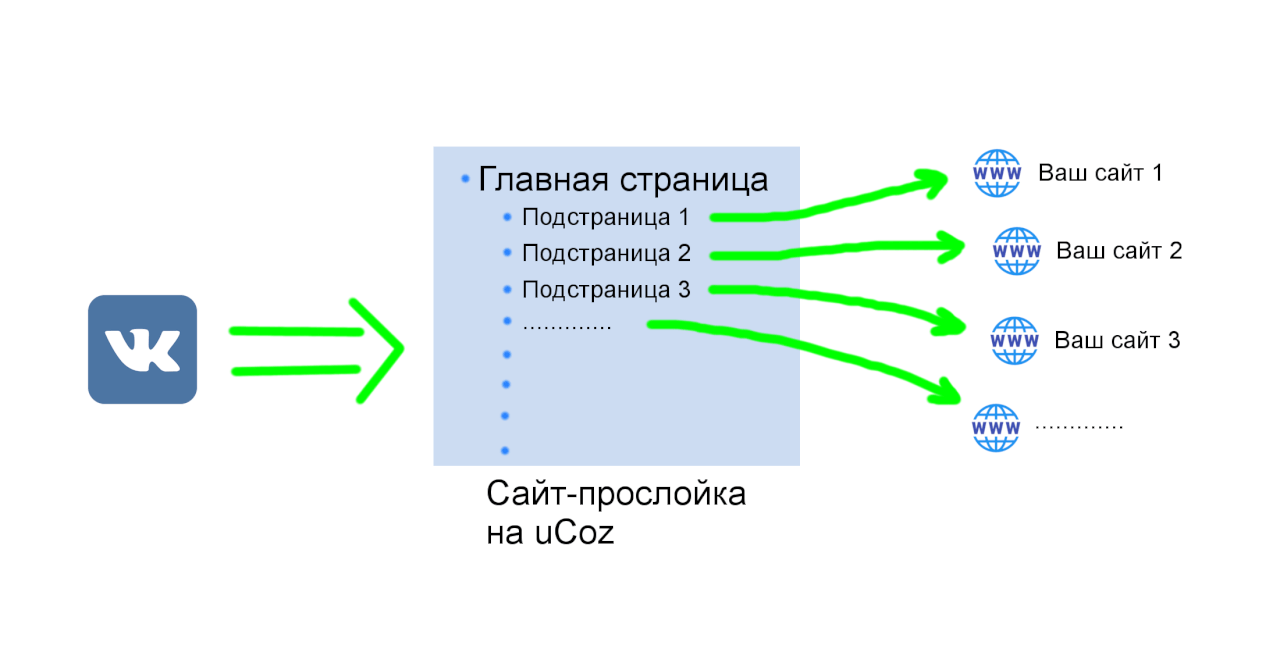
Схематично это выглядит так. Мы создаем новую страницу, задаем ей уникальный шаблон (сайт на uCoz дает возможность иметь до 20 таких страниц), и в этом шаблоне задаем редирект на нужный нам сайт.

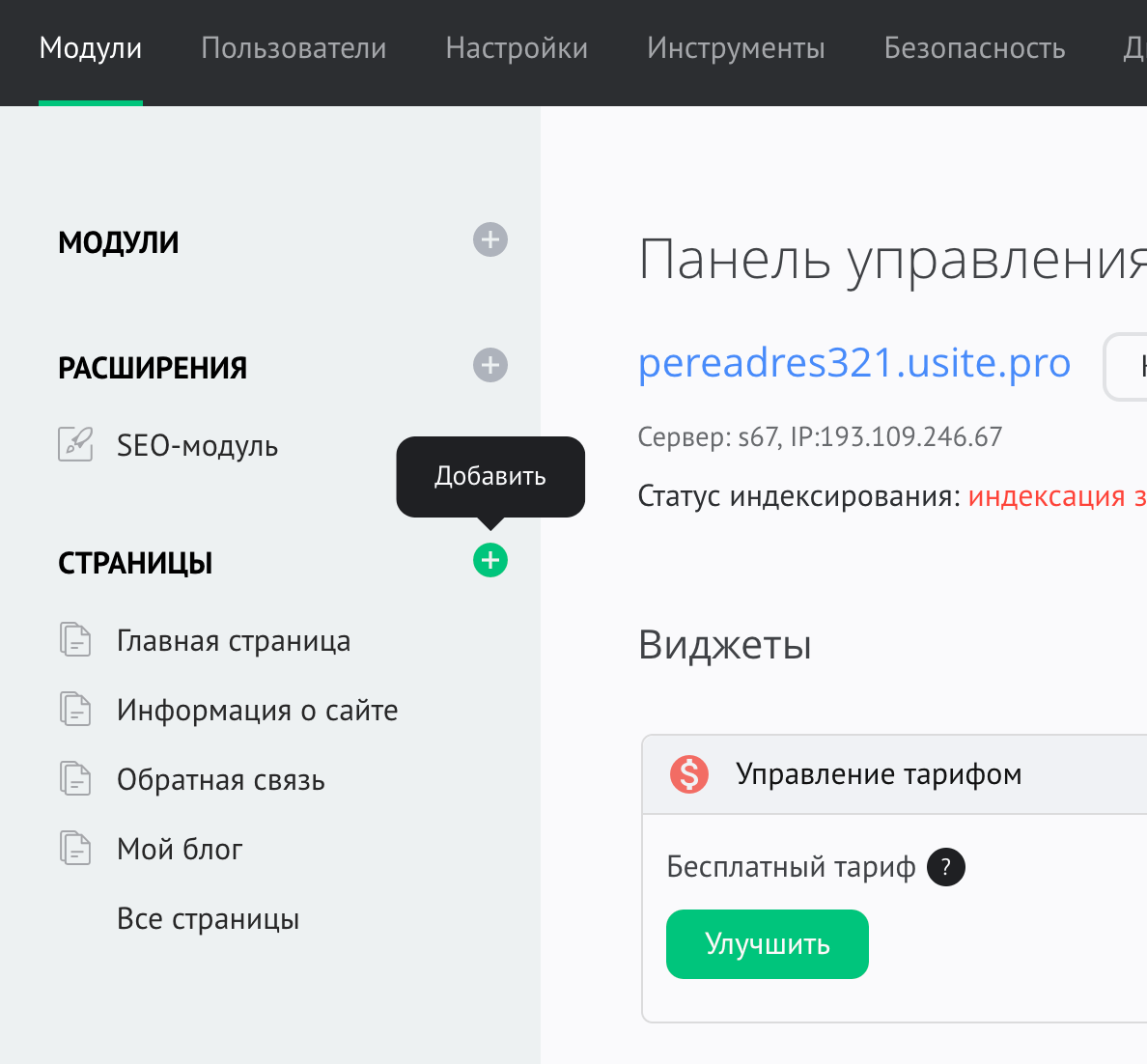
Как нам создать такую вот подстраницу с уникальным шаблоном? Для этого надо в разделе «Модули» панели управления сайтом uCoz нажать на плюсик.

Затем придумать название страницы и написать там пару слов — неважно, каких — они видны нигде не будут.

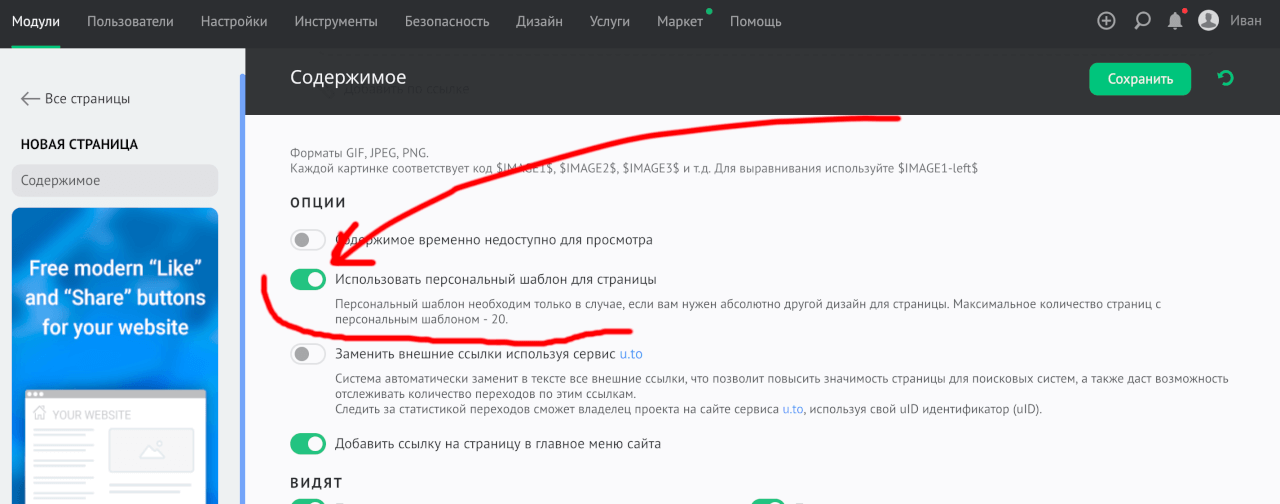
Также надо включить внизу, в настройках этой страницы, такую опцию: «Использовать персональный шаблон для страницы». После этого не забыть сохранить изменения.

Далее идем во вкладку «Дизайн» панели управления нашим сайтом на uCoz и там в списке шаблонов для редактирования выбираем шаблон только что созданной нами страницы.

В поле редактирования кода шаблона мы увидим строчку, вставленную нами при настройке переадресации в первом описанном мною сценарии — когда мы настраивали редирект с любой страницы сайта-прослойки. Если мы этого не делали, там такой строчки не будет. В любом случае, нам надо либо поменять там ссылку (если строчка уже есть), либо прописать строчку и после этого указать нужный сайт для редиректа. Не забываем про Javascript Obfuscator, описанный ранее! Код с новой ссылкой надо будет так же пропустить через него!

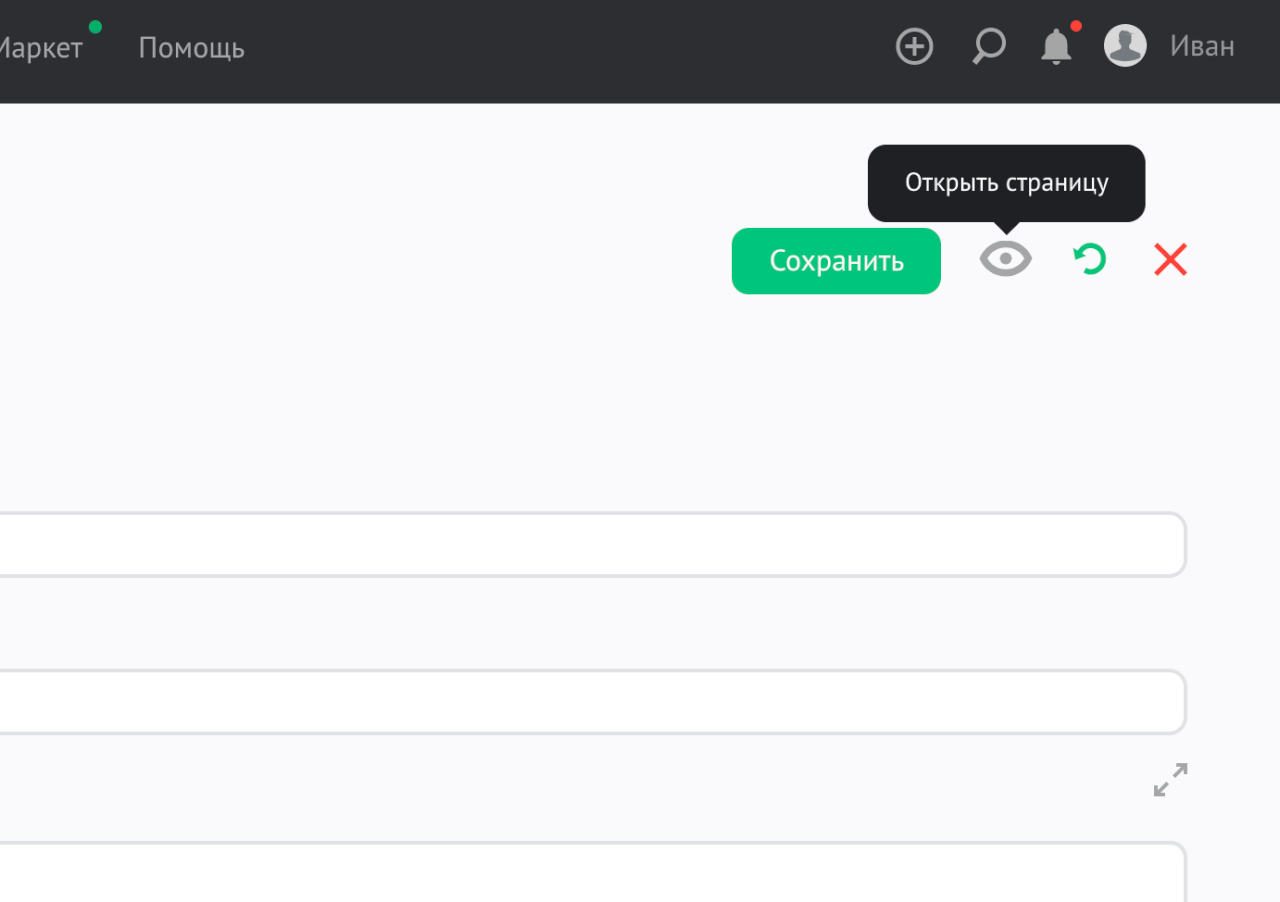
После сохранения изменений в коде шаблона, нам надо как-то заполучить адрес этой нашей новой страницы с редиректом и протестировать, работает ли он вообще. Тут есть нюанс — это не так просто сделать, как кажется 🙂 Суть в том, что я не смог найти способа где-то скопировать этот адрес в неторопливом режиме — приходится прибегать к просмотру страницы в новом окне, а она, собака, сразу же переадресовывает нас на другой сайт 🙂
Как вариант, можно этот адрес получать заранее, ещё до изменения кода шаблона этой страницы. Делается всё так. заходим опять в раздел «Модули» панели управления, выбираем там нужную нам страницу в левом боковом меню, заходим в её редактор и жмём на «глазик» — слева, около кнопки «Сохранить». И вот тут начинается самое сложное. После нажатия на него вас выкинет на новую вкладку, где откроется вот эта наша страница. Её сразу начнет переадресовывать на тот сайт, который мы указали в коде. Задача — скопировать адрес нашей страницы-прослойки из адресной строки браузера ещё до того, как случится редирект. Это нехалява, требуется некая сноровка, но я верю, что у вас всё получится 🙂

Как вариант, как я уже сказал, вот это действие можно проделать до реализации редиректа и сохранить себе где-то ссылку на данную страницу. Так поступят мудрейшие 🙂
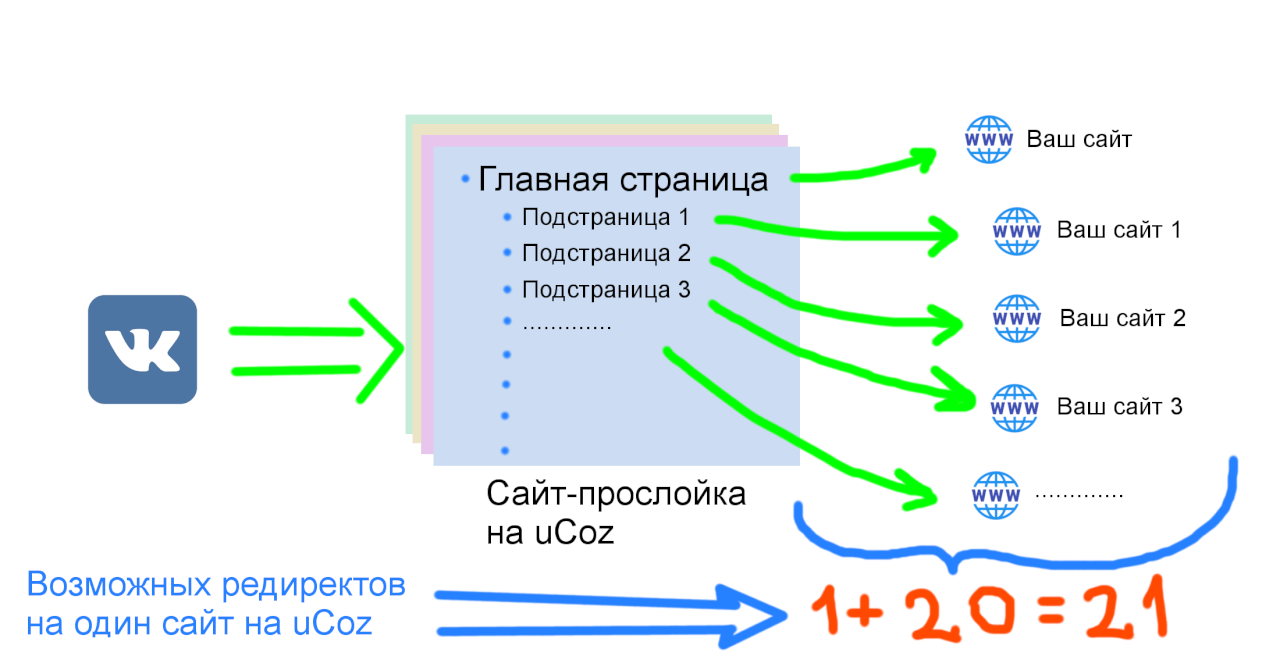
В общем, думаю, вы уже поняли, что при таком подходе можно комбинировать этот сценарий (с отдельными редиректами на подстраницах) с первым (редирект с главной страницы uCoz-сайта). Таким образом мы получаем такую картину: есть главная страница, переадресовывающая нас на некий нужный нам сайт, и есть до 20 подстраниц, каждая из которых направляет трафик на любые другие ресурсы, как нам угодно.

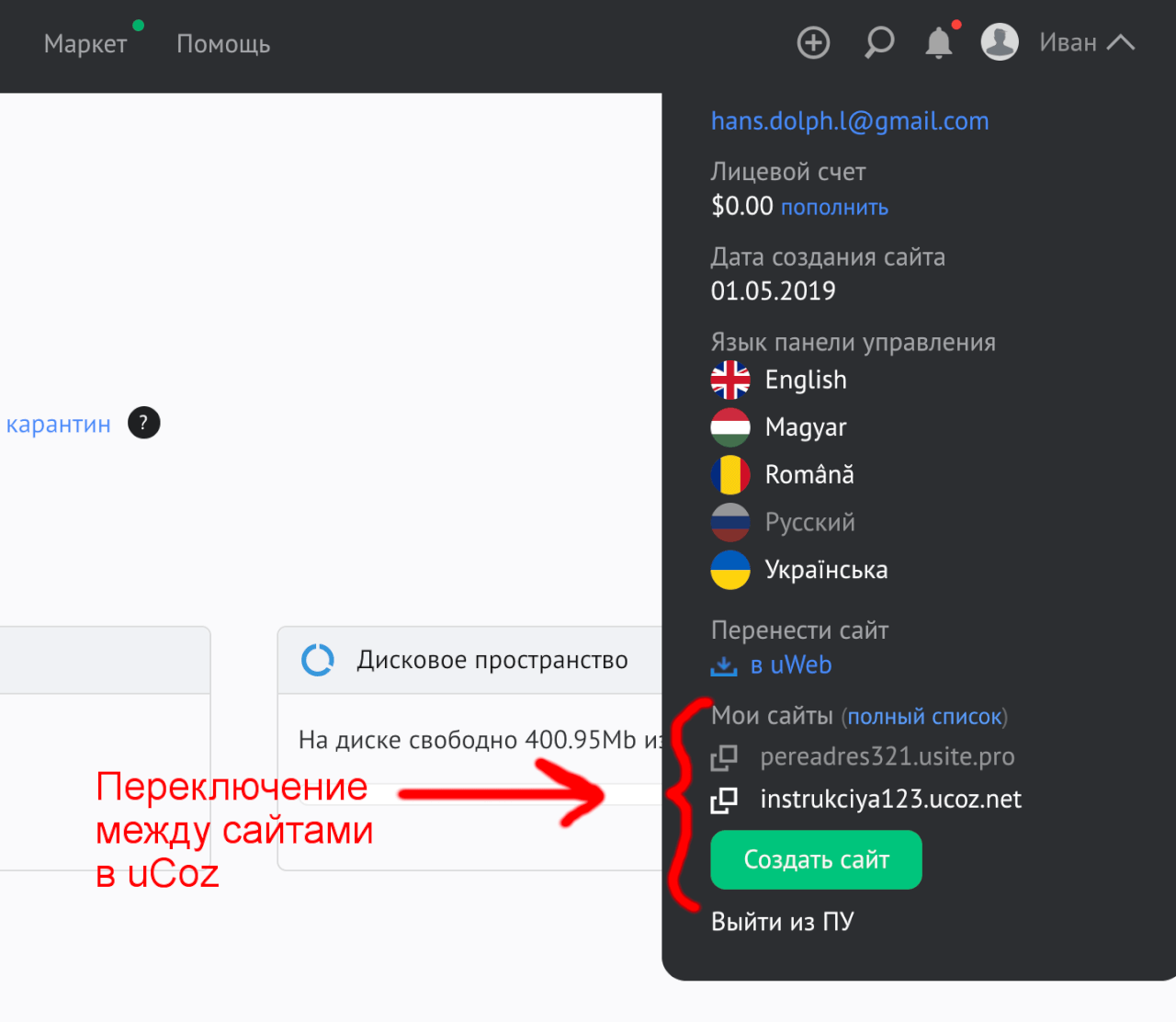
Красота, в общем. Добавьте сюда ещё и возможность создавать на uCoz не один, а много сайтов, между которыми можно легко переключаться прямо в панели управления… и получите мощный инструмент — достойную альтернативу нашумевшему blogger.com, светлая ему память 🙂

Подытожим инфу по новому способу обхода блокировки ссылок в ВК
Итак, я разобрал новый метод избавления от «ссылки на подозрительный сайт» в ВК — использование редиректа ссылок через uCoz. Надеюсь, разжевал всё максимально понятно. Всё работает, инструмент хороший — надеюсь, ещё долго будет оставаться актуальным.
Старый способ, описанный тут, уже не работает. ВК выпалил-таки из пушки по воробьям и принял решение банить все сайты на базе платформы Blogger. Сочувствую последнему, то бишь Гуглу по сути, но, боюсь, то ли ещё будет в ближайшем будущем. В связи с надвигающимся Чебурнетом, все нынешние приколы с подобными неуклюжими блокировками скоро покажутся нам детской игрой в песочнице 🙂
Но есть и светлая сторона у подобных перипетий — народ потихоньку трезвеет и обучается. VPN освоили, редиректом интересуются. Глядишь, так и вообще осознанно жить начнут, финансами своими управлять грамотно, будущее планировать и строить. Я позитивно воспринимаю любые подобные перемены, чего и вам советую 🙂
Честно, не собирался так подробно всё излагать и распинаться, но посетила муза, а с другого конца подтолкнула поддержка ВК, в очередной раз доведя меня до праведного гнева своими идиотскими и порой даже хамскими правилами. Вот и вспылил немного, написал такой талмуд, да ещё и с видосом. Признаюсь, времени убил… Ну, да ладно, для хороших людей ничего не жалко 🙂
В общем, пользуйтесь, изобретайте, тестируйте, обсуждайте. Пишите в комментах, если есть какие-то интересные идеи или вопросы. Буду рад обратной связи!
