Содержание
онлайн журнал для женщин.кулинарный дневник







Как блокнот сделать html.Как сделать html файл
Одни пишут html сайты используя доргены,или специальные программы.Другие и в том числе я используют обычный блокнот.Но вот вопрос-как блокнот сделать html или Как сделать html файл ?
Все на самом деле просто.Для этого берем простой пример.
Я создаю на рабочем столе простой текстовый документ и называю его index.Это будет главная страница нашего html сайта.Затем я открываю данный документ и вбиваю в html код нашего будущего сайта.Дабы не ломать голову я вбил скопированный с первого попавшегося в сети html сайта код и немного его упростил.вот что получилось.
Как блокнот сделать html.Как сделать html файл

в данном коде не указана кодировка.В вашем коде она надеюсь она указана. Теперь нам нужно блокнот превратить в html.
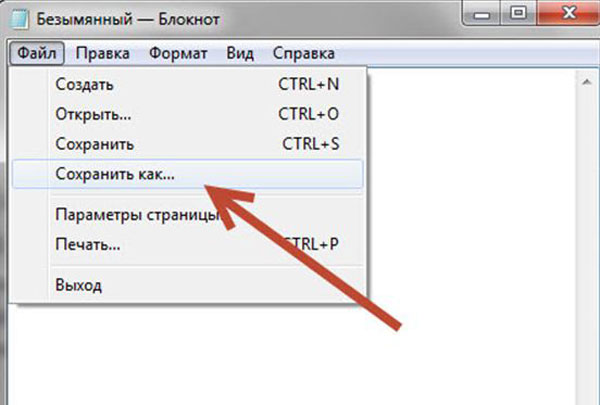
Для этого мы нажимаем в нашем блокноте следующий пути :ФАЙЛ—СОХРАНИТЬ КАК

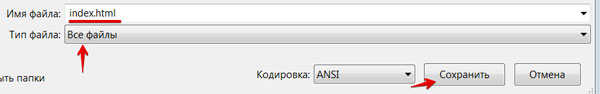
Имя файла— дописываем точку и html
Тип файла -указываем все файлы
Кодировка— если кодировка нашего текстового документа изначально кирилица то указываем ANSI,если латиница то выбираем utf-8.
После этого жмем кнопку сохранить и любуемся тому как блокнот стал html.
Если у вас появится необходимость редактировать сохраненный html документ,то открывайте его при помощи блокнота и также сохраняйте после редактирования
Сайтостроение, WEB-дизайн, SEO-оптимизация

Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
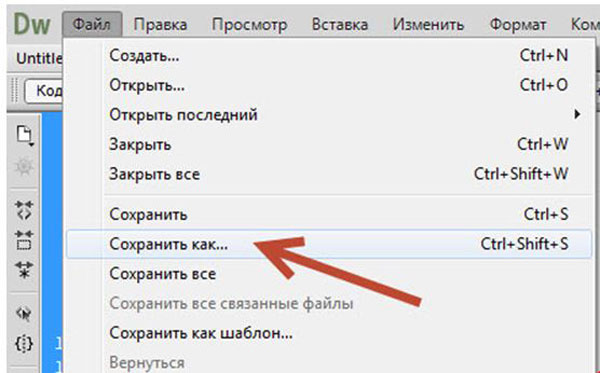
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…

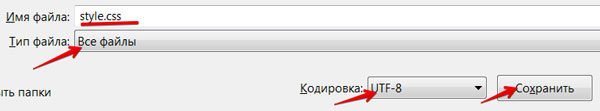
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:

Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
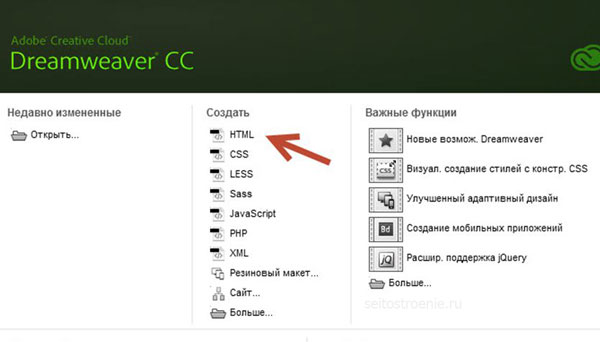
После запуска программы надо будет выбрать: Создать HTML.

Файл будет создан автоматически с уже готовым обязательным кодом.

Сохраняем файл через выпадающее меню в программе.

Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
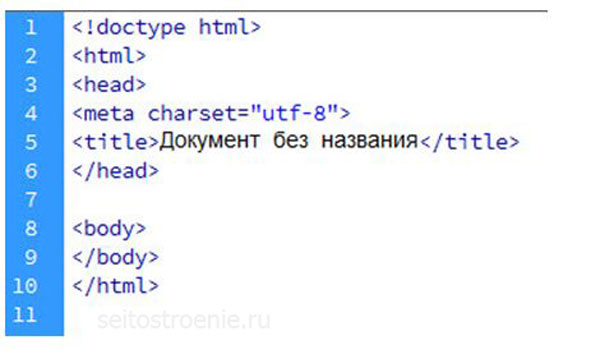
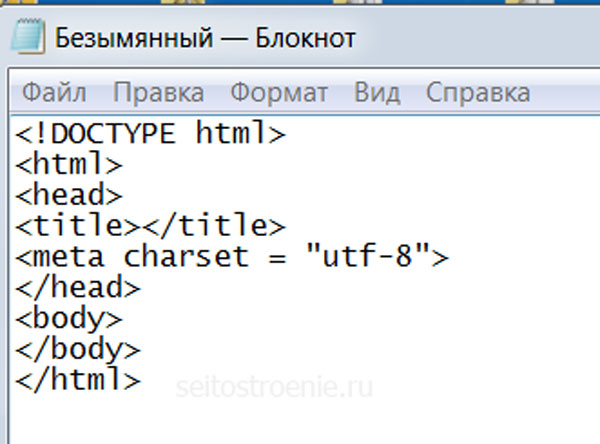
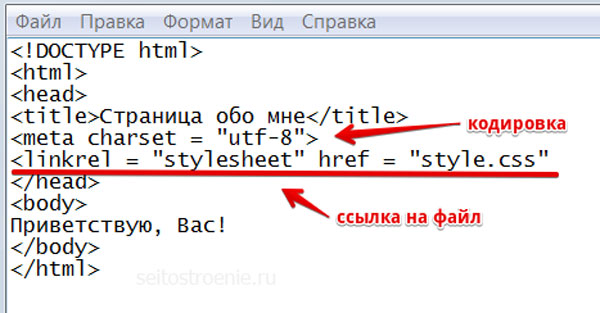
Для начала создадим структуру документа, прописав основные теги:

Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.

Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:

Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.

Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Далее:
1.
— — —————-
Нажимаешь прав. кн. мыши.
Открыть с помощью.. .
Выбераешь браузер
2.
— — —————-
Нажимаешь прав. кн. мыши.
Переименовать
Переименовываешь "Новый текстовый документ. txt" в "Новый текстовый документ. html"
Если при попытке переименовать показывается только "Новый текстовый документ"
ТО:
Заходишь ПускПанель управленияПараметры папок Вид
Убираешь галочку с "Скрывать расширения для зарег. типов файлов"
