Содержание
Данная глава является своего рода продолжением главы первой о способах внедрения CSS в HTML документ. Отложил эту главу "на потом", нарушив тем самым стандартную последовательность обучения CSS, с той лишь целью, чтобы раньше времени не забивать Вам голову информацией, которая в начале была для Вас малопонятной.
Теперь, когда Вы уже познакомились с некоторыми свойствами CSS, поняли принцип построения и внедрения CSS в HTML, настал час и необходимость поговорить о CSS классах и идентификаторах, так как дальнейшее обучение, хоть и представляется возможным, но не раскроет в полной мере все возможности CSS.
Классы CSS.
Начнём с классов..
Как присвоить элементу или группе идентичных элементов индивидуальный стиль, отличный от основного, уже указанного в стилевом описании документа? Не знаю задавались Вы этим вопросом или нет, но рано или поздно на него необходимо найти ответ.
Итак.. предположим в файле CSS к элементу
у нас применён следующий стиль:
И все вроде бы хорошо.. все параграфы синенькие и размер у них 14px, но нам надо сделать так чтобы некоторые из этих параграфов были розовые! И как быть??
На помощь приходят классы.
Для того чтобы выделить некоторые из параграфов розовым цветом, необходимо присвоить элементу определённое имя и вывести его тем самым в класс, в некую нестандартную, для страницы или сайта в целом, категорию.
Ну что давайте попробуем? Делается это так:
Поясню p — это элемент HTML (селектор) в данном случае наш параграф, .rose — это индивидуальное имя класса которое мы сами выдумали, оно может быть любым необязательно rose -розовый, точка между селектором и именем класса есть дань уважения к синтаксису принятому в CSS — теперь браузер поймет что данный элемент p выведен в класс rose .
Ну что ж имя мы присвоили теперь нам необходимо в документе HTML указать теги (в нашем случае теги
) которым необходим индивидуальный стиль. Делается это с помощью атрибута class .
На этом сайте Вы найдёте любую информацию о слонах.
У нас Вы можете по выгодным ценам приобрести лучших слонов!!
Только у нас Вы можете взять любых слонов на прокат!!
Специальное предложение для девушек! Розовые слоны!! только у нас.
В этой статье мы кратко рассмотрим, как применяются CSS классы и ID , и постараемся с помощью нескольких простых примеров объяснить, как их использовать.
В CSS мы можем управлять стилями HTML-элементов веб-страницы с помощью ряда селекторов. ID и классы являются двумя наиболее часто используемыми селекторами CSS , с помощью которых можно не только задавать структуру HTML-документа , но и назначать стили.
Сначала рассмотрим, как используются CSS классы и идентификаторы, а затем определим различия между ними, и когда лучше применять каждый из них.
Как используется CSS-селектор ID
Селектор id используется для выбора одного HTML-элемента с уникальным значением атрибута id . В следующем примере приведен раздел
В файле CSS можно применить стили к этому элементу div :
Обратите внимание на использование # ( хэша ) перед именем идентификатора.
Как используется селектор CSS класса
Селектор класса используется для выбора одного или нескольких HTML-элементов с одинаковым значением атрибута CSS класса class . В следующем примере приведен код трех элементов со значением атрибута class content :
В файле CSS можно применить стили к этим абзацам следующим образом:
Обратите внимание на использование точки перед именем класса.
В чем разница между CSS-классами и ID
Рассмотрим, в чем состоит разница между CSS классами и идентификаторами. В приведенных выше примерах мы использовали селектор ID ( #header ) для одного элемента, а селектор класса ( .content ) — для нескольких.
Это потому, что значение идентификатора может быть присвоено только одному элементу HTML , и несколько элементов на одной странице не могут иметь одинаковый ID . Например, на странице может присутствовать только один элемент с идентификатором #header или один элемент с идентификатором #footer . Значение класса может быть присвоено одному или нескольким HTML-элементам . Например, нескольким абзацам с классом .content .
Следующий пример поможет лучше понять разницу между классами и ID CSS и то, как правильно их использовать:
В приведенном выше HTML коде мы присвоили контейнеру
В нем содержатся разделы меню ( #menu ) и контента ( #content ). Как и в случае контейнера, у нас на странице есть только одно меню и один раздел контента. Внутри меню у нас есть четыре ссылки , мы присвоили каждой из них CSS класс ( .link ). Аналогичным образом мы присвоили класс ( .text ) каждому абзацу в разделе контента.
Назначим стили для этих элементов:
Когда использовать в CSS класс, а когда ID
ID используется для отдельных элементов, которые присутствуют на странице только в одном месте. Например, заголовка, подвала или меню. Класс используется для одного или нескольких элементов, которые присутствуют на странице: параграфов, ссылок, кнопок, полей ввода. Также можно использовать класс для единичного элемента. Чтобы привыкнуть к этому различию, лучше завести привычку использовать классы для управления несколькими элементами одного типа.
Следует помнить, что HTML-элемент может иметь CSS класс и идентификатор. Например, вам нужно разместить на странице две панели с одним размером и стилями, но в разных местах. В этом случае можно назначить для панелей один класс, чтобы задать их размер и стили, а затем назначить им разные идентификаторы, чтобы задать их позиции:
Элементам также можно назначить в CSS несколько классов одновременно. Это полезно, когда нужно задать стили группе элементов в пределах элемента определенного типа на странице. Например, предположим, что у вас есть класс .content , который применяется ко всем абзацам. Если вы хотите добавить определенным абзацам рамку, то можно добавить еще один класс. Например, .bordered :
Обратите внимание на пустое пространство между двумя именами классов в атрибуте >CSS для приведенного выше HTML кода :
Важно правильно использовать CSS идентификаторы и классы, исходя из изложенных выше правил. Иначе их неправильное использование может привести к нарушению функциональности HTML-кода . И даже если страница будет выглядеть нормально в определенном браузере или на конкретном устройстве, в другом браузере макет может быть « сломан ».
На этом мы завершаем сравнение классов и ID CSS . Мы надеемся, что этот материал окажется полезным для вас.
Данная публикация представляет собой перевод статьи « CSS Class vs ID Which One to Use » , подготовленной дружной командой проекта Интернет-технологии.ру
Периодически поднимается спор о целесообразности использования идентификаторов в вёрстке. Основной довод состоит в том, что идентификаторы предназначены для доступа и управления элементами веб-страницы с помощью скриптов, а для изменения стилей элементов должны применяться исключительно классы. В действительности нет разницы, через что задавать стили, но следует помнить о некоторых особенностях идентификаторов и классов, а также подводных камнях, которые могут поджидать разработчиков.
Для начала перечислим характерные признаки этих селекторов.
Идентификаторы
- В коде документа каждый идентификатор уникален и должен быть включён лишь один раз.
- Имя идентификатора чувствительно к регистру.
- Через метод getElementById можно получить доступ к элементу по его идентификатору и изменить свойства элемента.
- Стиль для идентификатора имеет приоритет выше, чем у классов.
Классы
- Классы могут использоваться в коде неоднократно.
- Имена классов чувствительны к регистру.
- Классы можно комбинировать между собой, добавляя несколько классов к одному тегу.
Идентификаторы
Если во время работы веб-страницы требуется изменить стиль некоторых элементов «на лету» или выводить внутри них какой-либо текст, с идентификаторами это делается гораздо проще. Обращение к элементу происходит через метод getElementById , параметром которого служит имя идентификатора. В примере 21.1 к текстовому полю формы добавляется идентификатор с именем userName , затем с помощью функции JavaScript делается проверка на то, что пользователь ввёл в это поле какой-либо текст. Если никакого текста нет, но кнопка Submit нажата, выводится сообщение внутри тега с идентификатором msg . Если всё правильно, данные формы отправляются по адресу, указанному атрибутом action .
Пример 21.1. Проверка данных формы
HTML5 IE Cr Op Sa Fx
Поскольку идентификаторы чувствительны к регистру, имеет значение их однотипное написание. Внутри тега используется имя userName , его же следует указать и в методе getElementById . При ошибочном написании, например, username , скрипт перестанет работать, как требуется.
В примере выше стили вообще никакого участия не принимали, сами идентификаторы требовались для работы скриптов. При использовании в CSS следует учитывать, что идентификаторы обладают высоким приоритетом по сравнению с классами. Поясним это на примере 21.2.
Пример 21.2. Сочетание стилей
HTML5 CSS 2.1 IE Cr Op Sa Fx
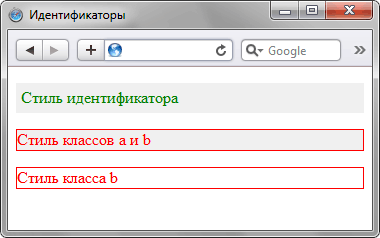
Для первого абзаца устанавливается стиль от идентификатора A и класса b , свойства которых противоречат друг другу. При этом стиль класса будет игнорироваться из-за особенностей каскадирования и специфичности. Для второго абзаца стиль задаётся через классы a и b одновременно. Приоритет у классов одинаковый, значит, в случае противоречия будут задействованы те свойства, которые указаны в стиле ниже. К последнему абзацу применяется стиль только от класса b . На рис. 21.1 показан результат применения стилей.

Рис. 21.1. Использование стилей для текста
Специфичность в каскадировании начинает играть роль при разрастании стилевого файла за счёт увеличения числа селекторов, что характерно для больших и сложных сайтов. Чтобы стиль применялся корректно, необходимо грамотно управлять специфичностью селекторов путем использования идентификаторов, повышения важности через !important , порядком следования свойств.
Классы
Поскольку к элементу одновременно можно добавлять более одного класса, это позволяет завести несколько универсальных классов со стилевыми свойствами на все случаи и включать их к тегам при необходимости. Предположим, что большинство блоков на странице имеют закругленные уголки, причём некоторые блоки ещё имеют красную рамку, а некоторые нет. В этом случае можем написать такой стиль (пример 21.3).
Пример 21.3. Использование классов
Указывая разные классы в атрибуте class мы можем комбинировать набор стилевых свойств и получить таким образом блоки с рамкой, блоки без рамки, со скруглёнными или прямыми уголками. Это несколько похоже на группирование селекторов, но обладает большей гибкостью.
