Содержание

Шаг 1. Выбираем конструкцию окна.
Находим изображение с необходимой конструкцией будущего окна.
Совет: Если вы только учитесь, вам будет сложно придумать всё абсолютно с нуля. Поэтому всегда старайтесь пользоваться готовыми примерами и решениями, чтобы вам легче было рисовать составные элементы, тени и свет.
Я выбрал данный пример окна:

Шаг 2. Рисуем заготовку.
С помощью простых геометрических фигур, линий и прямоугольников рисуем заготовку будущего окна.

Шаг 3. Обрабатываем подоконник и откос окна.
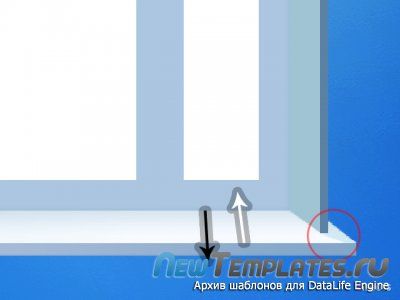
С помощью градиентов добавляем подоконнику объём. Для этого мы выделяем область с подоконником. Выставляем градиент «Linear Gradient» с переходом от определённого цвета в прозрачность. А затем заливаем 2 градиента, тёмный и светлый, чтобы собственно придать объём. При этом тёмный градиент мы пускаем с дальней части подоконника в ближнюю, а светлый наоборот. На скриншоте я обозначил тональность (светлую и тёмную) градиентов и их примерную траекторию. Небольшой уголок затираем, т.к. свет у нас будет падать из окон.

Далее таким же способом заливки градиентов обрабатываем оконный откос, чтобы придать ему объём. Сначала верхнюю часть:

Затем боковые и нижнюю части. В результате таких действий у меня получилось немного удалённое вдаль окно.

Опять же напоминаю, что цвета и траекторию градиентов я точно указывать не буду, т.к. конструкция, падающий свет и тени вашего окна могут значительно отличатся от моего, поэтому по шаблону делать тут не получится и вам придётся ориентироваться по собственному примеру. Я лишь показываю технологию обработки света и теней, а так же добавления объёма с помощью полупрозрачных градиентов различной тональности.
Шаг 4. Рисуем падающий свет.
Определяем источник света и пускаем свет и тень от рамы нашего окна на подоконник и откос.

Шаг 5. Рисуем створки окон.
Т.к. створки являются подвижными элементами окна, они будут располагаться немного ближе чем сама рама, следовательно их заливаем более светлым цветом и располагаем под слоями падающего света, чтобы не нарушить общий тон картины. Так же не забываем добавить объём примерно в 2px и тень Drop Shadow, как показано на скриншоте:

Шаг 6. Рисуем окна.
Тут ничего сложного нет, главное немножко подружиться с перспективой и нарисовать пару тёмных и светлых линий, которые придадут объём и небольшую толщину нашим окнам. Пользуясь готовым примером это несложно сделать.

Находим какой-нибудь красивый пейзаж и вставляем его в наши окна. Я его немного размыл, т.к. мне нужно было сосредоточить всё внимание в данной работе на самом окне а не на красивом пейзаже за окном, поэтому размывать необязательно. Саму картинку можно немного осветлить, по желанию можно добавить резкие глянцевые блики для создания стеклянной поверхности.

Шаг 7. Рисуем фурнитуру окон.
Это будут ручки и подвижные крепления створок окон. Так как они небольшие, поэтому лучше выполнять эти элементы в пиксельном формате. Тогда все детали будут более чёткими и детализированными.

Шаг 8. Завершающие действия.
Для украшения окна я решил добавить растение в горшке, яркие лучи солнца и некоторые фоновые эффекты. Но не стоит ограничиваться моими вариантами, всегда старайтесь экспериментировать и добавлять что-нибудь своё. Успехов в вашем творчестве
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют "фигурами", англ — Shapes) и слой-фигурами в Photoshop. Мы начнем с изучения применения пяти геометрических инструментов формы — "Прямоугольник" (The Rectangle Tool), "Прямоугольник со скруглёнными углами" (Rounded Rectangle Tool), "Эллипс" (Ellipse Tool), "Многоугольник" (Polygon Tool), и инструмент "Линия" (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами — инструментом "Произвольная фигура" (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator. Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей. Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.п.
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это "Прямоугольник" (The Rectangle Tool), "Прямоугольник со скруглёнными углами" (Rounded Rectangle Tool), "Эллипс" (Ellipse Tool), "Многоугольник" (Polygon Tool), "Линия" (Line Tool) и инструмент "Произвольная фигура" (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент "Прямоугольник", но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:

Инструменты векторных форм, верхний инструмент — "Прямоугольник" (Rectangle Tool)
Я выберу первый инструмент в списке, это "Прямоугольник" (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это "Фигура" (Shape), "Контур" (Path) и "Пиксели" (Pixel Shapes).

Установка опции режима инструмента "Фигура" (Shape)
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию "Фигура" (Shape) из видов режимов инструмента в панели параметров:
![]()
Выбор опции "Фигура" (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции "Фигура", это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю "Заливка" (Fill) в панели параметров:

Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)

Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — "Контур" (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:

Фигура "Прямоугольник" без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию "Чистый цвет" (Solid Color) вторая иконка слева:

Опция "Чистый цвет" (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:

Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок "Палитра цветов" (Color Picker), расположенный в правом верхнем углу окна:

Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:

Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию "Градиент" (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.

Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:

Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:

Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:

Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это "Нет цвета" (No Color), "Чистый цвет" (Solid Color), Градиент (Gradient) и "Узор" (Pattern). По умолчанию выбран вариант "Нет цвета". Я выберу тип "Чистый цвет" (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:

Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция "Выровнять края". При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку "Задать тип штриха фигуры" (Stroke Options ) на панели параметров:

Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно "Параметры обводки" (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:

Диалоговое окно дополнительных параметров обводки
Опция "Выровнять" (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция "Концы" (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
"Углы" (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна "Другие параметры. " (More Options. ) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:

Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
Для имитации отражения в окне будем использовать полупрозрачную заливку и фрагменты фонового изображения. Рассмотрим пример.
Создадим монтаж, приведенный на рис. 4.13, используя исходные изображения из файлов 05_1.jpg и 05_2.tif, хранящихся на прилагаемом диске в папке /glava4/start.
1. Откройте оба файла. Перенесите изображение пейзажа в окно документа с изображением окна.
2. В режиме свободной трансформации ( + (в Mac OS + )) уменьшите изображение пейзажа. Расположите слой с пейзажем на нижнем уровне.
3. Теперь необходимо создать новый слой и расположить его на верхнем уровне.
Для этого выделите слой с изображением окна и нажмите комбинацию клавиш
+ + (в Mac OS + + ). На созданном слое мы нарисуем стекло.
4. Активизируйте слой с окном. Инструментом  Волшебная палочка (Magic Wand) выделите промежутки в раме. Не забывайте нажать клавишу для
Волшебная палочка (Magic Wand) выделите промежутки в раме. Не забывайте нажать клавишу для
сложения областей выделения. Увеличьте область выделения на 1 пиксел, чтобы удалить возникшие зазоры. Для этого выполните команду Выделение (Select) | Модификация (Modify) | Расширить (Expand).
5. Активизируйте только что созданный слой и закрасьте область выделения голубым цветом (рис. 4.14, а).
6. Для текущего слоя уменьшите значение параметра Непрозрачность (Opacity) до 40%, чтобы через стекло стал виден пейзаж (рис. 4.14, б).


Исходные изображения Готовый монтаж
Рис. 4.13. Пример нарисованного отражения в окне

Рис. 4.14, а. Имитация стекла в раме
с помощью заливки

Рис. 4.14, б. Стекло полупрозрачно
Создаем отражения в окне
1. Отражений должно быть два: правая створка окна должна отражать левую часть пейзажа, а левая створка — правую часть.
2. Начнем с правой створки окна. Создайте копию нижнего слоя с пейзажем, нажав комбинацию клавиш + (в Mac OS + ). Поместите копию слоя на верхний уровень. Отразите изображение на слое по горизонтали, выполнив команду Редактирование (Edit) | Трансформирование (Transform) | Отразить по горизонтали (Flip Horizontal). Отключите его видимость, нажав пиктограмму глаза  рядом со строкой слоя.
рядом со строкой слоя.
3. Активизируйте слой с изображением стекла. Удерживая клавишу , инструментом  Волшебная палочка (Magic Wand) выделите стекло в правой створке окна.
Волшебная палочка (Magic Wand) выделите стекло в правой створке окна.

4. Выделите слой с пейзажем, который расположен на верхнем уровне, и еще раз нажмите пиктограмму глаза , чтобы включить его видимость. В палитре Слои (layers) нажмите кнопку , чтобы создать слой-маску.
5. Теперь, чтобы переместить изображение под маской, нажмите на пиктограмму цепи и выделите миниатюру слоя. Выбрав инструмент  Перемещение (Move), сместите изображение пейзажа под маской, как показано на рис. 4.15. Для слоя с маской уменьшите значение непрозрачности до 40%.
Перемещение (Move), сместите изображение пейзажа под маской, как показано на рис. 4.15. Для слоя с маской уменьшите значение непрозрачности до 40%.
6. Повторите п. 2—5 для левой створки окна. Документ итогового монтажа должен содержать пять слоев (рис. 4.16).
Пример выполненного задания находится в файле /glava4/finish/05.tif.

Рис. 4.15. Имитация отражения левой части пейзажа в правой створке окна

Рис. 4.16. Готовый монтаж содержит пять слоев
4.1.2. Отражение в воде
Отражение в воде рисуется аналогично отражению на зеркальной поверхности, но для имитации волн и ряби на воде необходимо к созданному отражению применить один из фильтров из группы Искажение (Distort): Волна (Wave), Рябь (Ripple) или Океанские волны (Ocean Ripple). А для прорисовки кругов на воде можно использовать фильтр Зигзаг (ZigZag) из этой же группы. Рассмотрим пример.
Создадим монтаж, приведенный на рис. 4.17, используя исходное изображение из файла 06.tif, хранящееся на прилагаемом диске в папке /glava4/start.

Исходное изображение Готовый монтаж
Рис. 4.17. Пример нарисованного отражения в воде
1. Откройте файл. Прежде чем приступить к рисованию отражения, нарисуем воду. Создайте новый слой и переместите его на задний план. Выберите в качестве основного цвета темно-серый, почти черный цвет, в примере использовался такой цвет: R=15, G=21, B=25. Нажмите комбинацию клавиш + (в Mac OS + ), чтобы закрасить весь слой выбранным цветом.
2. Выделите слой с изображением Михайловского замка и с помощью комбинации клавиш + (в Mac OS + ) создайте копию слоя. Выделите нижний слой из пары слоев и примените к изображению команду Редактирование (Edit) | Трансформирование (Transform) | Отразить по вертикали (Flip Vertical). Сместите перевернутое изображение вниз (рис. 4.18, а).
3. Войдите в режим свободной трансформации, нажав комбинацию клавиш
+ (в Mac OS + ). Удерживая клавишу (в Mac OS
), сместите верхний правый маркер рамки выделения вниз, чтобы исказить изображение, как показано на рис. 4.18, б.

Рис. 4.18, а. Создана заготовка для отражения

Рис. 4.18, б. Результат деформации отражения
4. Для текущего слоя с отражением уменьшите непрозрачность до 40%. Прежде чем применять к отражению фильтр из группы Искажение (Distort), хотелось бы имитировать плавное исчезновение отражения. Для этого воспользуемся альфаканалом. Перейдите в палитру Каналы (Channels), нажав кнопку  . Создайте новый канал, щелкнув по кнопке чистого листа
. Создайте новый канал, щелкнув по кнопке чистого листа  . Выбрав инструмент
. Выбрав инструмент  Градиент (Gradient), нарисуйте двухцветный градиент от черного к белому цвету в нижней части холста (рис. 4.19).
Градиент (Gradient), нарисуйте двухцветный градиент от черного к белому цвету в нижней части холста (рис. 4.19).

5. Загрузите из созданного альфа-канала выделение, щелкнув по миниатюре канала с нажатой клавишей (в Mac OS ) или нажав кнопку  . Активизируйте совмещенный RGB-канал, щелкнув по строке RGB в палитре каналов.
. Активизируйте совмещенный RGB-канал, щелкнув по строке RGB в палитре каналов.
6. Перейдите в палитру Слои (Layers), нажав кнопку  . Выделите слой с изображением отражения и сотрите фрагмент, попавший в выделение с помощью клавиши
. Выделите слой с изображением отражения и сотрите фрагмент, попавший в выделение с помощью клавиши
(в Mac OS ). Снимите выделение, нажав комбинацию клавиш + (в Mac OS
Рис. 4.19. Пример альфа-канала
7. Для деформации отражения примените команду Фильтр (Filter) | Искажение (Distort) | Рябь (Ripple). Параметры фильтра настройте на свое усмотрение. Пример выполненного задания находится в файле /glava4/finish/06.tif.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
