Содержание

Но также давно существуют различные варианты, которые задействованы на выравнивание картинок по центру, только уже при помощи CSS. Для начало нм понадобиться div обертка, но и безусловно сам материал в виде картинки. И здесь первым делом мы создаем div класс, под названием center-picture, где в последствие в него пропишем изображение.
Когда дело доходит до центрирования чего-либо как по горизонтали, так и по вертикали, то сложность работа может быть немного повышенной для достижения. В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент.

Далее остается выставить базовые стили для заданного класса center-picture, где задаем высоту и ширину,которая идет немного больше чем по умолчанию картинка, а также поставим обвод или рамку, где 1px пикселя в вполне хватит.
Где после установки мы буден наблюдать такой результат:

1. Вариант: Добавляем к изображению класс .center-picture.
Этот вариант заключается в том чтобы к изображению прописать свойство display, где идет значение block, что не обойтись без margin:auto. Вероятно такой вариант многим знаком по своей структуре, где возможно уже задействовали его для центрирования div. Главное нельзя забывать про то, что любое изображение идет как строчный элемент, где нам необходимо прописать к основе display:block.

Теперь смотрим, как получится, после того, как поставите и все сохраните на сайте.

2. Вариант: с классом image-align
Здесь нужно скопировать предоставленный html код, что присутствует в этом методе. Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний.
Этот способ заключается в том, для того, чтобы все содержимое, что находится в DIV отцентрировать при помощи text-align : center. Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.

Но и сам результат после как все поставим.

3. Вариант: на свойстве display:flex
Этот способ будем основывать на свойстве display:flex — где нужно взять код html, что ранее был задействован на втором варианте, и там нужно изменить класс image-align на image-flex.

Если кто еще не знает, то свойство align-items изначально центрирует картинки по вертикали, а вот justify-content уже задействовано по горизонтали. Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.

Центрирование div на странице по горизонтали и вертикали
При построении макетов веб-страниц вы, вероятно, сталкивались с ситуацией, когда вам нужно центрировать div как по горизонтали, так и по вертикали с помощью чистого CSS.
Есть более чем несколько способов достичь этого, но этот считаю самым популярным.
Абсолютное центрирование в CSS

Если вы хотите центрировать что-то в CSS по горизонтали, вы можете сделать это просто с помощью text-align: center; при работе со встроенными элементами или margin: 0 auto; при работе с блочным элементом.
На этом не заканчиваем, так как есть возможно другие варианты, но эти самые ходовые, что можно встретить. Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div.
Видео обзор с пояснением на варианты:

| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
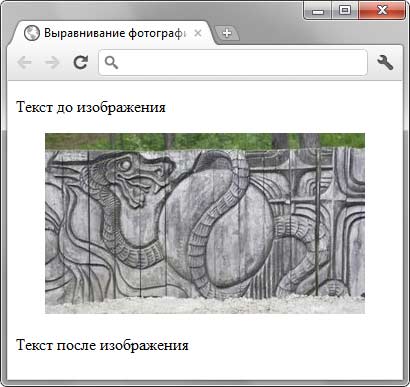
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.

Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.

Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.

Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
