Содержание
Каждый пользователь стремится к максимальной производительности работы актуального поискового сервиса. Для этого разработчики внедряют особые алгоритмы, которые ускоряют интернет-серфинг за счет возможностей «железа» платформы. Сегодня мы поговорим о том, что такое аппаратное ускорение в Опере, также в процессе повествования рассмотрим характерные особенности включения вышеназванной функции.
Подробности
Существует несколько способов для активации данной функции в браузере, однако мы рассмотрим наиболее простой и быстрый. Также не стоит забывать, что Turbo-режим по умолчанию активен, но из-за невнимательности пользователя или по вине вирусов стандартные настройки могут измениться.
Секретные настройки
Разработчики интернет-обозревателя оставили возможность для точечной отладки своей системы.
Для претворения задуманного в жизнь достаточно воспользоваться следующей пошаговой инструкцией:
- Запускаем Оперу и в адресной строке вводим фразу opera://flags, а потом жмем Enter . Автоматически переходим на страницу секретных настроек.
- В поисковую строку вставляем параметр #disable-accelerated-v />
- Изменения вступают в силу мгновенно.
Таким простым способом можно повысить производительность повседневных путешествий по Интернету за счет железа настольной системы.
Подведем итоги
Данная функция значительно повышает производительность работы браузера, но за все приходится «отдуваться» комплектующим ПК или ноутбука. Процедура включения аппаратного ускорения в Опере включает в себя четыре простых действия. Аналогичным образом выполняется и его деактивация.
в Браузеры 1,165 Просмотров
На сегодняшний день,два из пяти веб-браузеров в Интернете в их последних релизах,не поддерживают аппаратное ускорение. Разумеется речь идёт о браузере Opera и Safari. Opera имеет оптимальную реализацию аппаратного ускорения в браузере с 2008 года, когда компания выпустила первую рабочую версию. Релиз версии оперы 11,50 говорит, о том, что аппаратное ускорение не будет интегрировано в Opera 11.10 Barracuda.
p, blockquote 1,0,0,0,0 —>
Прежде чем мы посмотрим на скорость, давайте посмотрим на некоторые общие сведения о аппаратном ускорении в Opera:
Аппаратное ускорение
p, blockquote 2,0,1,0,0 —>
•Opera будет работать на любой операционной системе с достаточной поддержкой аппаратных средств. На данный момент времени,разительный контраст с Internet Explorer 9 и Firefox 4 в реализации аппаратного ускорения, которые поддерживают только выбранные операционные системы.
•Аппаратное ускорение OpenGL использует бэкэнд, Direct3D поддержка уже в процессе становления и будет добавлена в будущюих сборках.Это означает, что система должна иметь OpenGL 2.x совместимую видеокарту и связанные с ними драйвера для аппаратного ускорения и работающий WebGL.
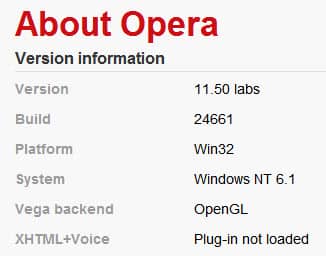
Существующие Opera пользователи должны установить релиз Opera 11.50.24661, в другой каталог (как портативные установки), чтобы избежать осложнений с уже установленной копией веб-браузера Opera. Обратите внимание, что Opera выпустила версию только для Windows. Пользователи Opera могут проверить,включено аппаратное ускорение или нет, введя в адресной строке about:opera . OpenGL под Вега Backend означает, что аппаратное ускорение включено и браузер использует встроенное аппаратное ускорение.
p, blockquote 3,0,0,0,0 —>

p, blockquote 4,1,0,0,0 —>
Перед запуском тестов,рекомендуется обновление драйвера графики до последней версии.Как узнать быстроту Опера 11.50 с аппаратным ускорением? Давайте посмотрим на картинку рыб от Microsoft демо с 1000 рыбами. Обратите внимание, что кадры зависят как от реализации браузера,так и аппаратных компьютерных систем. максимальная ФСИН испытаний 60.
• Opera 11,50: 60 FPS
• Opera 11,01: 3 FPS
• Chrome 9: 40 FPS
• Chrome 11 Канарские: 3 FPS
• Firefox 4, последняя бета: 41 FPS
• Internet Explorer 9, RC: 60 FPS
p, blockquote 5,0,0,0,0 —>

p, blockquote 6,0,0,1,0 —>
Аппаратное ускорение Opera исчерпано из кадра в секунду в демо-садке для рыбы.В Chrome 11 Canary как представляется, отсутствует опция под about:flags флаги и я был не в состоянии найти аппаратное ускорение на видеокартах соответствующие этим функциям, только аппаратное ускорение на видеокартах 2D холста. С другой стороны у Опера, аппаратное ускорение значительно улучшилось, от 3 кадров в секунду до 60 кадров в секунду и, вероятно, даже больше, если тест будет в состоянии отображать больше кадров в секунду. Моя тестовая версия работала хорошо, без аварий или других технических проблем. Разработчики настроили аппаратное ускорение хорошо и в дальнейшем она будет доступна в финальной версии браузера.
Так что будущее выглядит светлым для браузера Opera. Аппаратное ускорение было одной из оставшихся недостающих частей, тем более, что оно не ограничивается какой-либо конкретной операционной системой.Если у вас есть другие критерии, которые вы хотели бы описать, дайте мне знать в комментариях.
p, blockquote 7,0,0,0,0 —> p, blockquote 8,0,0,0,1 —>
[note]P.P.S. Если у Вас есть вопросы, желание прокомментировать или поделиться опытом, напишите, пожалуйста, в комментариях ниже.[/note] 



 (Пока оценок нет)
(Пока оценок нет)
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
- перейти в chrome://settings, введя строку в адресной строке;

- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
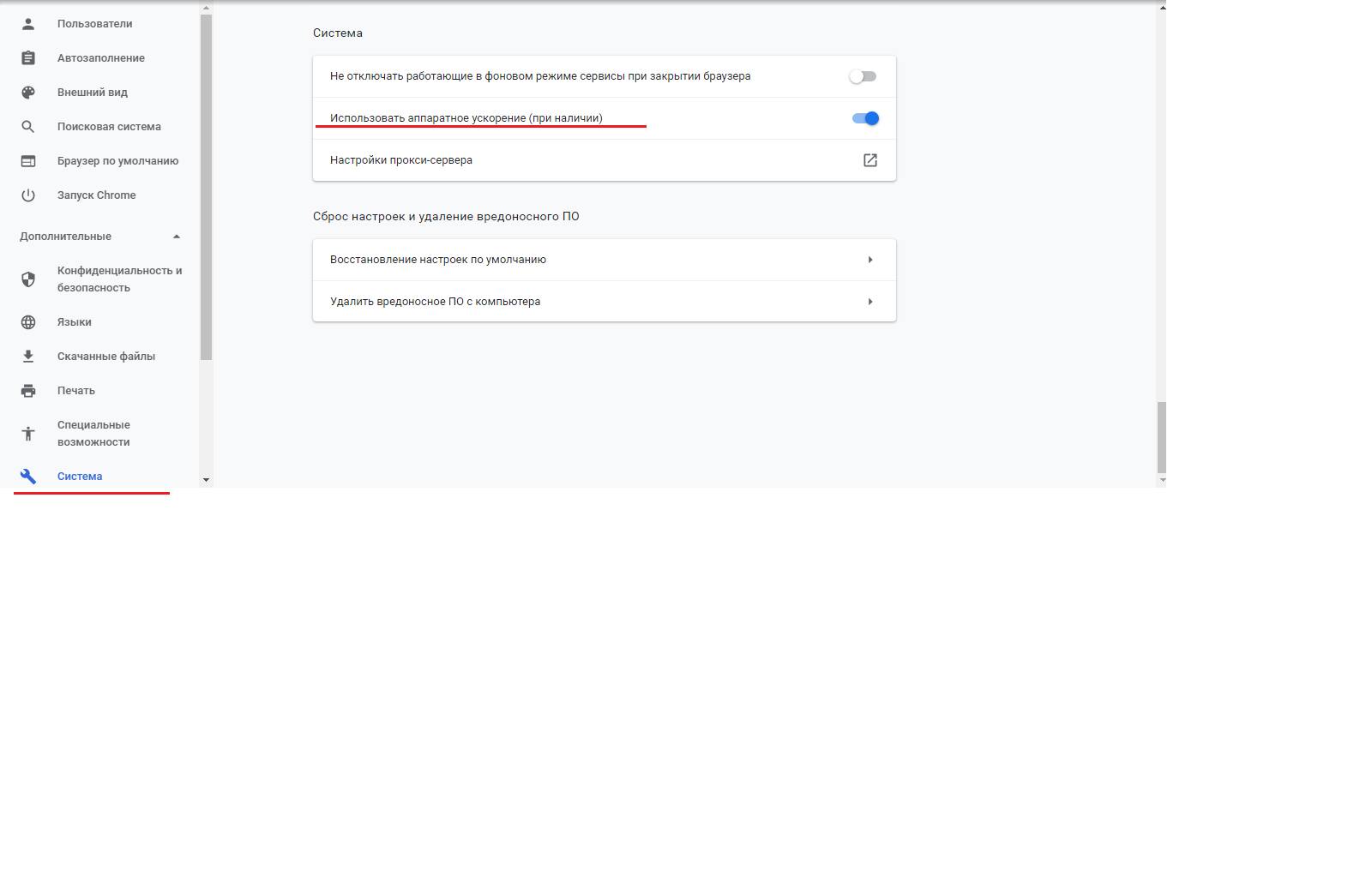
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;

- перезапустить программу;
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;

- проверить состояние включения, перейдя в chrome://gpu.

Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
- перейти в browser://gpu/;

- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;

- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.

- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
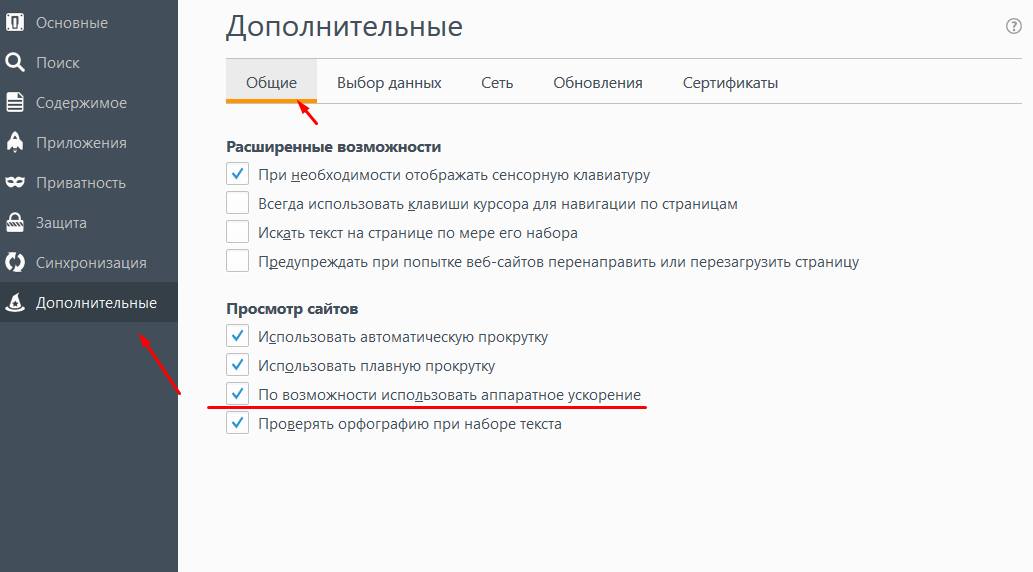
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;

- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.

Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
